此份筆記整理於去年向同學教學時使用的簡報,因為剛好最近也花些時間整理自己的個人網站,索性就將教學內容拿出,當作一份記錄放上部落格。嚴格來講我使用Weebly的時間,並沒有很長,因為他的操作雖然對於一般人來說相當方便,只需要拖曳方快就可以快速製作網站,毋須花時間記憶HTML及CSS,但相對在使用上也有諸多不便,譬如:後臺設計使他並不適合被當作部落格;手機閱覽容易版面位移、裁切等,因為問題相對多,所以在使用上我更傾向將它視為一個純粹的個人展示空間使用,譬如用於「線上履歷」或「作品集」、「線上藝廊」使用。
儘管上述的問題看似很致命,但我認為Weebly作為一個初入網站建置的人來說,仍然是一個很適合入門的網站建置工具,你可以透過熟悉它,讓它成為你未來製作網站時的模板及練習。以下請跟著我的腳步,一起來認識這個工具吧!
關於Weebly

- 優點中文操作介面。
透過拖曳方塊即可輕鬆完成網站的建立,由於操作方式直覺、簡單,相當適合網站建置初心者。
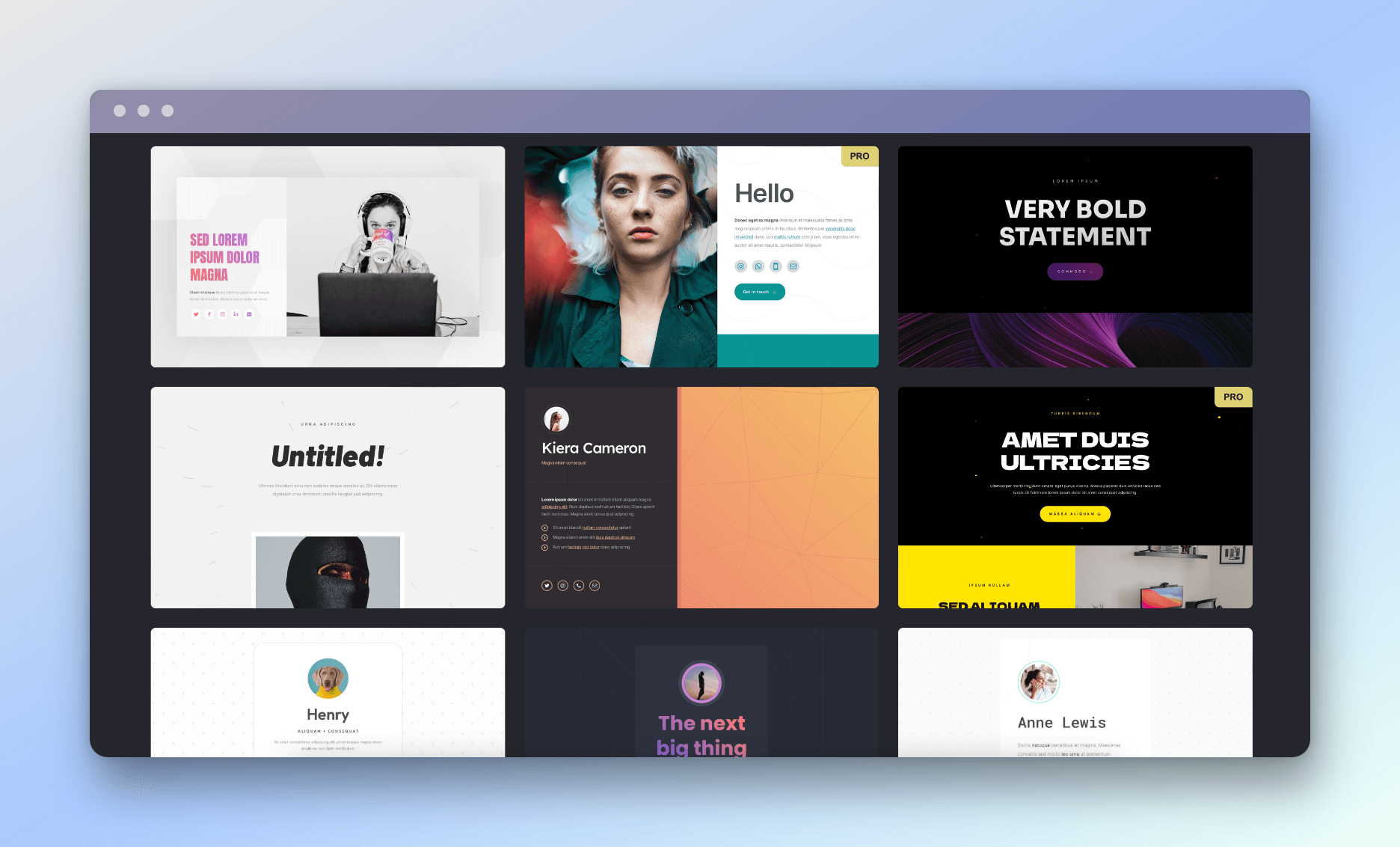
網站本身即含有大量的免費模板,提供給毫無想法的人使用。
免費版本即提供有無廣告空間,網站容量及流量都沒有任何限制的服務。 - 缺點不易被瀏覽器搜尋到,需要靠個人分享,累積多人使用後才容易在搜尋引擎上曝光。
拖曳方格建置網站的方式,限縮了網站建置的自由度,未來若要搬運網站也相對不容易。
不適合作為部落格使用,僅適合將目的及用途單純化。
可能會有一夜網站消失的疑慮。(※曾經不只一次聽過Weebly爆站災情,譬如約莫2016年,囧星人建置的網站消失等。)
個人網站建置入門

對Weebly的特性有基本的瞭解以後,接下來就跟隨我的腳步一步、一步完成自己的個人網站吧。
第一步驟:註冊帳號

Weebly現行的註冊方式包含2種:第一是連結Facebook、Google帳戶的快速註冊。另外一種則是傳統註冊,需要依序輸入「姓名」、「電子郵件」、「密碼」及「國家」。

第二步驟:選擇你的網站類型

Weebly的網站分為兩種類型:普通的網站及附設線上商店功能的網站。因本次文章係以介紹建置普通網站為主軸,爰請直接點點選右邊即可。
第三步驟:選擇網站模板

在基礎上,Weebly提供了相當多類型的模板,包含個人網站、商店、部落客等,但正如我開頭所說的,他並不適合作為部落格使用,甚至沒有相對優秀、方便操作的文字編輯器,所以在這邊我會建議以個人作品集、公式網站的方向去選擇自己喜歡、適合的模板。
第四步驟:設置網域

Weebly在建置時亦提供了網域服務,其中包含了免費及付費版本。前者網域名稱綁定「名稱.weebly.com」,後者則可以透過不同方案購買合適的網域名稱,包含「.com」、「.org」等,或者透過購買轉移、連結方案將已有的網域名稱使用在該網站上。
※提供一個網站命名小訣竅:網站名稱以最簡單、方便記憶為主,譬如以「個人名稱」或「個人名稱+目的(譬如個人作品集可以英文名字搭配porfile)。
第五步驟:填寫你的網站資訊

創建好網站,別忘了先點選上面的選單跳到設定,這邊會顯示你的網域名稱,並會預設網站標題及類別,為了讓未來搜尋引擎更容易搜尋到你的網站,建議取一個方便記憶的網站名稱,讓人更容易在搜尋引擎搜索。

結語

恭喜你跟著我走到這一步,嘗試成立了第一個Weebly網站。雖然還沒有正式進入功能介紹,但你可以先試著自己玩玩看裡面的功能,並嘗試規劃出第一個個人網站。如果不知道該怎麼起步,這邊我也提供了過去我所製作的兩個網站供你參考,你可以先根據這兩個範本規劃看看。
MO,TZ-CHING PHOTOGRAPHY

「MO,TZ-CHING PHOTOGRAPHY」是我個人的攝影網站,設計方向係希望透過網站向別人分享我的攝影作品,是一個以放置「照片」為目的的網站,所以不會有過多的文字撰寫。
點選「MENU」會開啟選單,進入「PHOTOGRAPHY」分頁,可以看到我以線上策展為概念,搭配照片及簡短文字,讓網頁成為故事及照片的展示空間。進入個別展廳,你可以看到一些文字敘述,包含策展理念及故事,最後文末則囊括了這個主題的作品以「方格」形式展示。



MO,TZ-CHING

「MO,TZ-CHING」這個網站是我當初為了接案設計的個人作品網站,網站整體架構包含首頁、作品、資源及介紹,規劃邏輯如下:
- 首頁:介紹我自己、展示代表性作品,並敘明我的創業理念及保留聯繫方式。
- 作品:展示過去設計過的專案,點選每個專案後,可以看到個別的介紹。
- 資源:分享網路資源,創造連結、展示專業,讓這個網站的功能不只是單純的個人履歷,也是資源分享網站。
- 介紹:除了介紹自己以外,亦放上聯繫方式、承接項目、服務過的客戶以及回饋,以爭取顧客的信任感。




簡單的分享了製作網站的構想及方向,未來還會陸續和你分享有關Weebly網站功能架設技巧及網站規劃設計等資訊,敬請期待。若你已經開始動手製作了自己的網站,不妨也在文章留言,和我分享你的網站內容吧!
如果你喜歡本篇文章,歡迎分享、按讚、留言,讓我們一起幫助更多人!也歡迎你追蹤、訂閱我網站、twitter或FB粉專,讓我和你分享熱騰騰的好文章!