
「圖解」是一項很有魅力的技能,夠將複雜的資訊濃縮在一張圖上說清楚。這篇文章寫給需要處理複雜問題的人,內容摘要於一位工程師分享「為自己的程式碼做圖解的經驗」,看完後你可以學習圖解的 3 個大概念 — 區分、連結、描述關係,將腦中複雜的問題與邏輯架構,透過圖解表達出來。
我們將探討 3 個問題:
- 為什麼要畫圖?
- 有哪些圖可以畫?
- 如何畫圖?
參考連結:《技术配图的一些心得》
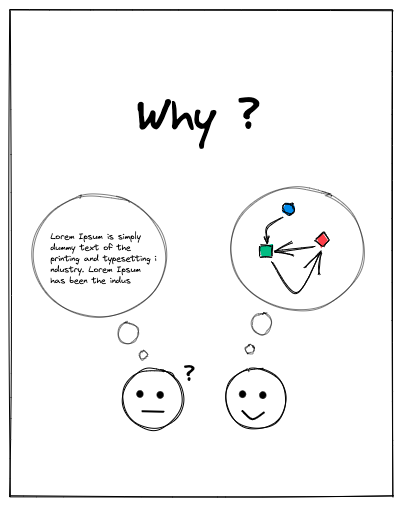
一、為什麼要畫圖?因為能幫助自己想清楚
「畫圖」是一種輔助自己思考的手段。
在現實生活中,我們要處理的問題往往牽涉到多個面向,此時不論是說話還是寫字,都很難把事情講得明白,因為這兩者屬於線性說明,一次只能表達一件事情。
圖形厲害的地方在:能夠在一張紙上「容納多維度的資訊」,例如用箭頭表示關係、用形狀表示元素、用顏色與文字大小表示重要性。只要看一眼,這些內容能夠「同時」進入我們的大腦,這是說話與寫字無法辦到的。
因此在交代技術細節高、牽涉層面廣的事情時,多畫圖可以降低理解上的落差、增加溝通的效率。
一圖勝千言,自有它的道理。

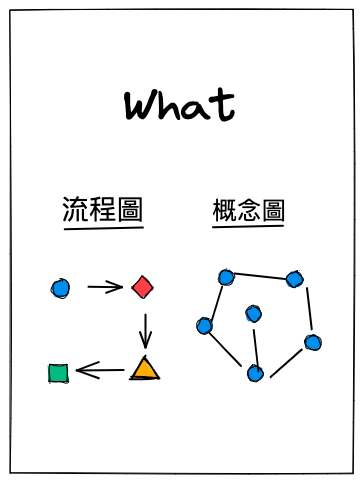
二、有哪些圖可以畫?先從概念圖和流程圖開始
「圖解」不必複雜,從固定的套路開始就好。
在技術領域中,最常使用的圖解就是流程圖與概念圖,這就是工程師、產品經理、專案經理可以不斷使用的套路。
以流程圖為例,小至公司內部業務的 SOP、大致跨部門/跨公司的營運處理流程,都可以畫成流程圖 ; 概念圖則可以表示程式碼中的物件狀態關係,例如「有限狀態機 (Finite State Machine)」、程式模組架構圖、資料庫內 Table 的關聯圖…等。
流程圖包含「開始、過程、結束」 ; 概念圖則是物件之間的關係。先想要表達什麼事情,再選擇圖解種類,就可以開始畫圖。
一開始不必多,畫久了自然會了解更多的圖解套路。

三、如何畫圖?學習分組、連結、描述
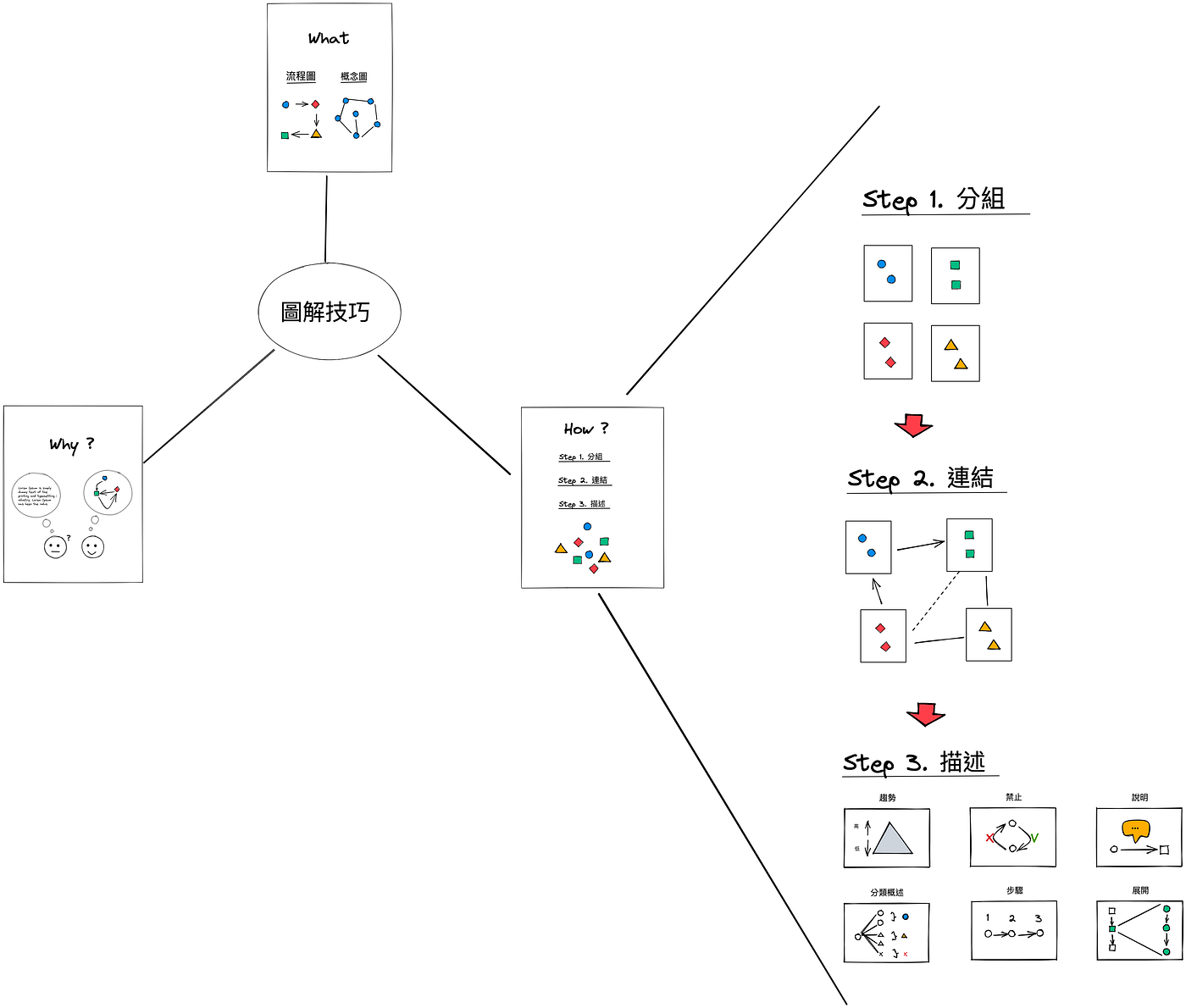
作者將圖解技巧分成 3 個大觀念 — 分組、連結、描述。
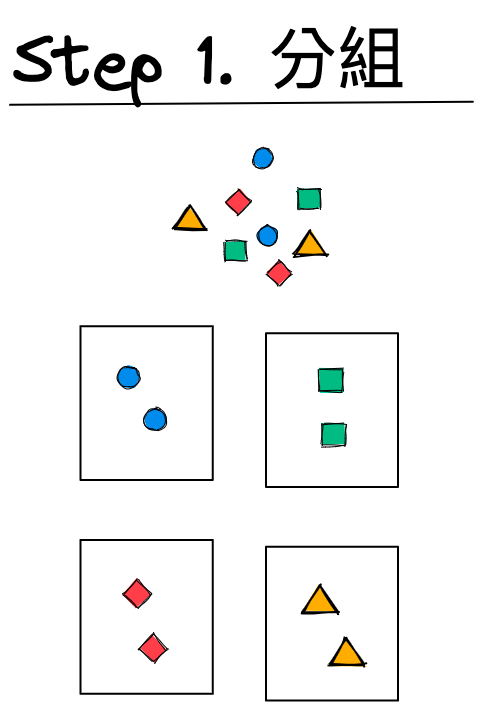
分組
將概念、性質相似的物件放在一起,並且用顏色或形狀做為區隔。
分組時可以透過多次整理:
- 將相似的元素先分成小群組
- 將相似小群組分成中群組
- 將中群組再分成大群組
我自己的經驗是:先把所有需要整理的元素都放到畫面上,再開始進行分組會比較容易。如果是放一個元素就做一次分組,頭腦反而搞混、整理效率也會比較慢。

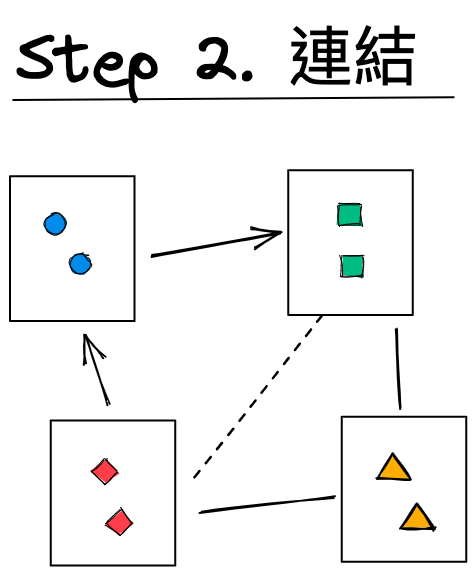
連結
連結通常是用一條線來表示,代表的是元素之間的關係。若加上了箭頭,則可以表達 (1) 狀態切換 (2) 資料流向兩種目的。
這裡有 2 個小訣竅:
- 在同時需要表達兩者的情況下,一條帶有箭頭的實線通常表示狀態切換、虛線表示資料流向
- 可以在箭頭上用文字表示:是什麼動作導致狀態切換
連結是用來釐清群組之間的關係,通常發生在對元素分好組之後。

描述
有了分組與連結後,圖形就已經有了基本的樣子。若要增加清楚程度,可以透過以下 6 個方法來「描述」圖形。
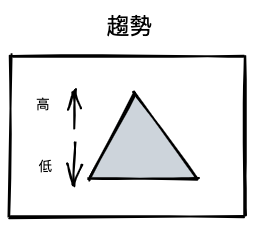
👉 趨勢
不同的元素之間若有特定的趨勢關係,可以用箭頭來表達。
例如「金字塔」類型的圖中,愈往上代表層次愈高、愈往下則愈低。像是馬斯洛需求金字塔就是一個例子。
此時可以畫個向上箭頭表示愈高,畫個向下箭頭表示愈低。

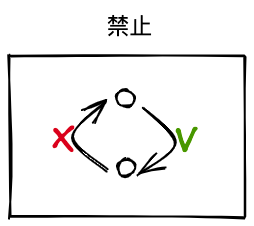
👉 禁止
若要表示元素之間的禁止、錯誤行為,可以在連結上使用 ✅ 或 ❌ 表示。
「禁止」通常用在流程圖上,例如業務 SOP 中可以將常見的錯誤行為加入,並使用 ❌ 表示「不要這樣做」。

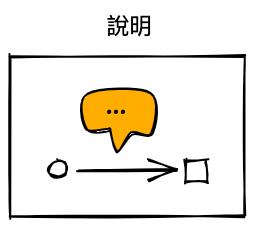
👉 說明
用在補述圖形的內容,例如不好解釋的問題、需要留意的流程。
「說明」通常會用對話框 (Dialogue) 表示,注意文字內容要精簡,否則容易奪取觀看者的注意力。
我通常會把「需要注意」、「XXX 使用來做 OOO」的說明加在圖上,更好理解流程圖。

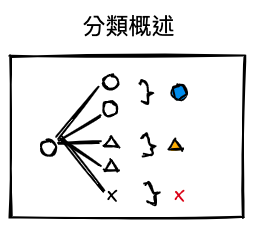
👉 分類概述
有時會遇到元素之間存在共同關係,但又不好用顏色或框線表示時,可以使用 { 來加註說明。
例如在心智圖中,就常使用 { 來分類概述不同節點 (node) 的關係。
分類概述也可以用在單一元素中,相比於「說明」的對話框,會更有聚焦的感覺。

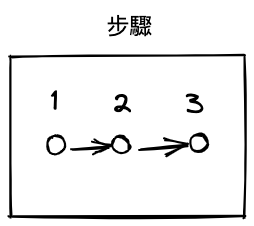
👉 步驟
常用於流程圖中,用來表示閱讀順序。例如加上 1,2,3… 就能夠讓讀者理解要按照順序讀。
步驟的 1,2,3 旁也可以加上簡單的文字敘述,告訴讀者這一步主要是在做什麼。

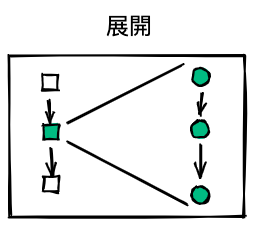
👉 展開
如果一個元素包含了其他子元素,就可以用展開的技巧進一步說明。例如「填表單」這件事情本身,又可以分為填寫第一段、第二段、第三段…等。
在圖解上,可以針對想要展開的元素畫上了條直線,接著畫出展開的內容。

總結
圖解是每一位知識工作者都值得投資學習的技巧,透過 3 步驟就能夠將複雜的問題、用相對簡單的形式告訴別人:
- 分組
- 連結
- 描述
當然,一開始使用圖解時一定會綁手綁腳,畫的超級不順…因此我建議可以從工作上遇到的「問題」開始練習。
先列下「問題」中牽涉到的元素,例如人、流程、問題…等,接著用上面說的 3 步驟進行組織。圖的框架就用基本的 2 個套路起手 — 有步驟的選「流程圖」,沒步驟的選「觀念圖」。
鼓勵大家都可以開始學習畫圖,把複雜的問題變得簡單好溝通!我也畫了一張簡單的圖解來記錄這篇文章的重點,供大家參考。

喜歡我的文章嗎?以下是更多關於我的資訊。
▶ 關於文章
1/ 歡迎訂閱 我的電子報 獲得實用的生活與工作技巧,每週二中午 12:00 準時發刊
2/ 常滑 Facebook 嗎?可以幫我的 Facebook 粉絲團 按個讚,就可以看到文章啦~
3/ 想要掌握最新文章,可以點擊「追蹤」我~
4/ 如果你覺得文章寫的不錯,可以對文章點愛心讓我知道 ❤️
▶ 關於我 Software Technical writer @ OwlTing 奧丁丁集團 我專注寫
1/ SaaS 軟體產品規劃
2/ 個人知識管理
3/ 線上寫作的文章。
擁有6+ 年的SaaS產品經理工作經驗,☕️ 歡迎講座邀約、諮詢或跟我喝杯咖啡聊聊天,我的信箱是 muhenry608@gmail.com
▶︎ 聯繫方式
• 📪 Email:muhenry608@gmail.com
• 💬 Facebook:請先加我 個人好友 並簡短說明想要諮詢的主題
▶︎ 建立人脈
歡迎使用 LinkedIn 與我交流,你可以「加我為好友」建立連結
| LinkedIn @ Chi Chu 歡迎交流
















