【中高階級】-Web Service(3)建立
Step2:VC#專案建立
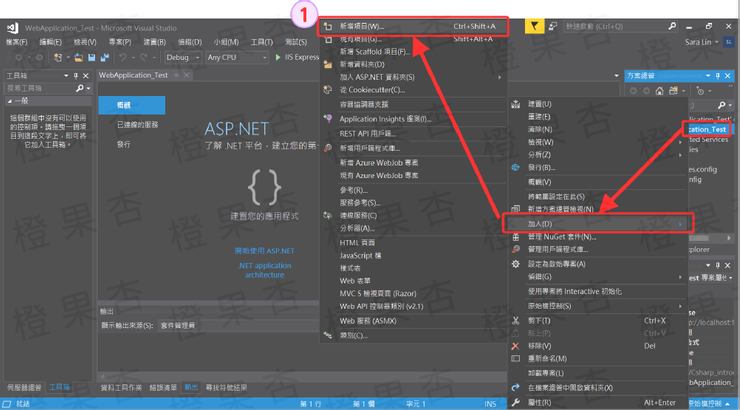
1.新建專案
(1)開啟Visual Studio,選擇新建專案
(2)在左方找到Web
(3)選擇「ASP.NET Web應用程式(.NET Framework)」
(4)設定名稱與位置
(5)確定

1-新增專案
(6)範本部分選擇「空白」
(7)確定

2-範本選擇空白
2.新增項目
(1)專案按「右鍵」->「加入」->「新增項目」

3-新增項目
(2)左邊選擇「Web」->再選擇「Web服務(ASMX)」->名稱設定->新增

4-新增項目Web服務(ASMX)
3.準備執行
(1)一開始它就會有預設的函式:Hello World
(2)我們直接按下「執行」按鈕

5-預設有一個方法
(3)執行後它就會跳出下面這頁網頁就代表可正常瀏覽,那麼上面就有剛剛程式中有一個預設的函式「Hello World」,點下它

6-VC#執行網站結果
(4)它就會跳下一個畫面,若想以 HTTP POST通訊協定測試作業,則點選「叫用」

7-叫用
(5)那麼它就會多出現下面這一個頁面,就會架設到IIS中

8-架設IIS
Step3:IIS新建站台
1.開啟IIS管理員,左邊找到「站台」按右鍵,選擇「新增網站」

9-IIS新增網站
2.設定「站台名稱」(非網頁名稱) ,接著選擇「實體路徑」(資料夾),再設定「連接埠」,最後確定

10-IIS新增網站設定
3.這時在IIS管理員可看到剛剛我們所建立的站台「WebJune」

11-IIS新增網站完成
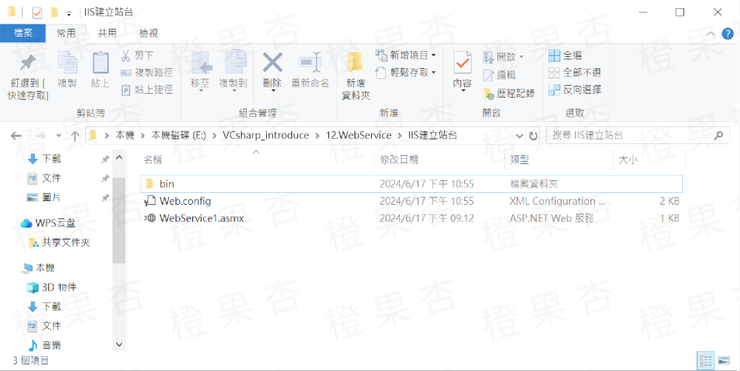
4.再去到我們剛剛設定的路徑,目前這個資料夾是空的

12-IIS新增網站資料夾
Step4:VC#架設到IIS中
1.回到剛剛的專案中,看到右邊的專案名稱按「右鍵」選擇「發行」

13-專案發行
2.選擇「IIS、FTP等」再選擇「發布」

14-挑選發佈目標
3.在「連接」頁面的發行方法選擇「檔案系統」,目標位置就是剛剛我們設定資料夾的位置

15-發行連接
4.在「連接」頁面,這邊甚麼都不用動,直接「儲存」

16-發行設定
5.等專案跑完後,去看我們剛剛設定資料夾的地方,可以發現它出現了bin資料夾、.config、.asmx這三個檔案

17-網站資料夾
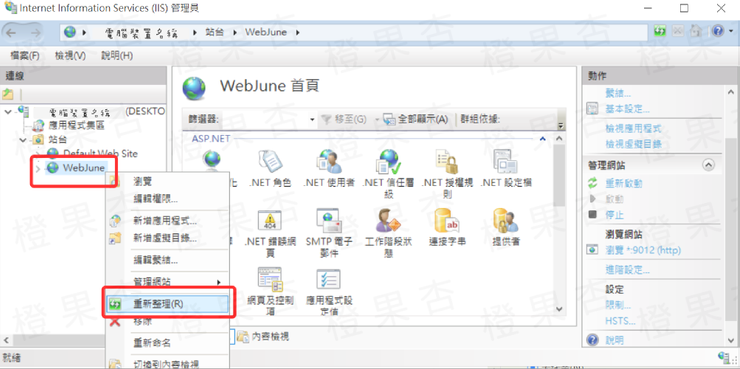
6.再回到IIS管理員,找到剛剛連線到的站台「WebJune」將它重新整理
*只要資料夾內有任何變動過,都需要重新整理過

18-站台重新整理
7.選擇下面有個「內容檢視」後接著選擇「.asmx」檔案,看到右邊有個「瀏覽」點下去

19-選擇瀏覽ASMX
8.它就會跳出下面這個網頁,會跟我們VC#專案開起來的頁面一樣的,
那就代表你「建立成功」啦~~

20-瀏覽ASMX
但到目前為止只是建立而已哦!還沒結束!!
今天先到這邊,下一篇會接續分享如何使用Web Service啦~~

















