✨ 為什麼需要 Git?
你有沒有遇過這樣的情況:
- 想保留不同版本的文件,結果變成
version1.docx、version2_final.docx、version3_final_final.docx🤯 - 團隊裡的 A 和 B 同時修改 同一份檔案,不小心覆蓋了彼此的內容,可能 A 發布的時候沒有更新到 B更新到的內容。
- 發布網站或專案時,想要有一個 可回溯、可管理 的版本
這些問題都可以透過 Git 版本控制 來解決!它可以:
✅ 讓我們清楚記錄每次的修改歷史(git commit )✅ 讓多人同時編輯專案,並整合不同的修改
✅ 在 GitHub 這類遠端平台上存放程式碼,讓團隊能 協作開發

Github 平台
🌱 Git 的基礎概念
學習 Git 之前,先來了解幾個重要的概念:
1️⃣ Working Directory(工作目錄):你電腦上的專案資料夾。可參考我之前的文章解釋 directory 的概念 電腦科學新手村 | CMD 應用 GUI CLI | 位元組| Linux
2️⃣ Staging Area(暫存區):Git 追蹤的變更,還沒正式提交
3️⃣ Local Repository(本地儲存庫):存放你的歷史版本,只在你的電腦上
4️⃣ Remote Repository(遠端儲存庫):如 GitHub,存放專案的中央版本,讓多人協作
🚀 學習 Git 的第一步:安裝 Git 👉 下載 Git,安裝後開啟 Git Bash(或 Terminal)。第二步,註冊 Github 帳號。
一些小撇步:在Git Bash 中 Ctrl+ C 是停止的意思,如果要使用複製貼上要用滑鼠右鍵哦。
🔥 Git 整體流程圖
(1) Working Directory(工作目錄)
↓ git add
(2) Staging Area(暫存區)
↓ git commit
(3) Local Repository(本地儲存庫)
↓ git push
(4) Remote Repository(遠端儲存庫,例如 GitHub)
1️⃣ Working Directory(工作目錄)
工作目錄就是你電腦上的專案資料夾,裡面包含了你的程式碼和專案文件。這裡的檔案是未受 Git 控制的,除非你手動讓 Git 追蹤它們。
🛠 範例
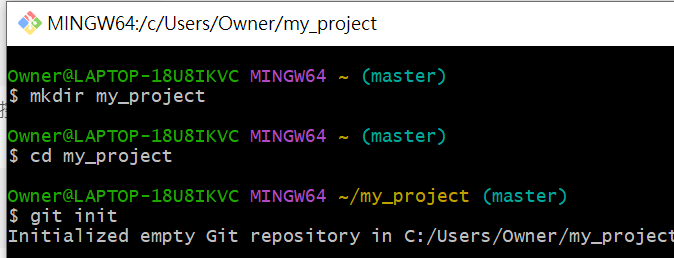
- 建立一個新的 Git 專案:
mkdir my_project
cd my_project
git init

- 這時候,你的 工作目錄 只有一個
.git隱藏資料夾,Git 開始監控這個專案。 - 建立一個檔案:
touch main.py
現在
echo "print('Hello, world')" > main.pymain.py存在於 工作目錄,但 Git 還沒有追蹤它。 - 查看 Git 狀態:
git status
會看到:On branch master
這代表
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
main.pymain.py還沒進入 Git 控制。

但已經有檔案在裡面了!
2️⃣ Staging Area(暫存區)
暫存區 是 Git 用來存放「即將提交的變更」的地方。當你執行 git add,檔案會從 工作目錄 進入 暫存區,但還沒有真正存入版本庫。
🛠 範例
- 執行
git add:git add main.py
- 再次查看狀態:
git status會顯示:Changes to be committed:
現在
(use "git restore --staged <file>..." to unstage)
new file: main.pymain.py已經在暫存區,但還沒有正式存入 Git 版本庫。 - 如果此時你修改
main.py,可以看到:git status會顯示:Changes to be committed:
這代表 Git 追蹤了之前的版本,但新的變更還沒被 Git 記錄。
new file: main.py
Changes not staged for commit:
modified: main.py
3️⃣ Local Repository(本地儲存庫)
當你執行 git commit,檔案就會從 暫存區 進入 本地儲存庫,這是一個獨立的 Git 版本控制空間,所有的 commit 都儲存在 .git 資料夾內。
🛠 範例
- 提交變更:
git commit -m "Initial commit: add main.py"
- 再次查看
git status:On branch master
這表示:
nothing to commit, working tree clean - main.py 已經正式儲存到本地儲存庫
- 工作目錄是乾淨的,沒有未提交的變更。
- 查看歷史記錄
git log --oneline
會顯示:4c52892 (HEAD -> master) add main.py //前面是隨機序號,你的會跟我的不一樣
現在main.py的版本已經安全儲存在 本地儲存庫。
我會另外再紀錄一篇,如果想要回到上個版本,該如何處理。
4️⃣ Remote Repository(遠端儲存庫)
本地儲存庫的版本只存在於你的電腦上。如果你想與其他開發者協作,需要將程式碼推送到遠端儲存庫(如 GitHub)。
🛠 範例
- 連結遠端儲存庫
git remote add origin https://github.com/你的GitHub帳號/my_project.git
這樣你的專案就連結到 GitHub 上的 遠端儲存庫。
留意, git remote add origin 只是讓你的本地 Git 知道遠端 Repository 的網址,但它不會自動幫你在 GitHub 上建立一個新的 Repo。
換句話說,git remote add origin 只是「告訴 Git 這個專案的遠端儲存庫在哪裡」,但如果 GitHub 上沒有 my_project 這個儲存庫,你的 git push 會失敗,因為遠端找不到這個 Repo。所以要手動去 GitHub 建一個。
- 登入 GitHub,點擊
+> New Repository - 輸入 Repository 名稱:
my_project - 選擇 Public 或 Private
- 推送程式碼到 GitHub
git push -u origin master
這會把你的 commit 推送到 GitHub,讓其他人可以存取你的程式碼。 - 查看遠端儲存庫
git remote -v
會顯示:origin https://github.com/你的GitHub帳號/my_project.git (fetch)
origin https://github.com/你的GitHub帳號/my_project.git (push) - 從遠端拉取新版本 如果有其他開發者修改了專案,你可以執行:
git pull origin master這樣你就能獲得最新的程式碼。
🛠 你的第一個 Git 專案 Git page
現在,我們來動手操作,創建一個 Git 網頁專案!🎯
1️⃣ 初始化 Git
首先,在你的專案資料夾內,執行:
git init這會建立 .git 目錄,讓 Git 追蹤你的檔案變更。
2️⃣ 查看目前狀態
git status這會告訴你目前哪些檔案有變更,哪些還沒被 Git 追蹤。
3️⃣ 新增檔案到 Git
建立一個 index.html:
<!DOCTYPE html>
<html>
<head>
<title>我的 Git 練習頁面</title>
</head>
<body>
<h1>Hello, Git!</h1>
</body>
</html>
然後執行:
git add index.html這會把 index.html 加入 暫存區。
4️⃣ 提交(Commit)變更
git commit -m "Initial commit: add index.html"
這會正式將變更存入 本地儲存庫。
5️⃣ 連結 GitHub(遠端儲存庫)
git remote add origin https://github.com/你的GitHub帳號/你的Repo名稱.git
git push -u origin master
這會把你的專案推送到 GitHub,讓你的程式碼在遠端可存取。

因為我中間有修改檔案,忘記git add 到暫存區,Commit 沒成功,所以再複習一次
git add index.html # 先把檔案加入暫存區
git commit -m "add learn in index.html" # 再提交變更
git push origin master # 推送到遠端🚀 Git 的進階操作
📌 6️⃣ 版本歷史:git log
想看看專案的歷史紀錄?執行:
git log如果想要更簡潔的顯示方式:
git log --oneline
📌 7️⃣ 回到過去:git reset & git revert
如果不小心提交錯誤:
git reset --hard HEAD~1 # 回到上一次 commit,丟棄修改
git revert HEAD # 反轉最近一次的 commit,但保留歷史紀錄
📌 8️⃣ 分支管理:git branch & git switch
git branch new-feature # 建立新分支
git switch new-feature # 切換到新分支
📌 9️⃣ 合併與解決衝突(通常用在團隊協作)
當兩個分支有不同的修改時,合併可能會產生衝突:
git merge new-feature # 合併 new-feature 分支
如果 Git 提示有 merge conflict,手動修改有衝突的檔案,然後:
git add .
git commit -m "Resolve merge conflict"
🌍 推送與拉取遠端版本
🔄 git push & git pull
當你完成修改後,可以推送到遠端:
git push origin master
如果團隊有新版本,需要更新到你的本地環境:
git pull origin master
📥 git clone
如果你要從 GitHub 下載一個專案:
git clone https://github.com/某人/某專案.git
🔥 GitHub Pages:發佈你的網站
GitHub 提供了一個免費的靜態網站部署服務,讓你可以用 GitHub Pages 發佈你的 HTML 頁面!
📌 1️⃣ 確保你的 Repo 裡有 index.html
git add index.html
git commit -m "Add index.html"
git push origin master
📌 2️⃣ 在 GitHub 啟用 Pages
- 進入 GitHub,打開 Settings
- 找到 Pages
- 設定
Branch為master(或main) - 等待 1~5 分鐘重新整理,然後打開:
https://你的GitHub帳號.github.io/你的Repo名稱/
🎉 終於成功啦,第一個 GitHub Pages 網站(雖然有點陽春,完全沒有 CSS)! 🚀


📌 .gitignore:忽略不必要的檔案
有些檔案(例如 .log、node_modules)不需要放進 Git,可以用 .gitignore 忽略它們:通常這些檔案是記錄錯誤的日誌
echo "node_modules/" >> .gitignore
echo "*.log" >> .gitignore
git add .gitignore
git commit -m "Add gitignore"
git push origin master
💡 結語
Git 是一個強大的工具,學會它能讓你的開發流程更順暢、團隊協作更有條理。這篇文章提供了 基礎指令 + 實際練習範例,讓你可以一步步上手。
如果你剛開始學習 Git,不用擔心記不起來這麼多指令,先動手試試看! 🚀
之後你可以慢慢學會 git rebase、git cherry-pick 等更進階的功能。
💡 下一步建議:
- 在自己的專案裡 建立新的分支 (
git branch) - 嘗試 修改檔案並提交 (
git add,git commit) - 合併 (
git merge) 並解決衝突 - 發 PR,讓自己體驗 GitHub 團隊協作的流程
你有什麼 Git 相關的問題或心得嗎?歡迎留言交流!🔥😃

記得要先去專案目錄,不然他會找不到 git 。
























