前言
記得那時候教我 HTML 結構的,就是我姊哈哈哈~當時聽的是一整個模糊,完全不懂啊。只知道有這個內容,什麼東西該放哪裡而已。不過那時候也才高二,一直到後面自己不斷地碰,才真正了解了整個精隨。
那今天非常高興,要來告訴大家 HTML 的整個架構到底是長怎麼樣,畢竟上一次上課都只是帶大家走個流程而已。

整理好你的思緒,深深吸一口氣,讓我們在 2024 這嶄新的一年當中,開始新的學習之旅吧。
標籤
標籤&排序方式

大家其實可以發現,整個 HTML 大部分的內容,都是一個 <> 配上一個 </> ,比方說:
<html> </html>
<head> </head>
<body> </body>
那這些 <> 我們都稱之為標籤,電腦會根據你在哪個位置寫的不同標籤,去做順序的擺放,一般順序都是從上至下,沒有並排的概念。比方說:
<p>1</p>
<p>2</p>
<p>3</p>H
這一個的擺放順序就會像這樣呈現:

1、2、3 是按照 html 中的上至下的順序去排的,而且都不會並排,這就是 HTML 的排序方式。
那大家肯定發現了,雖然剛剛說大部分內容都是一個 <> 配上一個 </> ,但是也是有少數內容是只需要一個 <> 即可。前者被稱之為 閉合標籤 ,後者則是 空標籤 。讓我們來看看他的差異吧:
閉合標籤
顧名思義,閉合標籤就是有一個東西將其閉合起來,而那個東西就是 </> 。閉合標籤的特徵就是,每一個 <> 都會配上一個 </> 。那為什麼要做這種可以閉合的東西呢?
大家還記得之前做的 HTML 嗎? 請看:
<p>
{{name}}
</p>
閉合標籤內,是必須放上某個內容的,文字、圖片、甚至是另外一個標籤,這些都是可以的。
空標籤
其實簡單來說,就是閉合標籤的另外一種類型。他們可以只用 <> 獨立存在,因為他們裡面不需要內容,自我本身就是內容了。比方說常見的這三種:
<img>照片<hr>分隔線<br>換行
這幾種空標籤,本身就代表了內容,所以不需要在裡面包含其他內容。
標籤屬性
當然,為了讓我們可以調整各個標籤的相關內容, HTML 提供給我們各個標籤的屬性,進行修改。比如說:
- 照片可以設定照片檔案的位置
- 超連結可以設定是否要在新分頁開啟
- 一個區塊內可以設定排序方式
那到底屬性會長怎麼樣,又以怎樣的方式存在呢?讓我們來看看超連結的範例吧:
<a href="https://example.com/">超連結</a>
大家可以看見,這個 a 的旁邊,冒出了一個 href = "" 的內容。而這個就是 a 其中一種屬性,可以用於調整這個超連結的連結網址。
當我們想去新增多個屬性的時候,只要與前一個不管是 原標籤(a) 或者是 屬性(href),隔上一個空格,就能開始填入新的屬性。
標籤結構
在結構之前,想問大家有用過 PPT 報告過嗎?有用過的人肯定不陌生 組成群組(G) 這個功能吧。

當我們想把兩個圖形綁在一起的時候,我們會把兩個圖形組成群組。這時我們來想看看喔,如果我們把這個群組取名成群組1,是不是就會長這樣:
群組1
- 藍色方塊
- 黃色橢圓形
這個內容表示,群組 1 當中包含了兩個圖形,一個是 藍色方塊 ,另一個是 黃色橢圓形 。
那如果轉成 HTML 會長怎樣? 讓我們來看看:
<群組1>
<藍色方塊>
<黃色橢圓形>
</群組1>
我們一樣可以發現,群組 1 包含了兩個圖形,一個是 藍色方塊 ,另一個是 黃色橢圓形 。
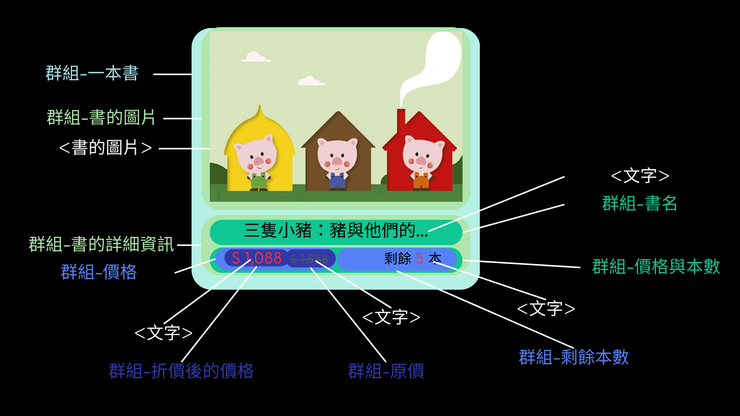
沒錯!HTML 其實就是類似這種方法,透過不斷群組的方法,組合成一個網頁。讓我們以一個博客來的書作為範例,來看看會長怎麼樣吧:

我們可以發現說,裡面的要素大概是:
- 書本圖片
- 書名
- 原價
- 折價後價格
- 剩餘本數
那讓我們來看看,在 HTML 當中要怎麼寫吧:
<群組-一本書 背景藍色>
<群組-書的圖片>
<書的圖片>
</群組-書的圖片>
<群組-書的詳細資訊>
<群組-書名>
<文字>三隻小豬:豬與他們的產地</文字>
</群組-書名>
<群組-價格與本數 強制由左到右排序>
<群組-價格>
<群組-折價後價格>
<文字>$1,088</文字>
</群組-折價後價格>
<群組-原價>
<文字 要有刪除線>$1,588</文字>
</群組-原價>
</群組-價格>
<群組-本數 強制由右到左排序>
<文字>剩餘 5 本</文字>
</群組-本數>
</群組-價格與本數>
</群組-書的詳細資訊>
</群組-一本書>
如果以圖片來解釋,會長這樣:

很不直覺嗎,來看看這個:

這樣應該就很容易能看清,哪個群組包含了甚麼了吧!這邊可能會有點難,大家得花點時間多看幾遍才行~
那標籤的部分就先告這一段落,接下來我們要講 HTML 的架構了。
架構解析
講完了標籤,要開始來說說 HTML 的架構了
HTML 架構
當我新增一個新的 html 檔案的時候,輸入 ! 選擇第一個,讓他出現預設的 html 檔的樣式的時候,檔案會長成這樣:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
此時,照我們上面的標籤教學,可以發現整個架構是這樣組成的:
html
- head
- body
就讓我們來解釋這個架構吧。
html
顧名思義,這個標籤就跟檔案的副檔名一樣,他是用來涵蓋住所有想要呈現網頁內容的標籤。因此,如果把任何內容寫在這個標籤之外,電腦將不會識別這些內容,也就不會出現在網頁上了。
而 html 又包含了兩個標籤,也就是 head 與 body 。就如同名字一樣,這兩個標籤分別定義了 頭 跟 身體 的內容。接下來就來介紹這兩個標籤吧。
head
這一個標籤,就像是一個人的 頭 一樣,包含了關於這個網頁,所有重要的資訊。這樣講可能有點模糊,那就讓我們一探究竟,這裡到底通常會放些什麼東西吧:
- 標題 <title>
我們經常在流覽網頁的時候,都是在瀏覽器上,輸入想查詢的內容,點擊有興趣的標題進去對吧!而每個網頁的標題,都定義在了 title 這個標籤當中。
格式是直接在標籤裡頭,打上你想取的標題即可,像是:
<title>這是我的第一個網頁</title>
而在 html 中,完整來看會長這樣:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>這是我的第一個網頁</title>
</head>
<body>
</body>
</html>
那就來看看實際上,網頁有沒有改標題吧:

太棒了,確實都有改動到,那麼標題的更改方法就是如上,接下來讓我們來介紹,一個網頁要有的簡短介紹。
- 網頁說明 <meta name = "description">
大家在搜尋網頁的時候,除了參考標題之外,第二個參考的應該就是下方比較小字的介紹文吧。為避免大家不清楚我在講什麼,還是秀張圖片好了:

沒錯,就是標題下方的介紹文字,而當我們想要去寫這些文字的時候,必須得靠的就是<meta name = "description"> 這個標籤,讓我來做個範例:
<meta name = "description" content="這是我的網頁介紹">
如果想要寫介紹文字的時候,只要在標籤內的 content 後方的雙引號內部,新增任何你想介紹的文字,便會讓使用者在搜尋你的網頁時,看見這些文字了。
- CSS 連接
前面課程有提到,我們會透過 CSS 去美化網頁的內容,不管是顏色、排版,亦或是背景等等......而 HTML 要如何去連接我們寫的 CSS ?這就得寫在 head 標籤裡面了。
假設我們寫好了一個 css 檔案叫做 style.css ,接著我們需要加入這一串到 head 裡頭,像是這樣:
<link rel="stylesheet" type="text/css" href="styles.css">
請注意, href 裡面放的是這個 css 檔案的路徑,所以實際情況還是得根據 css 的路徑,進行修改。
那麼,整個檔案會看起來長這樣:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="styles.css">
<title>這是我的第一個網頁</title>
</head>
<body>
</body>
</html>
目前經常會修改到的內容,就是上述的這些,其實 head 這一塊我們很少會去做修改,通常是新建一個 html 檔案的時候,才會上去做調整,不然我們主要在製作網頁內容,都是在 body 裡頭。
那麼接下來,要來介紹的就是 body 了。
body
這一個標籤呢,就是整個網頁的主體,他內部幾乎定義了所有,我們在網頁上能看見的所有內容,文字、圖片與各式各樣的內容,都涵蓋在這裡頭。我們來看看 GPT-4 生成的一個範例吧:
<!DOCTYPE html>
<html>
<head>
<title>我的簡單網頁</title>
</head>
<body>
<h1>歡迎來到我的網頁</h1>
<p>這是一個非常簡單的HTML範例。</p>
<p>BODY標籤包含了整個網頁的內容,包括文字、圖片、連結等。</p>
</body>
</html>

在這邊,我們不多做關於內容標籤的介紹,有關內容的各種標籤,將留在下一個課程介紹。
總結
感謝你看到這邊,把這些內容持之以恆地讀完肯定不容易,你辛苦啦!
今天我們學到了,整個 HTML 的架構,包括標籤這個東西,以及定義了 HTML 設定的 head 標籤,和最後 HTML 內容的 body 標籤。
接下來,我們將介紹理論方面,前後端到底怎麼運作的,幫助你在日後的課程有更深的見解。











