歡迎各位贊助喔 👍👍👍
簡介
Vscode 很方便,它是可以直接連到遠端電腦的,也就是說你可以用你的電腦直接編輯、編譯、執行遠端電腦的程式檔,很方便唷 😍安裝必要的 Extension
點 "View" -> "Extensions",如下圖

接著左邊就會出現 Extensions 的欄位,在搜尋欄輸入 "SSH","Remote - SSH" 就是我們要安裝的 Extension,右下角有 "install" 按鈕,點它就能安裝,因為我的已經安裝過了,所以我的 "install" 按鈕變成了 "齒輪",如下圖

等進度條跑完就安裝好了 🎉🎉🎉
連線到遠端電腦
先點左下角的藍色按鈕,接著就會出現一個小視窗,如下圖,接著點 "Connect to Host ..." 或是 "Connect Current Window to Host ..." 都可以,差別只在於前者會另開一個 vscode 視窗,而後者會直接用目前的視窗連到遠端

再來點 "Add New SSH Host",如下圖

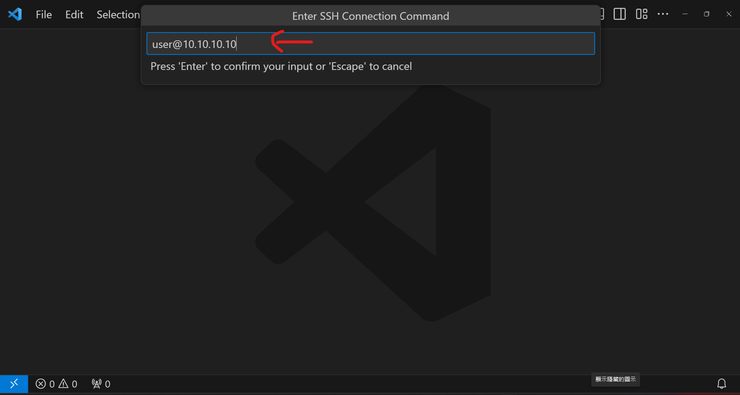
再來在打字欄中打上你遠端電腦的 user name 和 網路的IP,然後按 Enter,可參考下圖,格式是:
使用者名稱@IP

再來就會問你要將新的遠端電腦的 IP 存在哪個 config 檔案裡,任意選一個就行了,選完後 vscode 會顯示「添加成功了」,接著再點一次 "Connect to Host" ,你就會看到剛剛新增的 "遠端電腦的 IP" 出現在清單中了,如圖

就直接點它吧,接著 vscode 就會嘗試連接到遠端電腦,連到後就 ok 了,第一次連接會較久唷,稍微等一下吧 😄
結語
這功能真的好用,我用過覺得讚















