系列文章傳送門:[AI線上應用實戰] 如何快速建立你的AI線上應用 使用Bubble.io #Bubble.io教學
實際案例
Fields
這個部分最簡單,會作為update(每次元件的field或元件內容有任何更新就會call)、preview(editor中預覽)這兩個函數的input,並可以使用properties.field_name來存取。要注意,你沒辦法透過設定properties.field_name回傳值(需透過state)

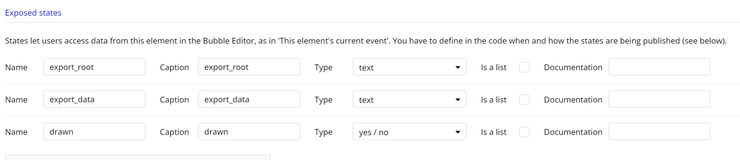
State
任何想在bubble workflow存取的plugin回傳或狀態,都可以透過此來創建。以下圖來說,你就可以在workflow中使用plugin_element.export_root這個資料

Actions
如果想要在workflow觸發此元件的某個客製化動作,就可以設定Action,以下圖為例。你可以在workflow加入一個Action動作: plugin_element->Start (max=.., bitrate=..., ..),要注意此時properties會是action的fields,不會是上面Fields所設定的(存取上面設定的field會undefined)

Element Code: Header
如果有使用CSS或JS套件,請在header指名

Element Code: Initialize
每次元件被載入,此處的函數會執行一次。任何想要顯示在頁面上的物件,需要加到instance.canvas裡,任何想在Update使用的,都可以放到instance.data裡
function(instance, context) {
const id = "class_A"+Math.round(Math.random()*1000000) + 1;
$(instance.canvas).append(`<div id="${id}" class="class_A"></div>`);
element = document.getElementById(id);
element.style.height = "100%";
instance.data.classA_element = new ...;
}
Element Code: Update
每次元件被更新,此處的函數會執行一次。
function(instance, properties, context) {
instance.data.classA_element.classA_element = ...
...
instance.publishState('export_data', new_value);
}
Element Code: Preview
Editior Preview用,基本上與initialize八成像即可
function(instance, context) {
const id = "class_A"+Math.round(Math.random()*1000000) + 1;
$(instance.canvas).append(`<div id="${id}" class="class_A"></div>`);
element = document.getElementById(id);
element.style.height = "100%";
}
Action Code
基本上很好理解,與Update差不多,只是要注意properties會與Update的properties不同
function(instance, properties, context) {
//Load any data
...
//Do the operation
...
}
想要更有系統的學習嗎?
歡迎至Google Books、Readmoo購買《零基礎開發AI應用: Bubble實戰指南》。在本書中我們深入淺出的教您使用Bubble平台,並結合最新最潮的AI技術,讓你輕鬆完成你的創業夢。























