如果你曾經想嘗試設計 App 或網站的畫面,卻卡在不知道怎麼開始,或者覺得學習 UI 工具門檻太高,那你可以試試看Stitch這款工具。
Stitch 是 Google 推出的實驗性 AI 設計工具,主打「以自然語言或草圖生成 UI 介面」,並能輸出 HTML/CSS 程式碼,它的目標是降低設計入門難度,讓沒有設計背景的使用者也能參與 UI 原型製作。
什麼是Stitch

網址:https://stitch.withgoogle.com/
特色
- 用文字就能生成 UI:輸入一句簡單的描述(例如:「極簡風格的旅遊 App」),Stitch 就能自動幫你畫出畫面。
- 支援草圖上傳:你可以用手畫草圖或 wireframe,再讓 Stitch 幫你變成實際的 UI 設計。
- 自動輸出前端程式碼:產出 HTML/CSS 程式碼,前端工程師可直接使用或調整。
- 可匯出到 Figma(僅限 Standard 模式):方便設計團隊後續接手與編輯。
Stitch 費用
Stitch 目前可免費使用,但每個帳號每月有使用上限:
- Standard Mode(Flash)每月 350 次生成
- Experimental Mode 每月 50 次生成
這些額度可能會根據 Google 的調整而變動,建議經常使用者定期查看官方公告。
Stitch 模型
Stitch 提供兩種模型,讓使用者根據需求選擇最適合的設計流程,包含
Standard Mode(標準模式)
使用 Gemini 2.5 Flash,反應速度快、設計流程流暢,適合拿來快速出草圖或調整主題。可以直接匯出到 Figma,方便設計團隊接手修改或交給工程師開發,超適合做原型或上課教學用。
Experimental Mode(實驗模式)
採用 Gemini 2.5 Pro,能做出精緻、有質感的 UI 畫面,還能用圖片當靈感來生成設計。不過目前不能匯出到 Figma,比較適合做視覺提案、風格探索或靈感發想用。
操作步驟
Stitch 的使用流程非常直觀和簡單
步驟一:開啟 Stitch 網站
前往官方網站,使用你的 Google 帳號登入。
步驟二:選擇模型模式
在右上方,會看到兩種模式可選:Standard Mode(標準模式)、Experimental Mode(實驗模式)。

步驟三:輸入設計需求
這一步就像對設計助理下指令,提供想法,你可以選擇要生成Mobile或Web的畫面

- 用文字說出你的構想:可以使用中文或英文,例如「幫我製作麵包店的落地頁網站,顏色用暖色系」
- 搭配圖像輔助溝通:如果你手上有草圖、草稿、wireframe,都可以上傳給 Stitch,讓它幫你把排版與風格具體化。(小提醒:使用Experimental Mode模型才有,且不能匯出Figma)。
輸入完成後,點擊「Generate designs」按鈕。
第四步:修改設計
Stitch 會產出設計畫面,你可以在左側對話框,輸入文字微調設計(如:改顏色、加元件)

第五步:使用與匯出
當你修改好設計畫面後,可以點擊圖片,進一步查看與匯出生成內容。

- 使用 Standard Mode:
- 可點選「Export to Figma」,將設計稿匯入你的 Figma 帳號中,方便後續編輯或團隊協作。
- 也能直接複製 HTML/CSS 程式碼,用於前端開發或進一步微調。
- 使用 Experimental Mode:目前不支援匯出至 Figma。你可以擷取畫面作為靈感參考,或複製程式碼用於展示與提案。
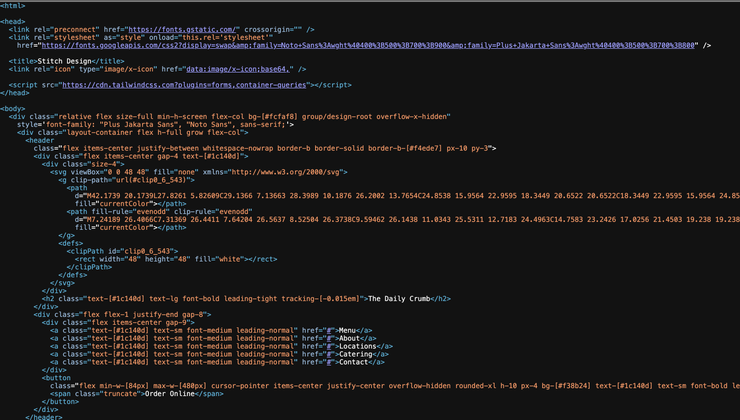
下圖為 Stitch 所產生的 HTML/CSS 程式碼畫面範例,可直接貼入開發環境進行使用或調整。

應用案例
旅遊APP畫面

個人形象網站

後台管理
想更深入了解如何撰寫有效的提示詞?Google 官方也提供了一份提示詞撰寫指南https://discuss.ai.google.dev/t/stitch-prompt-guide/83844
適合誰使用
- 設計新手:無需專業設計背景,也能快速生成專業感十足的 UI 設計。
- 前端工程師:節省設計時間,專注於功能開發。
- 教育工作者:作為教學工具,幫助學生理解 UI/UX 設計流程。
總結
Stitch 提供了一種相對直覺的方式,讓非設計背景的使用者也能嘗試建立 UI 畫面。對於需要快速產出介面草圖、提案示意或教學畫面的人來說,它的操作門檻低、反應速度快,是一個實用的工具。
不過,目前 Stitch 在匯出格式上仍有一些限制,例如 Figma 匯出僅為圖片、響應式排版仍需手動處理等。如果需要完整的 UI 設計流程,可能仍需搭配其他工具使用。
整體而言,Stitch 適合用於概念發想、初步構圖與教學應用,特別是當你需要快速視覺化一個想法時,是個不錯的選擇。

























