今天,想帶大家做「長條圖」料理。先對整體有個輪廓,會比細部指令來得重要喔!先見林,再見樹。
原本是用 Numbers 試算表軟體製作,為了普及性,改用 Google Sheet 做示範,背後的邏輯思維是一樣的。附上練習用的資料 👉 點此。

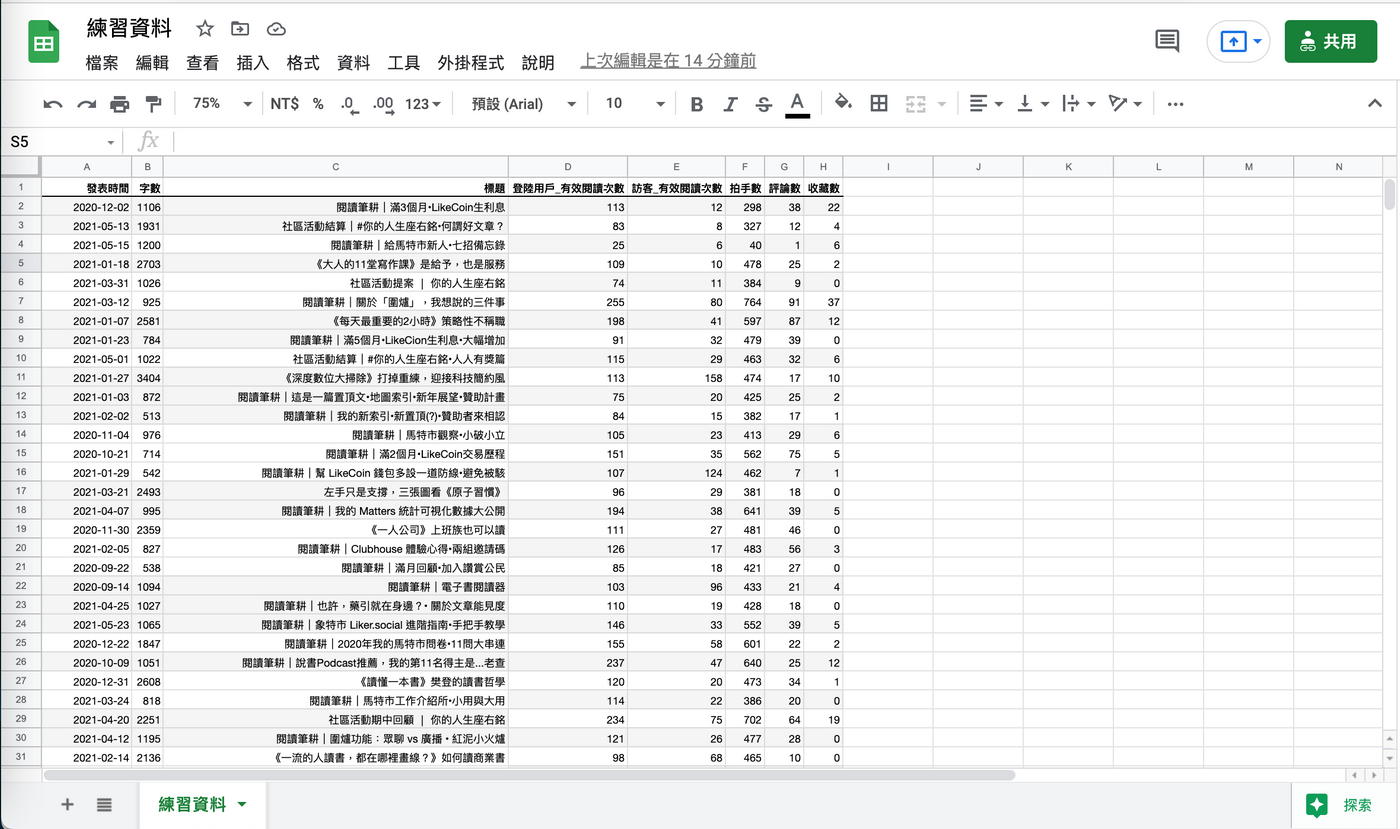
步驟一:資料排序
這是「洗滌食材」的動作。
由於「前 20 傑」意味排名之分,所以先把「訪客閱讀次數」做排序;而且想讓數值高者排在前面——降冪,Google Sheet 以「Z → A」代表這件事。
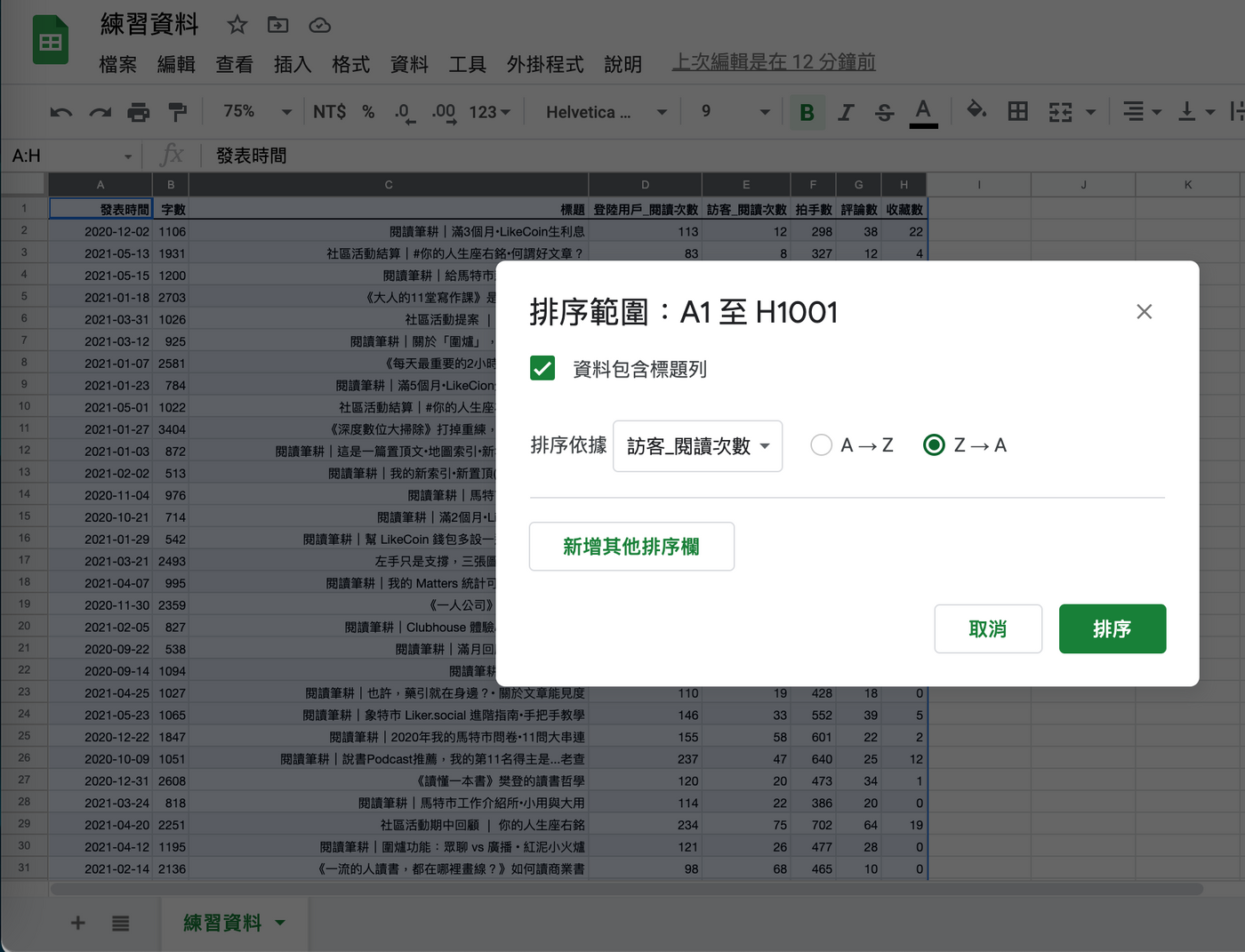
⚠️ 指令:
◍ 框選所有資料 → 點擊【資料】→ 點擊【排序範圍】。
◍ 勾選【資料包含標題列】→ 下拉式選單選擇【訪客_閱讀次數】。
◍ 勾選【Z → A】→ 點擊【排序】

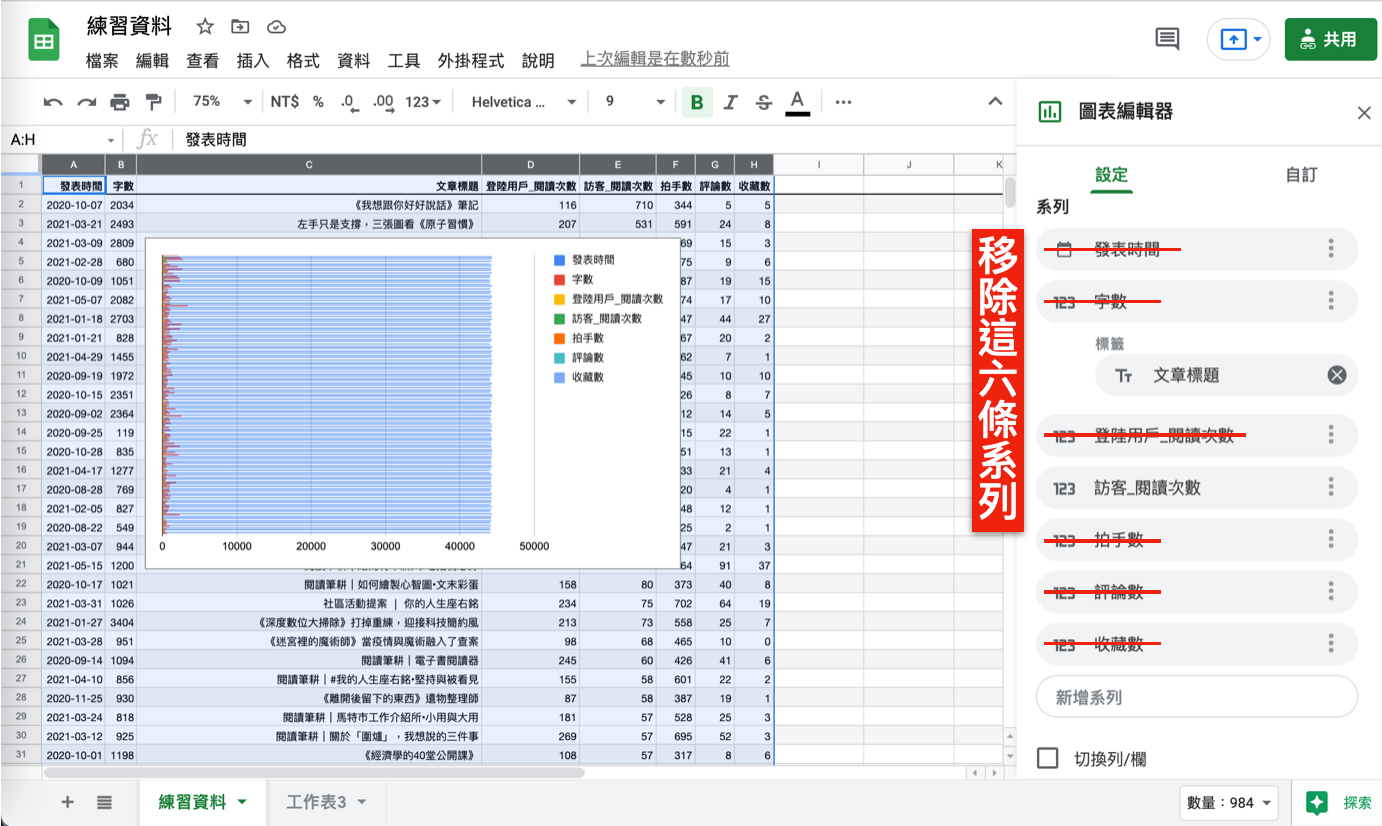
步驟二:先製圖,再調整數列
先界定名詞。每一行直欄對應著一種資料,是為「數列」,而 Google Sheet 以「系列」來稱呼之。
就本練習而言,我們只需要「文章標題」和「訪客_閱讀次數」兩條數列;所以有些人會把其餘用不到的部分,直接在 Sheet 裡面刪除。
但我個人偏好,則是儘可能不要動到原始資料。先把圖做出來,再從圖表編輯器裡,把用不到的數列砍掉。雖然多一道工法,卻可保持「食材」的完整性。
⚠️ 指令:
◍ 框選所有資料 → 點擊【插入】→ 點擊【圖表】。
◍ 在圖表編輯器|設定 → 找到【圖表類型】→ 選擇【長條圖】。
◍ 往下滑找到【系列】→ 移除 6 條無關的系列。

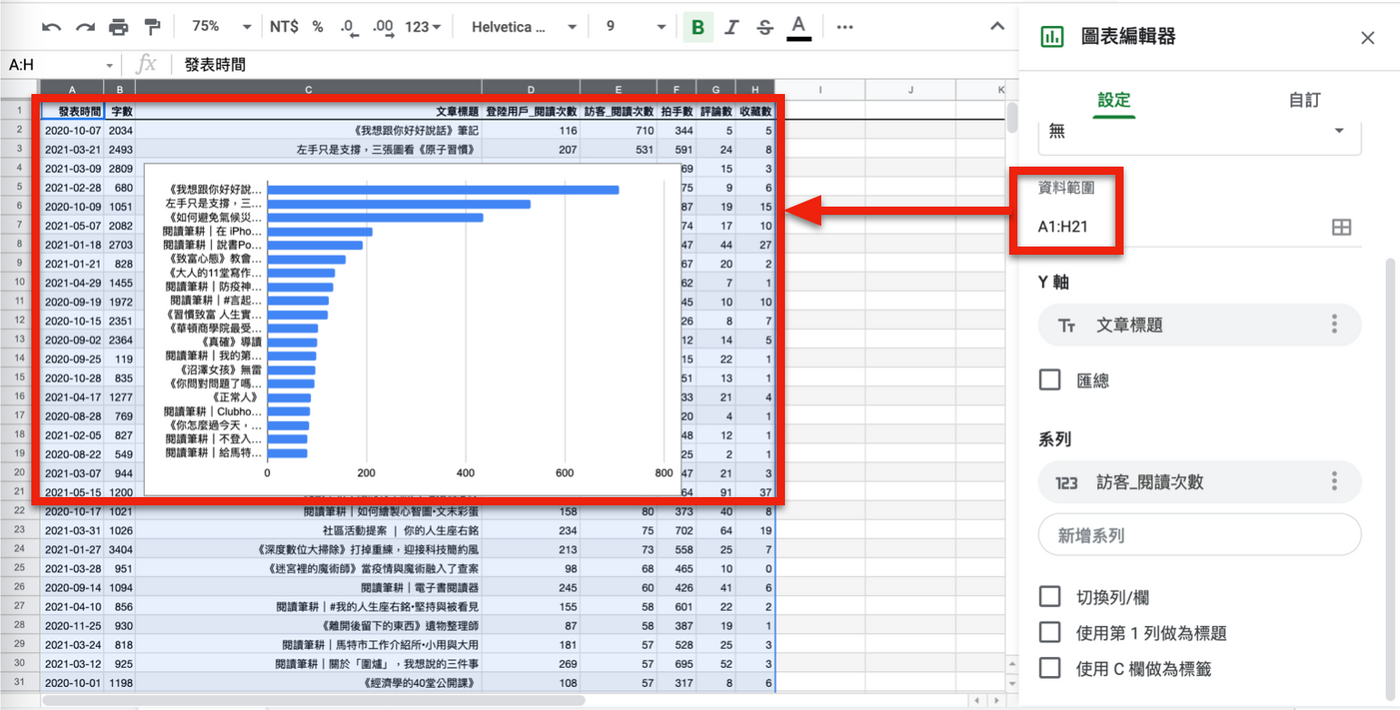
現在,你的圖形應該清爽多了。因為只取「前 20 傑」的緣故,接下來要改動資料的範圍,取樣前 21 條橫列即可(多一條標題列)。
當初框選資料時,若刻意取樣,便可省下這一動。不過是手把手教學,多費一點力氣,無妨。
⚠️ 指令:
◍ 在圖表編輯器|設定 → 找到【資料範圍】→ 改動為「A1:H21」。

步驟三:一定要下圖表標題
有個小技巧是,你可以直接對圖表局部滑鼠雙擊,右側圖表編輯器就會迅速切換至對應的欄位,利於微調,這樣你就不用耗費太多力氣查找層層選單。
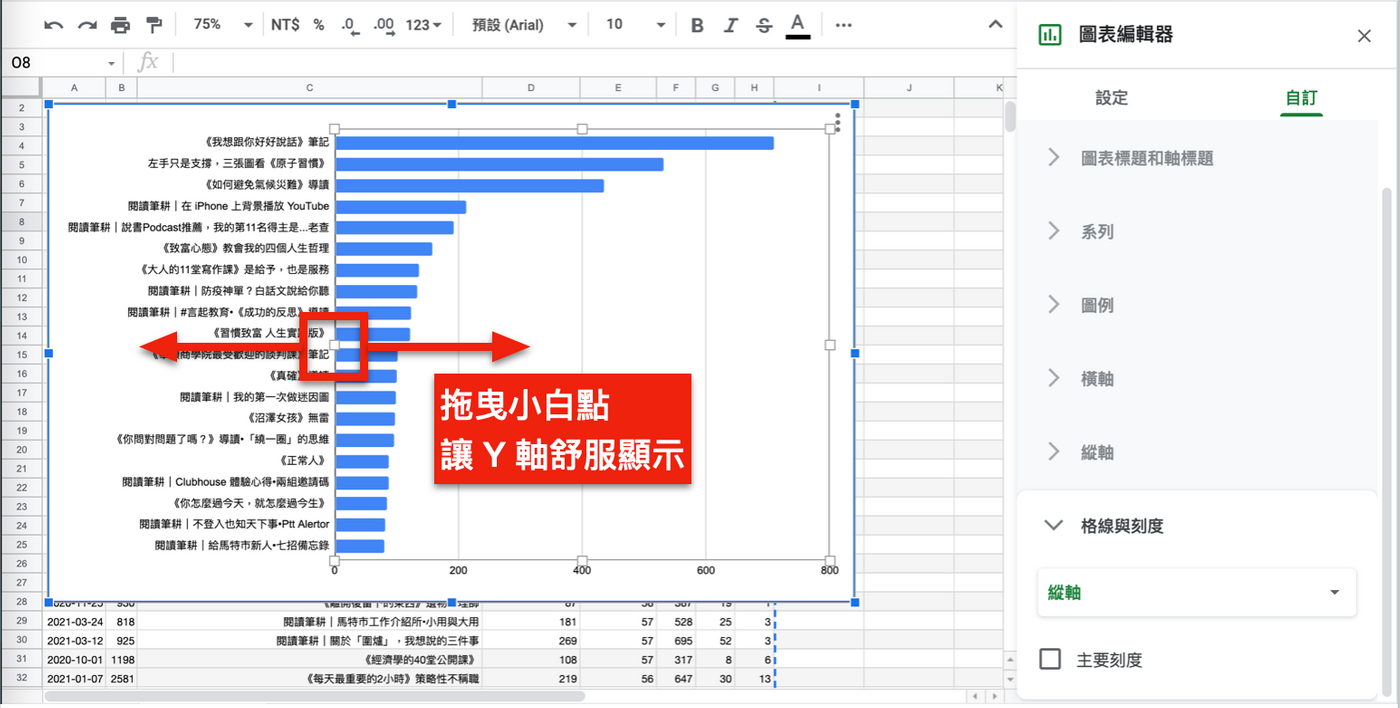
先把整張圖表拖拉放大(看得比較清楚),然後雙擊「長條圖區域」,會看到邊界冒出正方形小白點,左右拖曳它,讓 Y 軸的「文章標題」有舒服的顯示。

接著要幫圖表上標題——這道菜的靈魂——標題若達意,便可視情況,斟酌省略 X 軸、Y軸、圖例的說明呈現,節省「擺盤」空間。
⚠️ 指令:
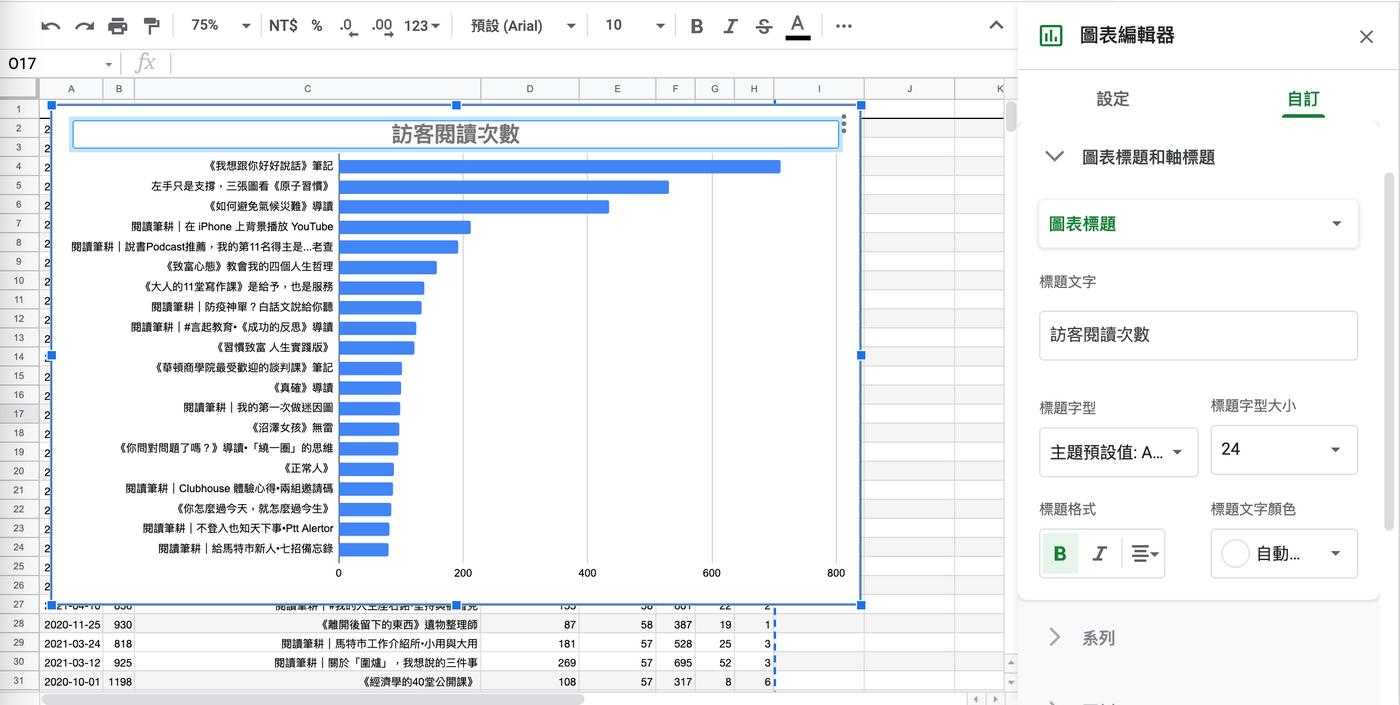
◍ 在圖表編輯器|自訂 → 選擇【圖表標題】。
◍ 在下方【標題文字】空格框輸入「訪客閱讀次數」
順便美化一下版型,我讓圖表標題的字型大小 24/粗體/置中,參考看看。

我又再度雙擊「長條圖區域」,這次是上下拖曳小白點,讓圖表標題與長條圖的間隔寬鬆些。
步驟四:最後的綴飾
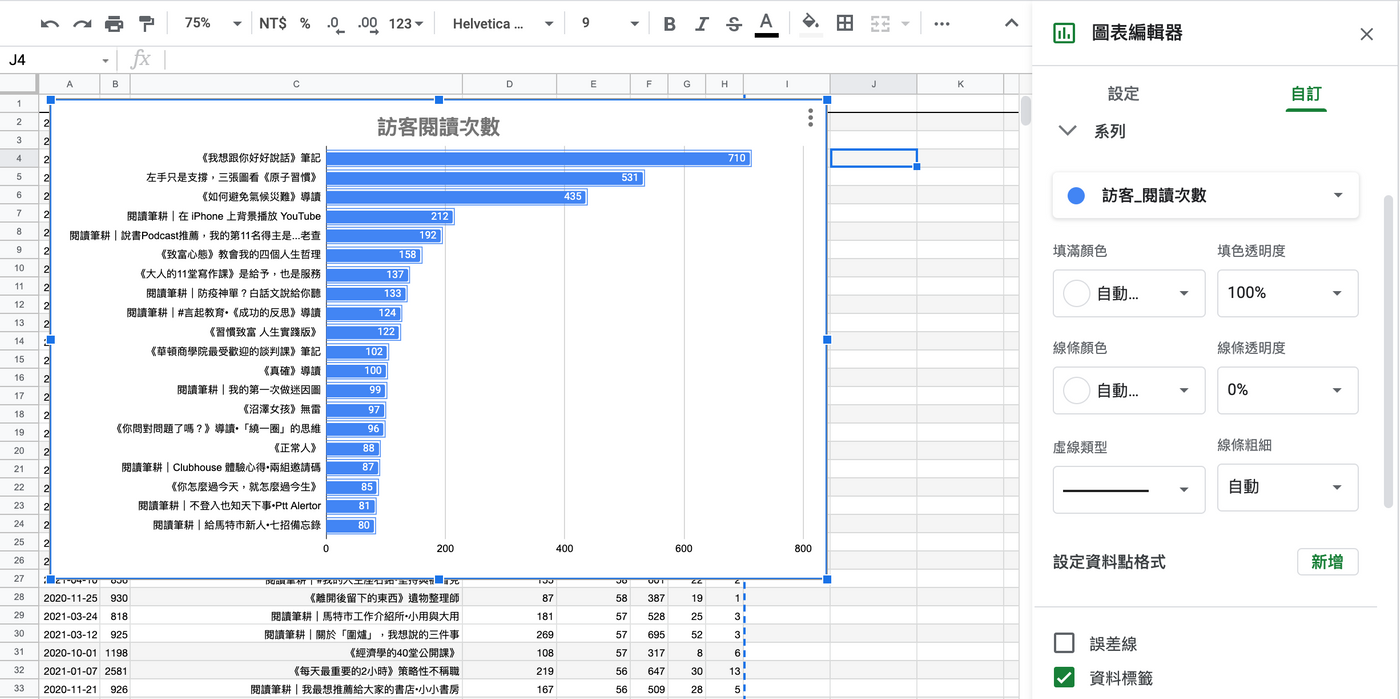
✅〔資料標籤〕
這是個人習慣,會鑲上數值;雙擊「藍色長條」,滑鼠點觸的位置可要控得很精準,確實點在藍條上才行喔!
⚠️ 指令:
◍ 在圖表編輯器|自訂 → 選擇【系列】。
◍ 往下滑找到【資料標籤】並勾選。

✅〔刻度〕
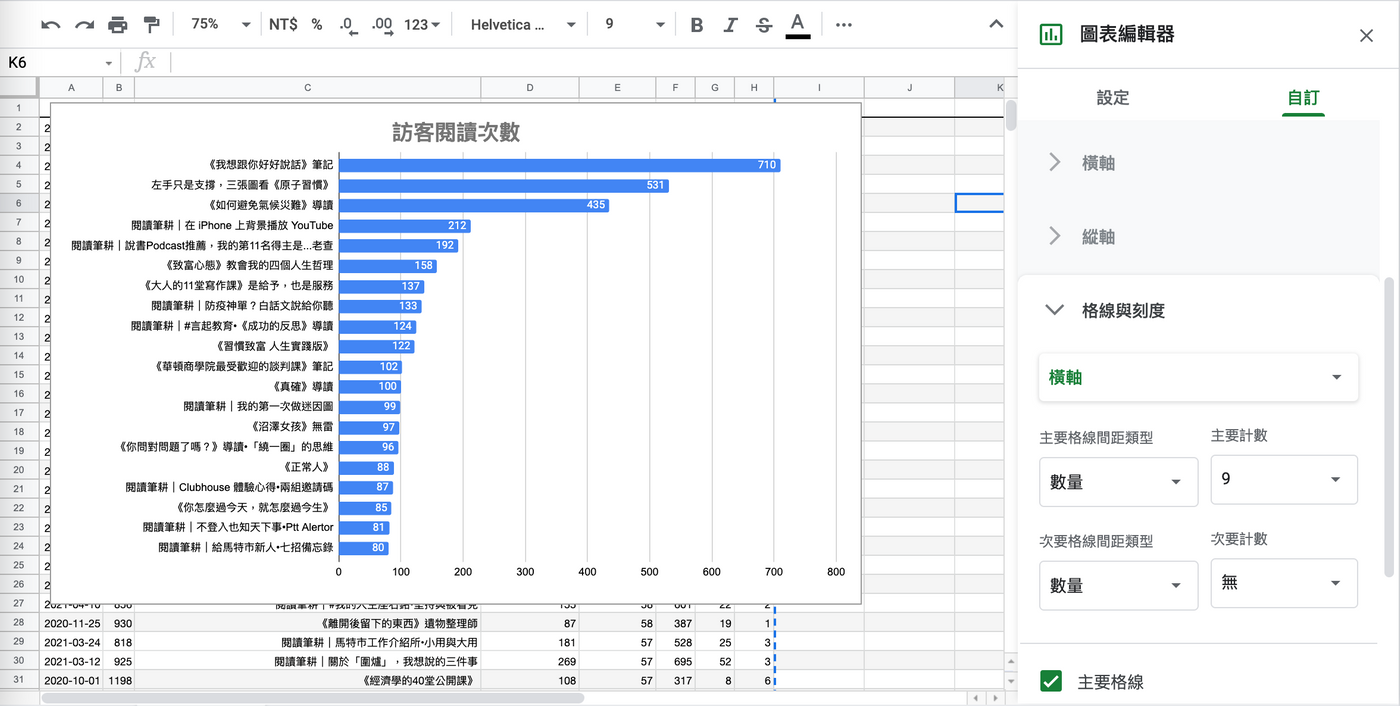
我也嫌 X 軸預設的刻度太稀疏,希望改為用 100 作為間距;雙擊「X 軸」,這也很吃細膩的滑鼠操作,但你應該已經熟悉了。
⚠️ 指令:
◍ 在圖表編輯器|自訂 → 選擇【隔線與刻度】→ 選擇【橫軸】。
◍ 在【主要隔線間距類型】選擇「數量」。
◍ 在【主要計數】選擇「9」。
頭尾都算,所以選擇「9」可以劃分出 8 格刻度,每格為 100。

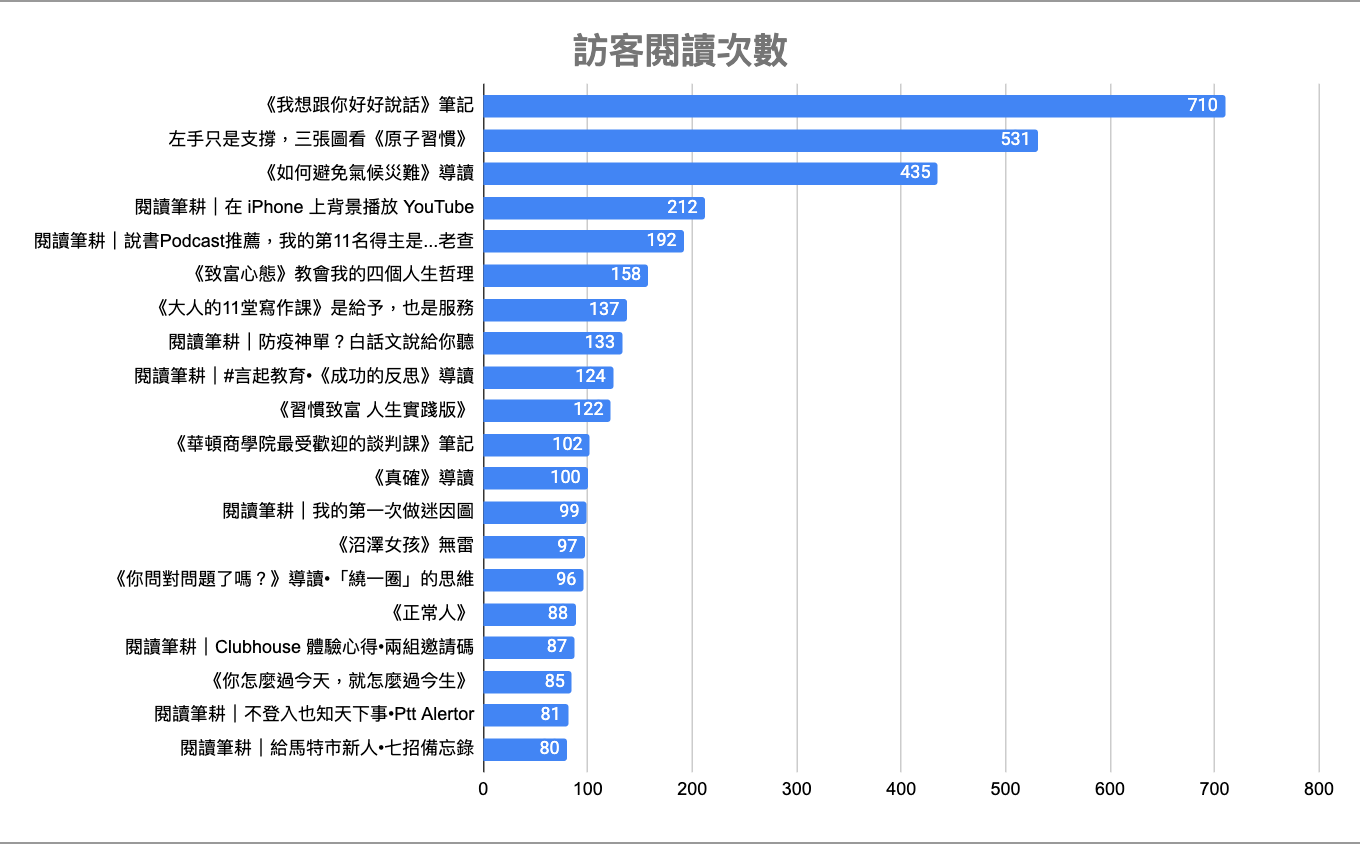
尾聲
只消螢幕截圖,把圖表裁切下來,大功告成。

其實還有更多細節可以把玩,像是直條的粗細、陰影⋯⋯等,但那些都太走火入魔啦!最關鍵的大方向有表現出來,足矣!
謝謝各位看到這邊,隨文附上我的〔讚賞公民 2.0〕〔圍爐〕〔其它平台〕鏈結,歡迎來逛逛 ❤️。
🌱 成為我的讚賞公民👇
https://liker.land/leo7283/civic 免費獲邀進圍爐
❏
🌱 追蹤【中書神經系統】
廣播資訊不漏接 好書金句/書市快訊/心智圖(Mind Map)
❏
🌱 我在其它平台出沒👇
【Facbook|Mastodon|Medium|Matters|Potato】