6種不同的 Database View
在 Notion 中,目前有提供六種不同的模式,讓你可以檢視自己的資料庫。這裡先概述這六種檢視模式的基本概念:
- Table View:最傳統的資料庫模式,可以理解成 Excel 的概念。
- Board View:按照”類別”的方式將每個項目分類,比較多應用在工作流程進展檢視。
- Timeline View:檢視任務涵蓋多長的時間區塊,或是想要檢視出現的頻率會使用。
- Calendar View:以日期的概念檢視任務。
- List View:最簡潔的顯示方式。
- Gallery View:常以圖片的形式顯示內容,很多人會把這個檢視方式當作美化 Notion 的方法。
如何選擇檢視資料庫的方式呢?
其實我沒有特別想過這個問題,不過既然有人提出問題,且有人也提供思路,那我也記錄一下吧。這是我在 Reddit 中看到的貼文,做了簡單的翻譯,如果覺得言不及義的話,你可以參考原文嘿。或是直接參考以下的步驟思考自己想要如何檢視 DB。

與你分享我的使用經驗
Table 的使用情境
首先,我最常使用的是 Table,尤其是剛開始設計資料庫,以及大量的編輯資料的時候,之後再以不同的方式顯示我想要呈現的樣子。有時我會讓"一格”內出現多行的資料,只有 Table 的檢視方式才可以正確顯示我要的效果。
Gallery 的使用情境
Gallery 可以有好幾種不同的顯示方式,這是我很常用的檢視模式。
他本身可以調整圖片顯示的狀態 (Fit image),大大提高美化頁面的效果。
在沒有顯示”內容”、"圖片"的情形下,他很像"按鈕”,很適合當作一個換場概念的效果銜接,我會在第一個頁面使用 Gallery 轉場到不同的 DB 頁面,甚至是另一個 Dashboard。
要顯示的欄位內容比較多時,可以選擇這個模式,例如我在每個月訂定多個目標時,會用一個區塊顯示在 Dashboard 上,不只可以提醒自己,排版方面也挺好看的。

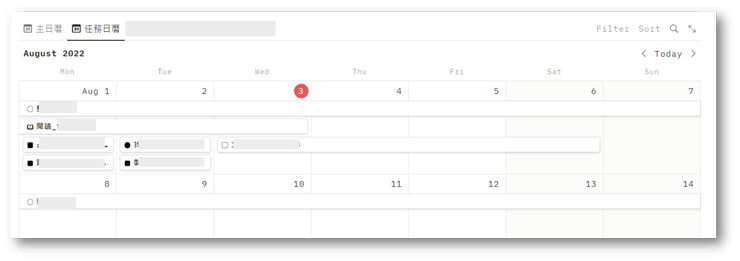
Calendar 的使用情境
作為日記、習慣檢視、任務檢視等,我都會使用 Calendar 的模式來快速檢視整體的狀態。
如果想要簡單回顧過去的一個月狀態,又不想要寫很多公式、用不同的篩選器等,我覺得日曆模式是可以達到效果的。像是下圖,很簡單可以看到,七月我就沒有好好運動😆。

List 的使用情境
當我想要簡單的顯示資料庫的項目時,常見的如下:
- Check List:購買清單、今天的待辦事項。
- 部落格文章顯示:顯示文章標題與發佈時間。
Timeline 的使用情境
這是我不太使用的檢視模式,雖然我也有一些任務會有日期重疊(回頭檢視才發現不少任務會跨天、一天也有好幾個任務的🤣),但我多半只有使用 Calendar 模式顯示任務被安排在哪一天。
這個模式我只有在心情回顧的時候使用,他可以協助我看到在某段時間,出現特定情緒的頻率。
同樣的概念,有的人在安排事情時,會把每個任務的開始及結束時間標示得很清楚,用這個模式一樣可以看出自己在哪些時間點最忙碌,習慣哪些時間做什麼事情。

Board 的使用情境
這是我最少使用的檢視模式,因為我不喜歡在多個類別時,下方會出現滾輪的狀態,以及總是會出現 No state 的欄位項目。雖然可以 Hide ,但是還是會占用一個空間,隱藏後會有一個區域是顯示 Hidden Group,總是覺得不夠美觀😅。
一般我會喜歡使用 List 或是 Gallery 來代替這個模式,只要加上群組的概念,以及在欄位中多加一個自動化進度的 Emoji 顏色的顯示,一樣可以達到顯示”任務進度”的效果。不過他會從直式的顯示變成橫式的顯示。
結論
其實,我個人認為符合自己習慣的方式才是最好的方式,在不知道什麼最適合自己的時候,可以多方嘗試,如果用了都不喜歡,再到社群問問其他人、或是直接使用別的軟體吧!請切記,Notion不是你唯一的選擇,例如我就有搭配其他的筆記軟體同時作業,像是 Obsidian、Logseq 等。