
© 窩DEMAA
Notion 是一個功能強大的 all-in-one 工具,讓我們能更有效地整理和管理筆記以及安排事務。在設計頁面時,我們都期望 Notion 頁面能夠同時具備美觀和實用性,以提高工作效率和任務組織能力,同時又不需要花費太多時間來上手和使用。繼先前分享過的 Indify、Apption、WidgetBox、Kiaro,以及 Shorouk's Blog,本篇要來介紹另一個美化 Notion 的外掛工具 — Notionplus。
01 瀏覽 Notionplus

01 瀏覽 Notionplus
02 Notionplus 小工具

02 Notionplus 小工具
① Images 圖片
使用圖片添加功能,你可以為一張或多張圖片設置超連結。Notionplus 提供了四種外框、十二種圖像濾鏡,還有無限角度的設置,讓你可以有多種風格展示你的圖片。更棒的是,如果你需要以幻燈片形式呈現,還提供了六種幻燈片展示選擇。另外,你還可以選擇是否要以彈出新視窗方式來開啟超連結。
➜ 單張/多張圖:單張圖片添加超連結,僅填寫圖片名稱 (Name)、圖片來源 (Image Source Link),以及圖片超連結 (Image Link)。倘若要為多張圖添加超連結,則需要多點按「+」的按鈕,並填寫相應的圖片名稱、圖片來源以及圖片超連結。
02 Notionplus 小工具|① Images 圖片|➜ 單張/多張圖
➜ 外框:內建四種外框形式,自上而下,自右而左,依序為矩形、小圓角矩形、大圓角矩形,以及橢圓形。

02 Notionplus 小工具|① Images 圖片|➜ 外框
➜ 濾鏡:內建十二種圖像濾鏡。

02 Notionplus 小工具|① Images 圖片|➜ 濾鏡|#1

02 Notionplus 小工具|① Images 圖片|➜ 濾鏡|#2
➜ 角度:提供無限角度的設置。此外,也可以設置為全部統一角度,或設置為多張不同角度。

02 Notionplus 小工具|① Images 圖片|➜ 角度
➜ 幻燈片主題:內建六種幻燈片展示選擇。

02 Notionplus 小工具|① Images 圖片|➜ 幻燈片主題
➜ 彈出視窗:你可以依照需求,選擇是否要以彈出新視窗方式來開啟超連結。

02 Notionplus 小工具|① Images 圖片|➜ 彈出視窗
➜ Notion 呈現畫面:單張及多張圖片呈現風格如下。

02 Notionplus 小工具|① Images 圖片|➜ Notion 呈現畫面|#1

02 Notionplus 小工具|① Images 圖片|➜ Notion 呈現畫面|#2
② Button 按鈕
使用添加按鈕功能,你可以為一個或多個按鈕設置超連結。Notionplus 提供了三種按鈕風格,以及多款的客製化選項,包含顏色、角度、形式、對齊方式,與是否彈出新視窗,讓你能製作專屬的按鈕。
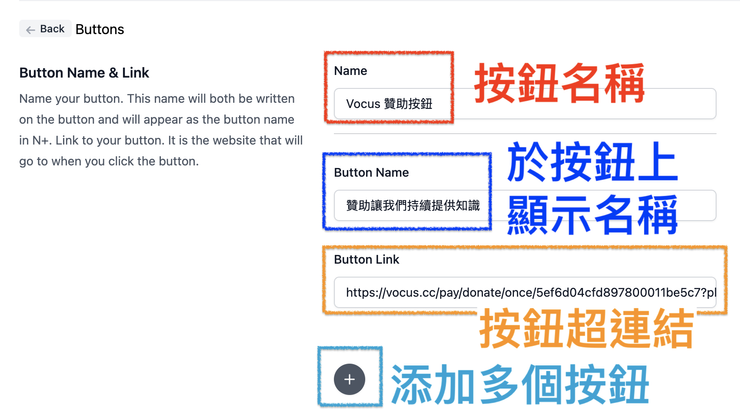
➜ 單個/多個按鈕:單個按鈕超連結,僅填寫按鈕名稱 (Name)、於按鈕上顯示名稱 (Button Name),以及按鈕超連結 (Button Link)。倘若要為多個按鈕添加超連結,則需要多點按「+」的按鈕,並填寫相應的按鈕名稱、於按鈕上顯示名稱以及按鈕超連結。

02 Notionplus 小工具|② Button 按鈕
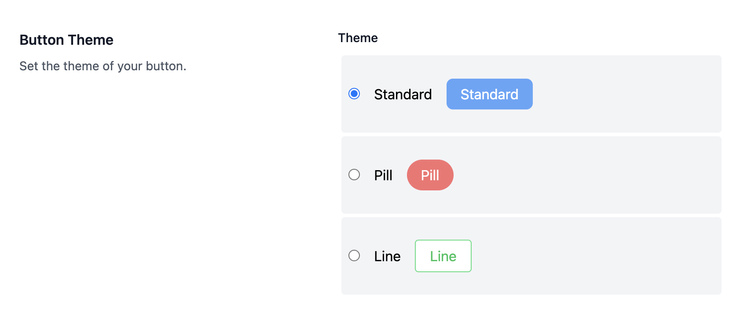
➜ 按鈕風格:內建三種按鈕風格選擇。自上而下,依序為 Standard、Pill,以及Line。

02 Notionplus 小工具|② Button 按鈕|➜ 按鈕風格
➜ 按鈕顏色:可以選擇 Notion 已有的十一款顏色,或者自行輸入色票對應的 RGB 數字,客製化你需要的按鈕顏色。

02 Notionplus 小工具|② Button 按鈕|➜ 按鈕顏色
➜ 角度:提供無限角度的設置。

02 Notionplus 小工具|② Button 按鈕|➜ 角度
➜ 設置形式:內建二種按鈕設置樣式,分別是橫的或直的形式。

02 Notionplus 小工具|② Button 按鈕|➜ 設置形式
➜ 彈出視窗:你可以依照需求,選擇是否要以彈出新視窗方式開啟按鈕超連結。

02 Notionplus 小工具|② Button 按鈕|➜ 彈出視窗
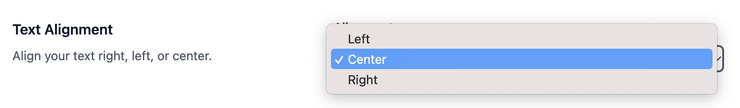
➜ 按鈕對齊:內建三種按鈕對齊樣式,依序為靠左、置中,以及靠右。

02 Notionplus 小工具|② Button 按鈕|➜ 按鈕對齊
➜ Notion 呈現畫面:單個及多個按鈕呈現風格如下。

02 Notionplus 小工具|② Button 按鈕|➜ Notion 呈現畫面|#1

02 Notionplus 小工具|② Button 按鈕|➜ Notion 呈現畫面|#2
③ Icons 圖示
使用添加圖示功能,你可以連結到不同的社群媒體。Notionplus 提供了多款圖示,讓你能連結至社群、網址,以及網站。

02 Notionplus 小工具|③ Icons 圖示
➜ 圖示風格:內建九種按鈕風格選擇。

02 Notionplus 小工具|③ Icons 圖示|➜ 圖示風格
➜ 圖示對齊:內建三種按鈕對齊樣式,依序為靠左、置中,以及靠右。

02 Notionplus 小工具|③ Icons 圖示|➜ 圖示對齊
➜ 圖示顏色:可以選擇 Notion 已有的十一款顏色,或者自行輸入色票對應的 RGB 數字,客製化你需要的按鈕顏色。

02 Notionplus 小工具|③ Icons 圖示|➜ 圖示顏色
➜ 角度:提供無限角度的設置。

02 Notionplus 小工具|③ Icons 圖示|➜ 角度
➜ 彈出視窗:你可以依照需求,選擇是否要以彈出新視窗方式開啟按鈕超連結。

02 Notionplus 小工具|③ Icons 圖示|➜ 彈出視窗
➜ Notion 呈現畫面:圖示超連結風格呈現如下。

02 Notionplus 小工具|③ Icons 圖示|➜ Notion 呈現畫面
④ Texts 文字
使用添加文字功能,你可以讓文字展現不同風格。Notionplus 提供多種文字形式,豐富你 Notion 頁面的呈現。

02 Notionplus 小工具|④ Texts 文字
➜ 字型:在框框中輸入你希望呈現的字型。倘若不清楚字型名稱,可以點選下方的 Choose more fonts 來挑選適合的字型。

02 Notionplus 小工具|④ Texts 文字|➜ 字型
➜ 文字風格:內建四種文字風格選擇。

02 Notionplus 小工具|④ Texts 文字|➜ 文字風格
➜ 字體大小:提供自行設置字體大小的功能。

02 Notionplus 小工具|④ Texts 文字|➜ 字體大小
➜ 文字對齊:內建三種按鈕對齊樣式,依序為靠左、置中,以及靠右。

02 Notionplus 小工具|④ Texts 文字|➜ 文字對齊
➜ 角度:提供無限角度的設置。

02 Notionplus 小工具|④ Texts 文字|➜ 角度
➜ 文字顏色:可以選擇 Notion 已有的十一款顏色,或者自行輸入色票對應的 RGB 數字,客製化你需要的按鈕顏色。

02 Notionplus 小工具|④ Texts 文字|➜ 文字顏色
➜ Notion 呈現畫面:文字跑馬燈呈現如下。

02 Notionplus 小工具|④ Texts 文字|➜ Notion 呈現畫面
⑤ Dividers 分隔線
使用添加分隔線功能,你可以在 Notion 頁面安插分隔線。Notionplus 除了提供六款分隔線風格,你還可以根據需要進一步設置顏色和角度。

02 Notionplus 小工具|⑤ Dividers 分隔線
➜ 分隔線風格:內建六種分隔線風格選擇。

02 Notionplus 小工具|⑤ Dividers 分隔線|➜ 分隔線風格
➜ 角度:提供無限角度的設置。

02 Notionplus 小工具|⑤ Dividers 分隔線|➜ 角度
➜ 分隔線顏色:可以選擇 Notion 已有的十一款顏色,或者自行輸入色票對應的 RGB 數字,客製化你需要的按鈕顏色。

02 Notionplus 小工具|⑤ Dividers 分隔線|➜ 分隔線顏色
➜ Notion 呈現畫面:分隔線呈現如下。

02 Notionplus 小工具|⑤ Dividers 分隔線|➜ Notion 呈現畫面
⑥ Announcements 公告
使用添加公告功能,你可以在 Notion 頁面分享資訊,讓頁面使用者了解最新資訊。使用 Notionplus,能讓你不需要頁面每更新一次,就要重複通知每個人,減少你的行政負擔。此外,這也適用於模板更新的頁面上,方便你不必再發送電子郵件提醒使用者。

02 Notionplus 小工具|⑥ Announcements 公告
➜ 公告風格:只有一種公告風格選擇。

02 Notionplus 小工具|⑥ Announcements 公告|➜ 公告風格
➜ 公告項目確認:項目確認包含是否要顯示標題列、說明列、搜尋列,以及類別類。

02 Notionplus 小工具|⑥ Announcements 公告|
➜ 公告貼文新增:項目確認包含是否要顯示標題列、說明列、搜尋列,以及類別類。

02 Notionplus 小工具|⑥ Announcements 公告|➜ 公告貼文新增|#1

02 Notionplus 小工具|⑥ Announcements 公告|➜ 公告貼文新增|#2

02 Notionplus 小工具|⑥ Announcements 公告|➜ 公告貼文新增|#3
➜ Notion 呈現畫面:公告呈現如下。

02 Notionplus 小工具|⑥ Announcements 公告|➜ Notion 呈現畫面
今天的分享就到這邊啦,期待下一篇的分享,祝福大家都有個美好的一天!喜歡窩DEMAA(OS: 就是取自”我的媽啊“的諧音)的朋友,歡迎按讚追蹤分享,也歡迎加入 數位生產力 IG 和 FB 社團,就能在第一時間收到最新的生產力工具介紹。最後,也別忘記可以通過上述操作步驟,使用 Notionplus 來嵌入 Notion,美化你的面板,點此 看本篇在 Notion 的嵌入。我們下次見!
☸ 窩DEMAA
|FB|IG|Tiktok|Matter|Popdaily|

© 窩DEMAA|數位生產力












