
Notion 是一個功能強大的 all-in-one 工具,讓我們能更有效地整理和管理筆記以及安排事務。在設計頁面時,我們都期望 Notion 頁面能夠同時具備美觀和實用性,以提高工作效率和任務組織能力,同時又不需要花費太多時間來上手和使用。在之前我們介紹的「 網站推薦|讓你在 Notion 使用不同外掛小工具 」的基礎上,本篇將特別介紹 Indify 小工具的使用方法。

Indify 是一款免費的第三方軟體,提供了一系列的小工具,包括時鐘、計數器、天氣、倒數計時器、跳轉按鈕、語錄、照片集、進度條和日曆等。這些小工具可以直接應用在 Notion 的頁面上。現在我們將分成三個部分來逐一說明,包括註冊 Indify、Indify 提供的小工具以及如何將這些 Widget 嵌入到 Notion 頁面中。讓我們繼續往下看。
01 註冊 Indify
在瀏覽器中搜索 Indify,或 點此 進入官方網站。在該網站上,你將找到一個註冊 Sign up 按鈕,可以使用你的電子郵件地址 (下圖 01) 或 Google 帳號 (下圖 02) 進行註冊。完成註冊後,你將獲得一個個人帳號,並能夠開始使用 Indify 的各種小工具。

02 Indify 小工具
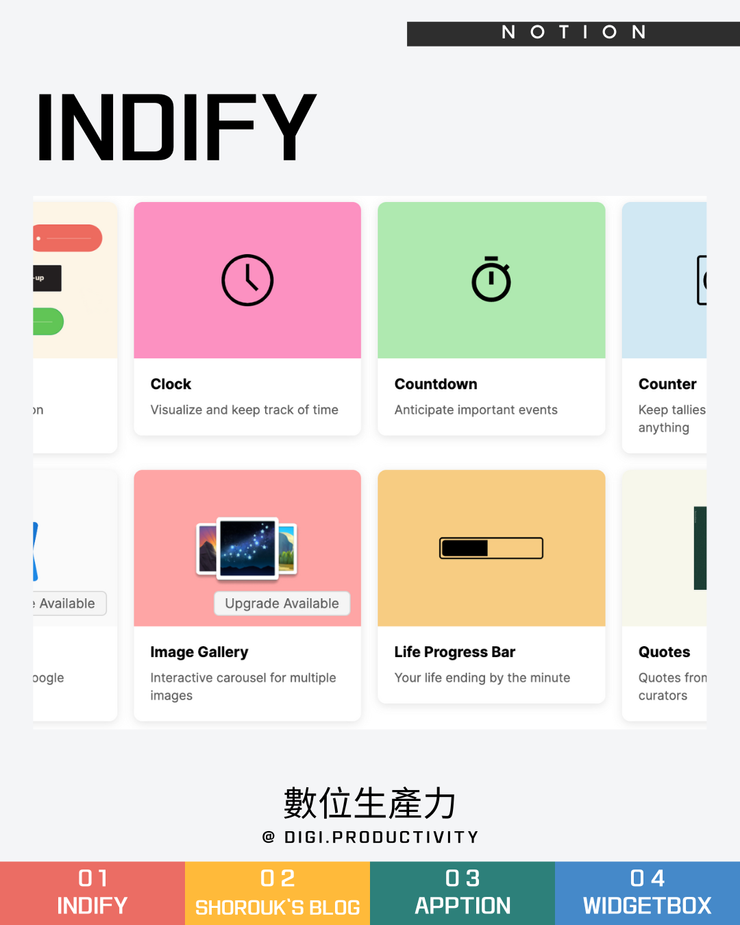
登入 Indify 頁面,你會立即看到可供使用的 9 款小工具。這些小工具包括跳轉按鈕、時鐘、倒數計時器、計數器、日曆、照片集、進度條、語錄和天氣。

◆ 跳轉按鈕
➜ 步驟1:滑鼠移至 Button,點擊畫面出現的 + Create widget 創建跳轉按鈕小工具。
➜ 步驟2:輸入按鈕名稱後,點擊下方的 Continue 進入步驟3。

➜ 步驟3:編輯按鈕風格。
- 基本款



- 進階版

➜ 步驟4:將連結嵌入 Notion。

◆ 時鐘
➜ 步驟1:滑鼠移至 Clock,點擊畫面出現的 + Create widget 創建跳轉按鈕小工具。

➜ 步驟2:輸入時鐘名稱後,點擊下方的 Continue 進入步驟3。

➜ 步驟3:編輯時鐘風格。



➜ 步驟4:將連結嵌入 Notion。

◆ 倒數計時器
➜ 步驟1:滑鼠移至 Countdown,點擊畫面出現的 + Create widget 創建跳轉按鈕小工具。

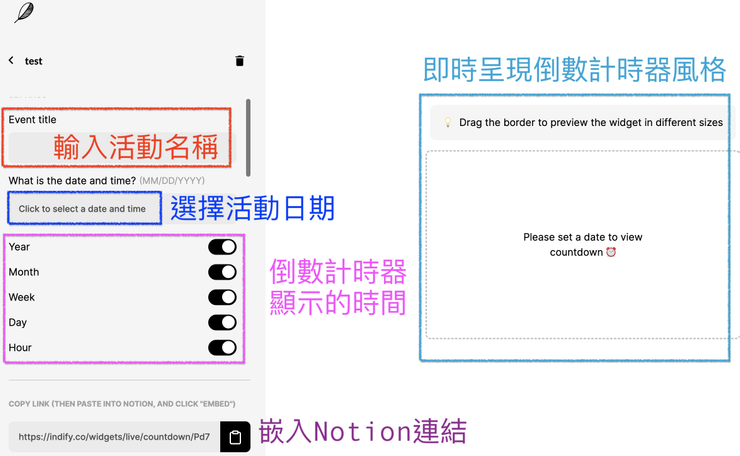
➜ 步驟2:輸入倒數計時器名稱後,點擊下方的 Continue 進入步驟3。

➜ 步驟3:編輯倒數計時器風格。



➜ 步驟4:將連結嵌入 Notion。

◆ 計數器
➜ 步驟1:滑鼠移至 Counter,點擊畫面出現的 + Create widget 創建跳轉按鈕小工具。

➜ 步驟2:輸入計數器名稱後,點擊下方的 Continue 進入步驟3。

➜ 步驟3:編輯計數器風格。


➜ 步驟4:將連結嵌入 Notion。

◆ 照片集
➜ 步驟1:滑鼠移至 Image Gallery,點擊畫面出現的 + Create widget 創建跳轉按鈕小工具。

➜ 步驟2:輸入照片集名稱後,點擊下方的 Continue 進入步驟3。

➜ 步驟3:編輯照片集風格。

➜ 步驟4:將連結嵌入 Notion。

◆ 進度條
➜ 步驟1:滑鼠移至 Life Progress Bar,點擊畫面出現的 + Create widget 創建跳轉按鈕小工具。

➜ 步驟2:輸入進度條名稱後,點擊下方的 Continue 進入步驟3。

➜ 步驟3:編輯進度條風格。



➜ 步驟4:將連結嵌入 Notion。

◆ 語錄
➜ 步驟1:滑鼠移至 Quotes,點擊畫面出現的 + Create widget 創建跳轉按鈕小工具。

➜ 步驟2:輸入語錄名稱後,點擊下方的 Continue 進入步驟3。

➜ 步驟3:編輯語錄風格。

➜ 步驟4:將連結嵌入 Notion。

◆ 天氣
➜ 步驟1:滑鼠移至 Weather,點擊畫面出現的 + Create widget 創建跳轉按鈕小工具。

➜ 步驟2:輸入天氣名稱後,點擊下方的 Continue 進入步驟3。

➜ 步驟3:編輯天氣風格。

➜ 步驟4:將連結嵌入 Notion。

03 嵌入 Notion 頁面
以跳轉按鈕示範,至你希望放置的 Notion 頁面中,使用 Notion 快捷鍵 ( / ) 呼叫指令,在斜線後輸入 Embed 開啟嵌入指令。接著,在彈出的視窗中貼上在 Indify 完成設計的連結,按下 Embed link 就完成小工具嵌入囉!



今天的分享就到這邊啦,期待下一篇的分享,祝福大家都有個美好的一天!喜歡窩DEMAA(OS: 就是取自”我的媽啊“的諧音)的朋友,歡迎按讚追蹤分享,也歡迎加入 數位生產力 IG 和 FB 社團,就能在第一時間收到最新的生產力工具介紹。最後,也別忘記可以使用 Indify Widget 嵌入 Notion,美化你的學習/工作面板,點此 看本篇 Indify Widget 在 Notion 的嵌入。我們下次見^^
☸ 窩DEMAA
|FB|IG|Tiktok|Matter|Popdaily|



















