Accessibility 這個觀念,印象中在學習過程有提到
主要能讓視障朋友也能正常讀取網站的資訊,
這篇文章不知道還有提供什麼新資訊呢?~快來看看
網站可及性(也稱為 a11y)指的是創建任何人都能使用的網站的做法,無論是殘障人士、網速緩慢的用戶、使用過時或損壞硬體的人,還是處於不利環境中的人。例如,為視頻添加字幕不僅能幫助聾人和聽力受損的用戶,也能幫助處於嘈雜環境中無法聽見手機的用戶。同樣地,確保文本不會太低對比度,不僅能幫助低視力用戶,也能幫助在強烈陽光下使用手機的用戶。
準備好開始了但不確定從哪裡開始?
查看由World Wide Web聯盟(W3C)提供的《規劃和管理網站可及性指南》。跳過連結 - Skip link
你應該在每個頁面的頂部添加一個直接鏈接到主要內容區域的連結,這樣用戶可以跳過在多個網頁上重複的內容。
通常這是在 App.vue 的頂部進行,因為這將是所有頁面上的第一個可聚焦元素:
<template>
<ul class="skip-links">
<li>
<a href="#main" ref="skipLink" class="skip-link">跳過到主要內容</a>
</li>
</ul>
</template>
要隱藏這個連結,除非它被聚焦,你可以添加以下樣式:
.skip-link {
white-space: nowrap;
margin: 1em auto;
top: 0;
position: fixed;
left: 50%;
margin-left: -72px;
opacity: 0;
}
.skip-link:focus {
opacity: 1;
background-color: white;
padding: 0.5em;
border: 1px solid black;
}
當用戶更改路由時,將焦點重新放回跳過連結。這可以通過在跳過連結的模板 ref 上調用 focus 來實現(假設使用 vue-router):
<script setup>
import { ref, watch } from 'vue'
import { useRoute } from 'vue-router'
const route = useRoute()
const skipLink = ref()
watch(
() => route.path,
() => {
skipLink.value.focus()
}
)
</script>
內容結構 - Content Structure
無障礙設計最重要的一部分是確保設計能夠支持無障礙實施。設計應考慮的不僅是色彩對比、字體選擇、文本大小和語言,還有應用中的內容結構。
標題 - Headings
用戶可以通過標題導航應用程序。為應用程序的每個部分設置描述性標題,使用戶更容易預測每個部分的內容。關於標題,有一些推薦的無障礙實踐:
- 按照等級順序嵌套標題:
<h1>-<h6> - 不要在一個部分內跳過標題
- 使用實際的標題標籤,而不是僅僅通過樣式設置文本使其看起來像標題
範例模板:
<template>
<main role="main" aria-labelledby="main-title">
<h1 id="main-title">主要標題</h1>
<section aria-labelledby="section-title-1">
<h2 id="section-title-1">部分標題</h2>
<h3>部分子標題</h3>
<!-- 內容 -->
</section>
<section aria-labelledby="section-title-2">
<h2 id="section-title-2">部分標題</h2>
<h3>部分子標題</h3>
<!-- 內容 -->
<h3>部分子標題</h3>
<!-- 內容 -->
</section>
</main>
</template>
地標 - Landmarks
地標為應用程序中的部分提供編程訪問權限。依賴輔助技術的用戶可以導航到應用程序的每個部分並跳過內容。你可以使用 ARIA 角色來幫助你實現這一點。

閱讀更多關於地標的信息。
語意表單 - Semantic Forms
在創建表單時,你可以使用以下元素:<form>、<label>、<input>、<textarea> 和 <button>。
標籤通常放置在表單欄位的上方或左側:
範例模板:
<form action="/dataCollectionLocation" method="post" autocomplete="on">
<div v-for="item in formItems" :key="item.id" class="form-item">
<label :for="item.id">{{ item.label }}: </label>
<input
:type="item.type"
:id="item.id"
:name="item.id"
v-model="item.value"
/>
</div>
<button type="submit">提交</button>
</form>
注意,你可以在表單元素上包含 autocomplete="on",它將應用於表單中的所有輸入欄位。你也可以為每個輸入欄位設置不同的 autocomplete 屬性值。
標籤 - Labels
提供標籤來描述所有表單控件的用途;通過 for 和 id 進行鏈接:
範例模板:
<label for="name">姓名: </label>
<input type="text" name="name" id="name" v-model="name" />
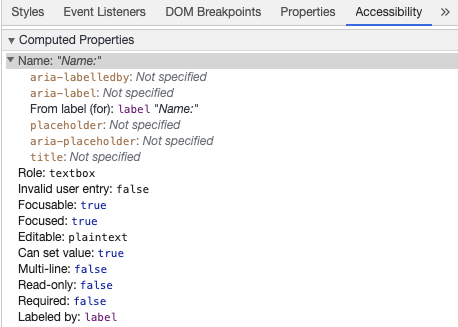
如果你在 Chrome 開發者工具中檢查這個元素並打開 Elements 標籤內的 Accessibility 標籤,你會看到輸入框從標籤中獲取其名稱:

警告:雖然你可能見過這樣包裹輸入欄位的標籤:
<label>
姓名:
<input type="text" name="name" id="name" v-model="name" />
</label>
但明確設置帶有匹配 id 的標籤更能被輔助技術支持。aria-label
你也可以使用 aria-label 為輸入欄位提供一個可訪問的名稱。
範例模板:
<label for="name">姓名: </label>
<input
type="text"
name="name"
id="name"
v-model="name"
:aria-label="nameLabel"
/>
可以在 Chrome 開發者工具中檢查這個元素,看看可訪問名稱是如何變化的:

aria-labelledby
使用 aria-labelledby 與 aria-label 類似,但用於屏幕上可見的標籤文本。它與其他元素通過 id 鏈接,你可以鏈接多個 id:
範例模板:
<form
class="demo"
action="/dataCollectionLocation"
method="post"
autocomplete="on"
>
<h1 id="billing">賬單</h1>
<div class="form-item">
<label for="name">姓名: </label>
<input
type="text"
name="name"
id="name"
v-model="name"
aria-labelledby="billing name"
/>
</div>
<button type="submit">提交</button>
</form>

aria-describedby
aria-describedby 的用法與 aria-labelledby 相似,但提供的是用戶可能需要的附加信息描述。這可以用來描述任何輸入的標準:
範例模板:
<form
class="demo"
action="/dataCollectionLocation"
method="post"
autocomplete="on"
>
<h1 id="billing">賬單</h1>
<div class="form-item">
<label for="name">全名: </label>
<input
type="text"
name="name"
id="name"
v-model="name"
aria-labelledby="billing name"
aria-describedby="nameDescription"
/>
<p id="nameDescription">請提供名字和姓氏。</p>
</div>
<button type="submit">提交</button>
</form>
可以在 Chrome 開發者工具中檢查這個元素,看到使用 aria-labelledby 和 aria-describedby 獲取的描述。

占位符 - Placeholder
避免使用占位符,因為它們可能會讓許多用戶感到困惑。
占位符的問題之一是它們默認不符合顏色對比標準;修正顏色對比會使占位符看起來像是輸入欄位中的預填數據。看下面的例子,你可以看到符合顏色對比標準的姓氏占位符看起來像預填數據:

範例模板:
<form
class="demo"
action="/dataCollectionLocation"
method="post"
autocomplete="on"
>
<div v-for="item in formItems" :key="item.id" class="form-item">
<label :for="item.id">{{ item.label }}: </label>
<input
type="text"
:id="item.id"
:name="item.id"
v-model="item.value"
:placeholder="item.placeholder"
/>
</div>
<button type="submit">提交</button>
</form>
CSS:
/* https://www.w3schools.com/howto/howto_css_placeholder.asp */
#lastName::placeholder {
/* Chrome, Firefox, Opera, Safari 10.1+ */
color: black;
opacity: 1; /* Firefox */
}
#lastName:-ms-input-placeholder {
/* Internet Explorer 10-11 */
color: black;
}
#lastName::-ms-input-placeholder {
/* Microsoft Edge */
color: black;
}
最好在輸入欄位之外提供所有用戶填寫表單所需的信息。
說明 - Instructions
在為你的輸入欄位添加說明時,請確保正確鏈接到輸入。你可以提供額外的說明並將多個 id 綁定到 aria-labelledby 中。這允許更靈活的設計。
範例模板:
<fieldset>
<legend>使用 aria-labelledby</legend>
<label id="date-label" for="date">當前日期: </label>
<input
type="date"
name="date"
id="date"
aria-labelledby="date-label date-instructions"
/>
<p id="date-instructions">MM/DD/YYYY</p>
</fieldset>
或者,你可以使用 aria-describedby 將說明附加到輸入:
範例模板:
<fieldset>
<legend>使用 aria-describedby</legend>
<label id="dob" for="dob">出生日期: </label>
<input type="date" name="dob" id="dob" aria-describedby="dob-instructions" />
<p id="dob-instructions">MM/DD/YYYY</p>
</fieldset>
隱藏內容 - Hiding Content
通常,不建議將標籤視覺上隱藏,即使輸入欄位有一個可訪問的名稱。然而,如果輸入欄位的功能可以通過周圍內容理解,我們可以隱藏視覺標籤。
例如,這個搜索欄:
範例模板:
<form role="search">
<label for="search" class="hidden-visually">搜索: </label>
<input type="text" name="search" id="search" v-model="search" />
<button type="submit">搜索</button>
</form>
我們可以這樣做,因為搜索按鈕將幫助視覺用戶識別輸入欄位的用途。
我們可以使用 CSS 視覺上隱藏元素,但保持它們對輔助技術可用:
CSS:
.hidden-visually {
position: absolute;
overflow: hidden;
white-space: nowrap;
margin: 0;
padding: 0;
height: 1px;
width: 1px;
clip: rect(0 0 0 0);
clip-path: inset(100%);
}
aria-hidden="true"
添加 aria-hidden="true" 將從輔助技術中隱藏元素,但對其他用戶仍然可見。不要將它用於可聚焦的元素,只用於裝飾性的、重複的或屏幕外的內容。
範例模板:
<p>這對屏幕閱讀器是可見的。</p>
<p aria-hidden="true">這對屏幕閱讀器是隱藏的。</p>
按鈕 - Buttons
在表單中使用按鈕時,必須設置 type 以防止提交表單。你也可以使用輸入來創建按鈕:
範例模板:
<form action="/dataCollectionLocation" method="post" autocomplete="on">
<!-- 按鈕 -->
<button type="button">取消</button>
<button type="submit">提交</button>
<!-- 輸入按鈕 -->
<input type="button" value="取消" />
<input type="submit" value="提交" />
</form>
功能圖片 - Functional Images
你可以使用這種技術來創建功能圖片。
- 輸入欄位 Input fields
這些圖片將作為表單上的提交按鈕使用
範例模板:
<form role="search">
<label for="search" class="hidden-visually">搜索: </label>
<input type="text" name="search" id="search" v-model="search" />
<input
type="image"
class="btnImg"
src="https://img.icons8.com/search"
alt="搜索"
/>
</form>
圖標 Icons
範例模板:
<form role="search">
<label for="searchIcon" class="hidden-visually">搜索: </label>
<input type="text" name="searchIcon" id="searchIcon" v-model="searchIcon" />
<button type="submit">
<i class="fas fa-search" aria-hidden="true"></i>
<span class="hidden-visually">搜索</span>
</button>
</form>
標準 - Standard
World Wide Web 聯盟(W3C)網頁可及性倡議 Web Accessibility Initiative(WAI)為不同的組件制定了網頁可及性標準:
- 使用者代理可及性指南(UAAG)
網頁瀏覽器和媒體播放器,包括某些輔助技術方面
- 著作工具可及性指南(ATAG)
著作工具
- 網頁內容可及性指南(WCAG)
網頁內容,由開發人員、著作工具和可及性評估工具使用
網頁內容可及性指南 Web Content Accessibility Guidelines(WCAG)
WCAG 2.1 在 WCAG 2.0 的基礎上進行擴展,通過解決網頁的變化來實現新技術。W3C 鼓勵在開發或更新網頁可及性政策時使用 WCAG 的最新版本。
WCAG 2.1 四個主要指導原則 Four Main Guiding Principles(簡稱為 POUR)
網頁可及性倡議 – 可及的富互聯網應用 Accessible Rich Internet Applications (WAI-ARIA)
W3C 的 WAI-ARIA 提供了如何構建動態內容和高級用戶界面控件的指導。
資源 - Resources
文檔
輔助技術 - Assistive Technologies
屏幕閱讀器
放大工具
測試 - Testing
自動化工具
色彩工具
其他有用工具
用戶 - User
世界衛生組織估計,全球有 15% 的人口存在某種形式的殘疾,其中 2-4% 為嚴重殘疾。這意味著全球約有 10 億人有殘疾,使得殘疾人成為世界上最大的少數群體。
殘疾範圍廣泛,大致可分為四類:
- 視覺 - 這些用戶可以從屏幕閱讀器、屏幕放大、控制屏幕對比度或盲文顯示器中受益。
- 聽覺 - 這些用戶可以從字幕、文字記錄或手語視頻中受益。
- 運動 - 這些用戶可以從多種針對運動障礙的輔助技術中受益:語音識別軟件、眼球追踪、單開關訪問、頭部指示器、吸吮和吹氣開關、超大滾珠鼠標、適應性鍵盤或其他輔助技術。
- 認知 - 這些用戶可以從補充媒體、內容的結構化組織、清晰簡單的寫作中受益。
請查看 WebAim 提供的以下鏈接,了解用戶的情況:
老實說讀這段很想睡~
相信沒有多少人能認真讀完吧www
心裡是不是想 下次再看看吧www


















