
前言
詳細的影片版教學,一樣放在本篇文章最下面,有興趣的朋友可以參考看看。
今天介紹的元件Branch Button 分支選項,在編輯器左邊的Story區塊內,用來製作劇情分支,依據玩家選擇不同,使劇情有不同的變化,算是滿重要的基礎元件之一。
- 元件位置

- 執行結果

前置作業
在開始之前,先建立一個新的場景檔案,完成基礎配置。
新增元件Branch Button 分支選項
1.新增元件Branch Button

2.屬性面板介紹

3.定位工具
按下定位工具,可以直接開啟視覺化面板

4.調整選項

5.調整位置

6.複製選項

7.貼上選項

8.調整第二個選項
第二個選項只需要調整顯示文字和位置即可,其他設定可直接沿用第一個選項。

9.設定完成

分支選項的部分,到這裡完成80%。
跳轉目標的設定,需要等標籤設定好之後,再回來設定。
新增對話框
直接出現選項,感覺有點奇怪,為了配合選項,我們加個問題吧!

新增標籤
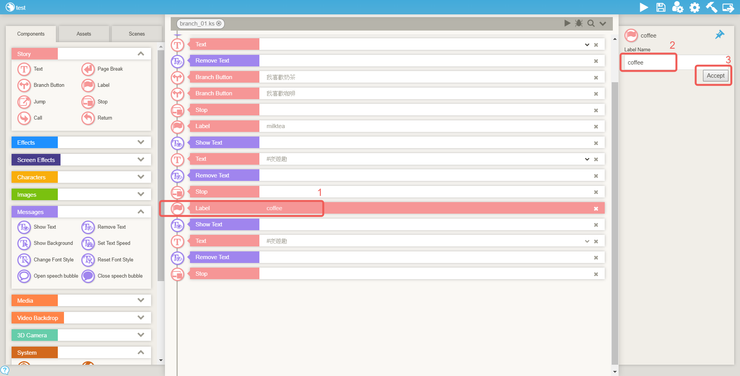
1.新增元件標籤
標籤名稱設定為milktea,剛好和選項奶茶對應

2.新增元件顯示對話框、文字、移除對話框、停止
這樣包含標籤、具體內容(按了選項之後要給玩家看什麼?)、停止的元件組合,是一整組。

3.製作第二組
你可以直接拉,也可以按住Ctrl不放,連續選取第一組的元件後,滑鼠右鍵複製貼上。
- 複製

- 貼上
在第一組的最後一個元件,停止上按右鍵貼上

- 修改標籤名稱

- 修改文字內容

設定選項跳轉目標
既然標籤已經設定好了,那麼現在要回頭設定選項對應的跳轉目標。
- 設定奶茶選項對應標籤

- 設定咖啡選項對應標籤

到這裡就完成囉,來看看執行效果吧!
執行結果

結尾
我最近真的好認真在產內容啊,希望這種熱情可以持續久一點~
最後,來總結一下吧!
分支選項是個前置功能,用來替之後要介紹的元件Jump先進行鋪墊。
本來是因為有人詢問關於條件判斷的問題,所以想說,那就剛好來和大家介紹一下Jump吧!
結果實際測試之後,才注意到元件Jump基本上都需要和其他元件互相搭配使用,再加上暴龍的條件判斷和一般的用法有些不太一樣,如果認真要詳細寫的話,會有點太過複雜。
既然這樣,那就拆開吧!
先將需要用到的元件逐一進行介紹和實際使用情境,等大家熟悉這些元件之後,再進行多個元件的搭配運用。
這樣應該會比一次就上一堆元件的混搭,要來得容易理解和學習。
本來以為下一次應該就是元件Jump了,但現在寫著寫著,又想起來操作變數的元件似乎還沒有詳細介紹過。
我之前為了怕自己忘記,明明還寫了一份超詳細的教學當備忘錄~~
所以,下一次應該會是元件操作變數的分享~













