此文章來自我的個人Blog - Space Of NingNing
在這篇文章內我會介紹到 TyranoBuilder 的使用介面和左右邊的工具列
使用介面
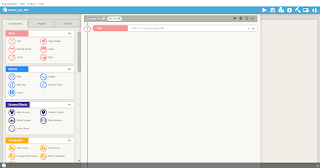
這是你創建新的 scene 後會看到的畫面

你可以從左邊的工具列上方選擇Components/Assets或是Scenes
Components — 最常使用到的可以拖曳或雙擊裡面的一個按鈕來增加到故事/一個scene裡,就是你可以從上面的圖看到的按鈕們
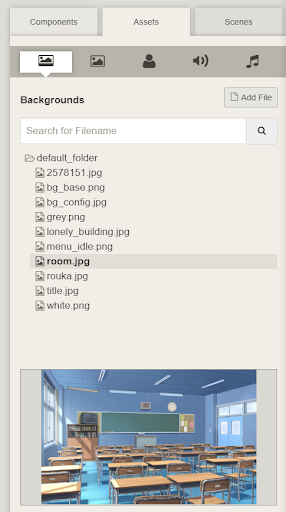
Assets — 可以透過他查看目前存放在專案裡的素材像是背景圖片,人物的立繪,CG,音效之類的/下面還有一個小小的預覽圖或是讓人試聽聲音的功能


Scenes — 會存放每個你建立的scene可以透過雙擊打開或切換場景
右上方的工具列 :


從頭開始瀏覽你的專案

處存專案 / 也可以使用 Crtl + S

創建角色

遊戲設定

自訂左邊的工具列顯示的工具

像這樣勾選取來的就是會顯示的

輸出遊戲

Live 2D 功能 (( 要先安裝插件才能用
左上方的工具 :

TyranoBuilder — 點下去後可以選擇一個遊戲專案 / 會有一個清單 顯示你所有創建過的專案 (Project List)
Edit — 可以使用一些基本功能 / 也可以使用快捷鍵來達成

Project — 點下去後會開啟一個列表裡面有很多功能像是新增場景 / 下載插件 /設定數值等

Help — 可以進入官方教學 / Steam 論壇或是查看目前使用的 TyranoBuilder 版本

Components ( 各種按鈕的功能 )
TyranoBuilder的 Story區域功能:

第一個要介紹的是Story裡的按鈕們
Text — 很常用並且一定會用到
他是用來顯示對話 — 把他拖曳到中間的畫面後就可以把要顯示的文字打到框框裡囉((要顯示名字的話在Text裡的第一行寫下#+角色名字就可以顯示出角色的名字囉


Page Break — 刪除之前在畫面裡的內容 , 通常使用在切換 Label 的時候使用
Branch Button — 分支, 以顯示出多個分支選像
範例:


右邊的工具列可以調整選像的外觀 , 位置和點下去後連結的 Label

你可以手動輸入 X Position 和 Y Position

或是使用 Positioning Tool 來把選像放到想要的位置

使用 Positioning Tool 還可以順便調整選像的造型
Label — 像是一個標籤 , 定義後面的所有文字,圖片等都是同一個範圍
Jump — 讓劇情跳到某個 Label , 可以使用 Jump if condition is True 來讓玩家看到某個劇情當好感度或其他數值到達一定的程度後

Stop- 在每個場景結束時必須要加 Stop 在最後面或是在選擇選像時在 Branch Button 後面也要加上 Stop 窩 ((不然對話可能會繼續
接下來是
藍藍區域 (Effects)的功能 :
Wait — 讓時間 /對話暫時停下來, 可以用右邊的 Duration 框輸入暫停的時間長度

Add Text -增加文字,右邊打開的工具列可以讓你調整文字的位置和風格

可以透過FontStyle或是x/yposition等下面的框框做調整
也點進PositioningTool就可以在這個畫面裡調整文字的位置/風格/特效和動畫

動畫的話可以用Preview來預覽動畫效果
也可以在這個黃色的框框裡調整文字的造型窩

Pause -會暫停故事直到玩家點一下螢幕
Quake -晃動螢幕的特效,可以透過右邊的工具列調整晃動的幅度/間隔/時間等,下面的Ignoreuserinputduringquake如果勾選的話對話就會停下來直到晃動的特效結束如果沒有勾選的話對話就會繼續

RemoveText-就是把之前的文字刪掉,只是貌似沒辦法只刪掉1個文字放上RemoveText的話畫面裡的所有文字都會一起消失
— — — — — — — — — 分隔線 — — — — — — — — -
文章來自: 【按鍵介紹一 #01】TyranoBuilder 使用介面介紹
其他連結:
我的 Twitter: @wSmileFlowerw
我的 Blog: Space Of NingNing
視覺小說 (Visual Novel) GUI 素材下載: Itch.io
在其他平台找到我 Space of NingNing
喜歡這篇文章的話 - 點個愛心, 留言或是為我拍手, 我都會很開心的 !















