【建置環境說明】
- 我的開發環境是win11
- python是3.10.7版本
- kivy我設定在2.1.0版本
- 編碼的工具是Visual Studio Code(VS Code)
【本篇說明】在開發app的過程,發現使用vscode有許多技巧,可以有助於加快coding,以下分享幾個
1.註解(#)
★★在python檔案,可以為程式碼加以註解,只要在前面加上"#"符號(shift鍵 + #鍵)
或游標點到該行程式碼(或是直接游標選取多行),
按下ctrl鍵 + ?鍵,即可完成註解,
再按一次取消註解。

★★在kivy檔案,要註解的方式只有在前面加上"#"符號(shift鍵 + #鍵)

2.縮排(tab鍵)
不管在python或kivy檔案,要符合程式碼架構,
就少不了使用縮排對齊。
★★使用方法:按下tab鍵,即可往右縮排一次,
按下shift鍵 + tab鍵,則往左縮排。

3.分割編輯器
方便一邊編寫python,另一邊可對照kivy檔案內容。
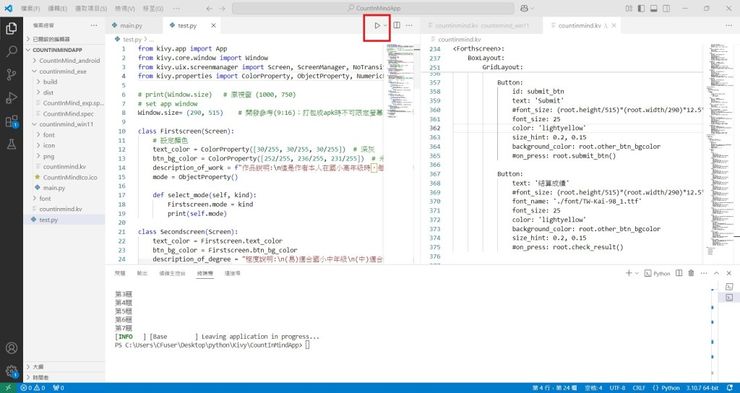
★★使用方法:點選下圖紅框處"向右分割編輯器",再將kivy檔案拖曳過去右邊,就能兩邊同時code,方便很多~


4.執行python檔案
★★方法一:直接點擊紅框的圖示

★★方法二:在下面終端機路徑,直接輸入指令:python 檔案名稱.py,然後按下enter鍵

★★方法三:在終端機路徑下,使用游標點選後,按下方向鍵(上、下)來選取之前輸入的指令。
【本篇小結】原來還有這些vscode編輯的實用技巧,是不是方便許多呢。















