此文章來自我的個人Blog - Space Of NingNing
這是第一篇的後續 , 在這篇文章裡我會繼續講完上一篇沒有寫到的按鍵們
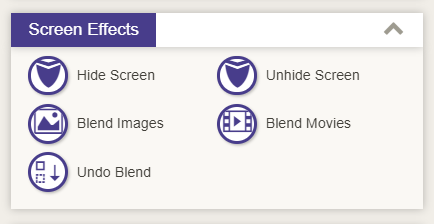
第一篇可以點這裡進入深藍色區域 ( Screen Effects ) 的工具 :

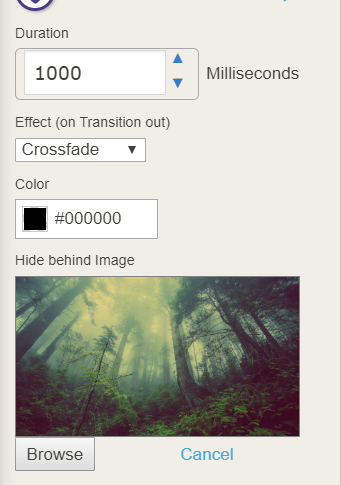
Hide Screen — 加入 Hide Screen 的話畫面會黑掉直到你加入 Unhide Screen / 除了讓畫面黑掉外你也可以讓某個圖片蓋住螢幕

改變 Duration 的時間可以拉長或縮短蓋住螢幕的過場特效的時間,過場的特效可以透過 Effect 來選擇
Color 可以用來選擇要用甚麼顏色蓋住螢幕 — 如果選擇了圖片就不能使用 Color 囉
Unhide Screen — 取消擋住螢幕的指令,放上他之後之前用來擋住畫面的顏色或圖片就會消失拉
Blend Images - 加入一個顏色或是圖片在畫面上,他會被算做為 1 個圖層
如果選了圖片就不能使用 Color
Duration 是用來決定這個圖層出現的過場時長
定義圖片的 ID 之後就可以單獨刪除某個 blend 過的圖片囉
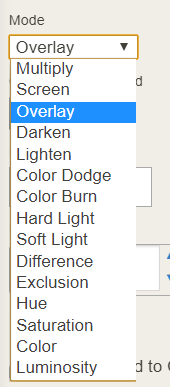
透過 Mode 可以選擇不同的模式來顯示圖層

顏色畫面範例 :
範例 1 ( Overlay ) — 這裡我使用了紅色 :

範例 2 ( Hue ):

圖片範例 — 這裡我用了一張在森林的圖 :

Blend Movies - 加入一段影片,你可以選擇播放 1 次或是無限 loop loop
跟 Blend Images 的用法差不多,一樣有不同的模式 ( Mode ) 可以選擇也可以自訂影片的 ID
Undo Blend — 刪掉之前加入的圖片或影片,如果在 set ID to Cancel 裡寫上特定的 ID 的話就會只刪掉那個 ID ( 那張圖片 / 影片)
如果沒有特別寫上 ID 的話就會把上面所有 Blend 過的圖片/影片刪掉

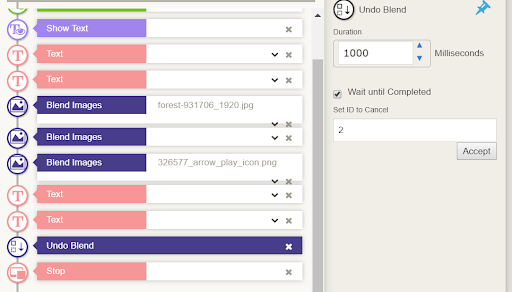
範例:

我這裡有 3 張圖片然後我在下面設了一個 Undo Blend — 要取消的圖片是 ID 被設為 2 的圖片 — 呈現出來的畫面
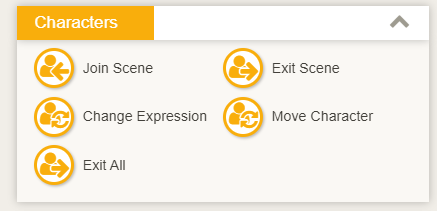
黃色區域 ( Characters ) 的工具 :

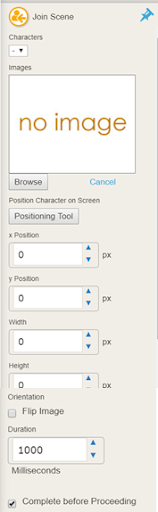
Join Scene — 讓某個之前建立過的角色登場

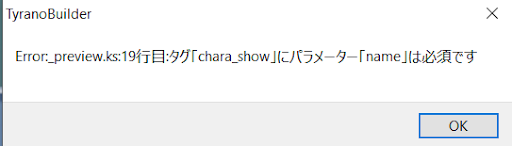
沒有選擇 Character 的話會出現下面這個 Error 窩

選了一個角色之後點入 Browse 就會出現角色的立繪拉 (( 你要先把立繪放到對應角色的資料夾裡面
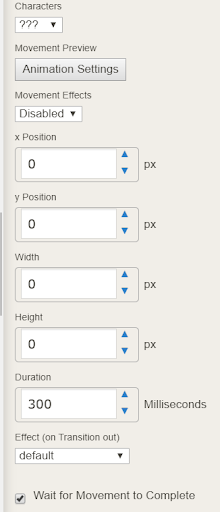
用 Positioning Tool 可以把立繪用滑鼠放到想要的位置上也可以直接更改圖片的大小

也可以更改 x/y Position 和 Width / Height 裡的數字來改變位置/大小
勾選 Flip Image 的話可以翻轉圖片
Exit Scene — 讓某個之前登場過的角色退場
Change Expression — 改變角色的表情 — 像是從開心變生氣之類的
Move Character - 可以改變角色站的位置

Movement Effects 是 Enable 的話就會讓圖片有移動的感覺
有不同的 Effect 可以選擇((雖然我覺得每個看起來都差不多

Exit All — 這會讓所有在場的角色都退場
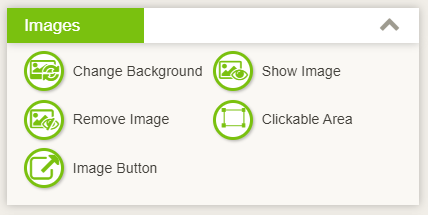
綠綠範圍 (Images) 的工具:

Change Background — 可以用他改變背景

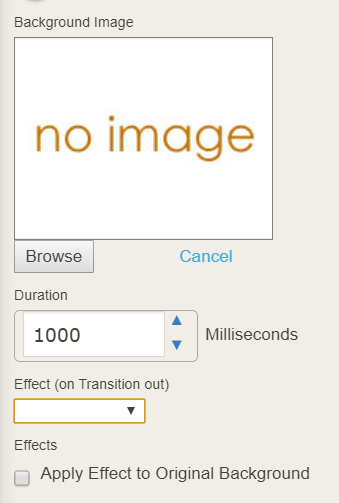
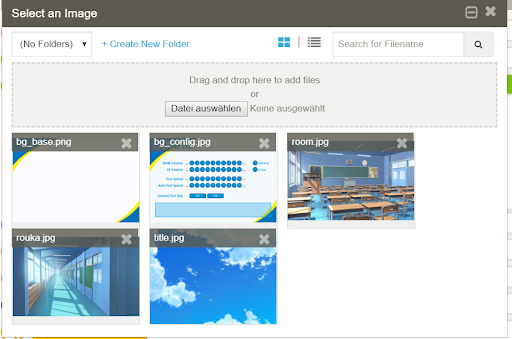
點一下 Browse 的按鈕就能進去到這個畫面

在這裡你可以把要用的圖片拉進來然後就能使用了,如果圖片已經在專案裡了那你就可以點 2 下來確認使用那張圖片
Duration 會決定圖片的轉場要花多長的時間
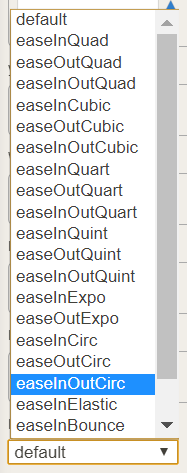
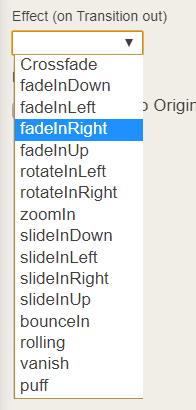
點一下 Effect 會進入到這個清單你可以從這裡選一個想要的轉場

Show Image — 可以把一張圖片放到畫面上

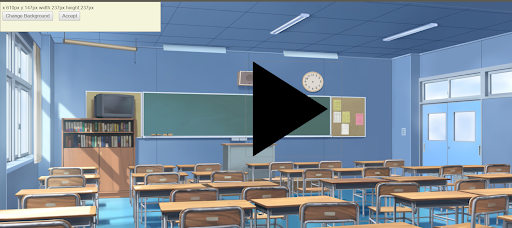
使用 Positioning Tool 可以方便的用滑鼠把圖片放到想要的位置上窩
Remove Image — 可以把畫面上的圖片刪除

只是貌似無法只消失一張圖片,放上 Remove Image 的話所有的圖片都會消失窩
Clickable Area-可以讓畫面上的某塊地方可以被選擇/點擊

用這個超讚 Positioning Tool 可以在裡面劃出範圍的大小和用滑鼠把範圍拖到想要的位置上

Location 和 Target 是必要的窩填了才能知道點了這個範圍後要跳到哪裡
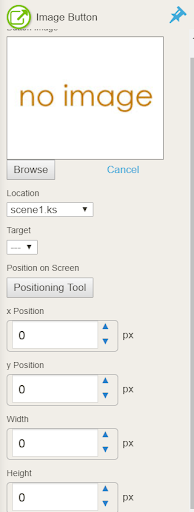
ImageButton — 用圖片來當按鈕

跟 Clickable Area 一樣需要指定 Location 和 Target 這樣 TyranoBuilder 才能知道點了這個按鈕後要跳到哪裡
也同樣的可以透過 Positioning Tool 來調整按鈕的位置/大小
一個我比較不滿意/可惜的地方是不能決定 Hover (當玩家把滑鼠移到按鈕的位置上時)的圖片或效果
— — — — — — — — — 分隔線 — — — — — — — — -
第二篇到這裡就差不多結束,第一篇可以點這裡
其他連結:
我的 Twitter: @wSmileFlowerw
我的 Blog: Space Of NingNing
視覺小說 (Visual Novel) GUI 素材下載: Itch.io
在其他平台找到我 Space of NingNing
喜歡這篇文章的話 - 點個愛心, 留言或是為我拍手, 我都會很開心的 !













