「每次遇到排版設計的時候,總是會感到手足無措,尤其是內容資料、文案或素材的數量較多時,更是容易傷透腦筋,花再多時間都做不好。」
如果你有這種煩惱,表示你只是憑感覺在排版,這樣的方式不僅容易讓人視覺麻木、疲勞,更無法客觀的分辨出好壞,甚至會讓大腦靈感枯竭,做不出其他的版面變化。
因此,排版不能只憑感覺,而是要靠邏輯、秩序、系統化的思考方式來完成,而這樣的方式,就稱之為「網格系統」,是源自於二十世紀瑞士「客觀排版設計運動」中的一部份。知名的美國平面設計師「保羅蘭德」先生就曾說過:「網格的概念是,他給你一套層級系統,但同時也給你豐富的多樣性,網格完全沒變,變的永遠是網格裡面的東西,就是這點讓事情變得活潑有趣。」
接下來,我們就要來跟大家介紹,「網格系統」的使用方式:
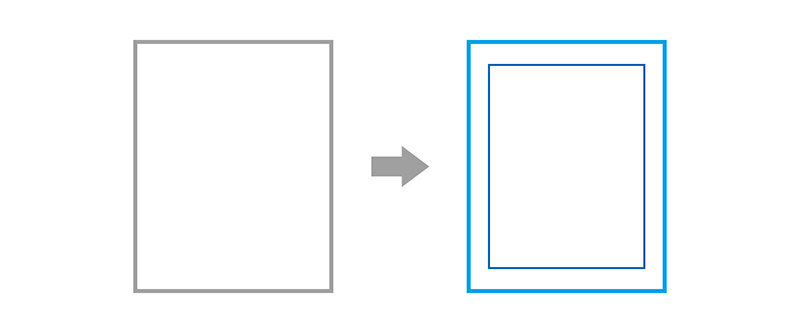
1. 選出範圍
先選出內容的顯示範圍,與版面上下左右邊有一定的距離,並將所有內容元素都排在這個顯示範圍之內,這樣就能讓版面更具有條理性,但這並不是硬性的規定,你也可以適時的將一些不重要的元素排在外圍點綴,增加視覺的動感與張力。

顯示範圍小,會給人雅致、寧靜的感覺,顯示範圍大,則會給人豐富、熱鬧的感覺。
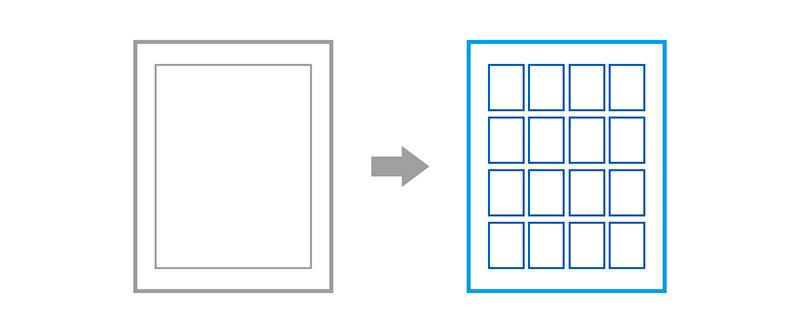
2. 切成網格
把選好的顯示範圍切成網格,每格的尺寸大小一致,並有著相同的間距,網格的數量沒有限制,通常是以個人的經驗去判斷,但基本上,網格數量越多,運用起來也就越靈活,一般來說,你必須先仔細研究排版內容裡的每一個元素,才能確定所需的網格大小和數量。

網格的間距沒有一定限制,越寬鬆,視覺越開放舒適,越細密,視覺越熱鬧緊湊,基礎規則是以內文字句的一行高度為間距標準,但因為每個人的設計方式跟遇到的情況不同,所以實際上,還是會以個人的經驗去判斷。
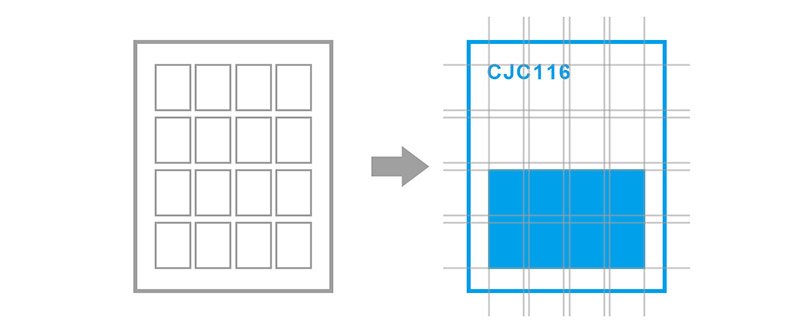
3. 進行排版
接下來就可以用對齊網格的方式,將內容元素都排上去,創造出各種不同的視覺組合變化。

這邊要特別注意:
● 網格內的文字與圖像元素必須與網格架構對齊。
● 版面中所有元素的位置大小都要有一個比例依據。
● 網格的內容沒有固定規則,需要根據實際內容決定。
● 留白也是版面中的元素,不要把網格填滿。
其實「網格系統」,就像你在玩俄羅斯方塊遊戲一樣!
有很多的設計師跟初學者,會害怕自己的創意,被網格系統給限制住,但其實這樣的想法,完全是錯誤的,因為當你開始運用「網格系統」進行排版之後,不僅能讓視覺畫面更有層次,文案表達更有條理,甚至還能夠更快速的創造出各種不同的視覺組合變化!
所以請不用害怕,「網格系統」絕對會是改善你排版方式,提升設計能力最實用的必備工具。














