
一直以來,SimplyBook.me 都是以提供高度彈性的線上預約系統自豪,擁有著彈性的客製化空間,讓各行各業的經營者都能輕鬆上手,快速打造預約系統。而這次的文章要為大家分享的是:如何利用 SimplyBook.me 支援的「客製網頁設計」,製作強大且富有品牌風格的線上預約網站!
當您初次註冊使用 SimplyBook.me 時,系統會先請您填寫一些相關資訊,當然,你可能手邊資訊整理的並沒有太完整,沒關係,所有的相關設定都能在系統後台新增編輯。
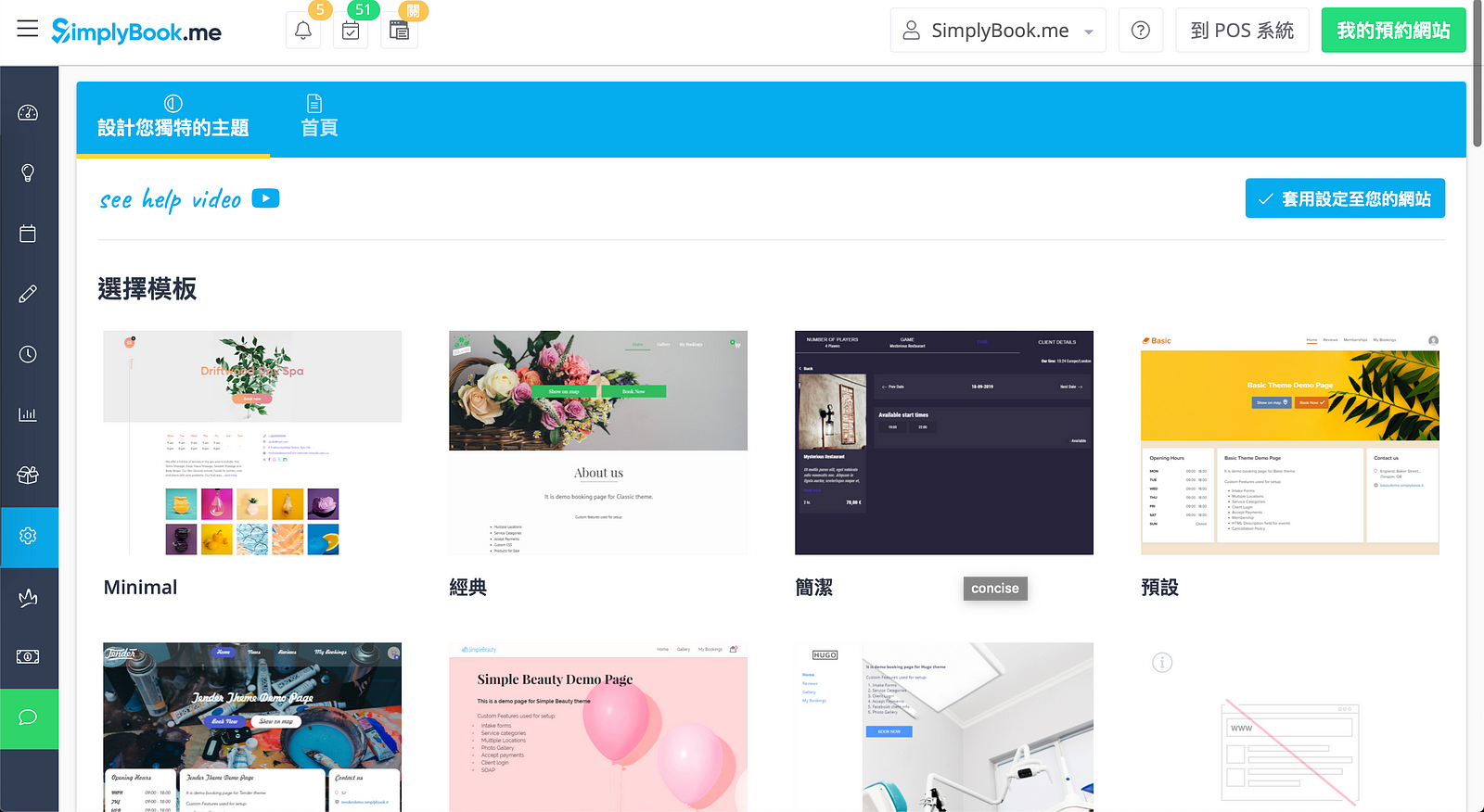
預約網站主題&設計

重要的是,在選擇主題時,需更強調在主題的元素,例如:預約流程、主要按鈕的位置等,不必太過在意主題的顏色設計,因為所有的視覺圖片及顏色都能根據需求彈性客製。

如上圖所示,在選擇主題後,所有關於圖片及主題的顏色設計都能客製修改,除此之外,也能選擇不同的 預約時間表,並調整服務項目顯示方式。
標誌及橫幅圖片
在額外主題設定區域,你可以上傳 Logo 標誌及適合的主視覺,在選擇主題時,你會看到 Logo 及主視覺置放的位置及色調,因此,在選擇主題時,也能參考你目前的品牌風格來挑選。
上傳圖片非常簡單,無論是電腦、手機或是平板皆能透過瀏覽設備中的圖庫來取得正確圖片。若你的事業才剛起步,且尚未製作 Logo 及主視覺,歡迎參考我們先前的文章中的教學,利用 Logopony 做一款專屬的品牌 Logo 吧!
調色盤
如果你已經經營一段時間,大致上有了主要的品牌色系,你可以利用調色盤的功能,讓線上預約網站顯示的視覺更符合品牌,也確保在不同平台曝光的品牌調性維持一致。
在調色盤中,除了選擇顏色外,也能直接輸入 16 進位制的色碼來找到一致的顏色,若你不確定使用的顏色色碼,或是想挖掘適合的顏色,推薦使用 Coolors 的服務,找到你最喜歡的顏色搭配。
時間表
在主題挑選且顏色等設計內容都設定完成後,預約時間表的選擇也非常重要,SimplyBook.me 提供多種以不同目的為導向的預約時間表,像是:先選擇服務項目、先選擇供應者、固定時間預約等,你可以查看我們整理的 預約時間表 內容來挑選。
調整路徑:登入 SimplyBook.me 後台,展開左側列表 → 選擇設定 → 在「設計」項目中選擇「主題與顏色」即可。
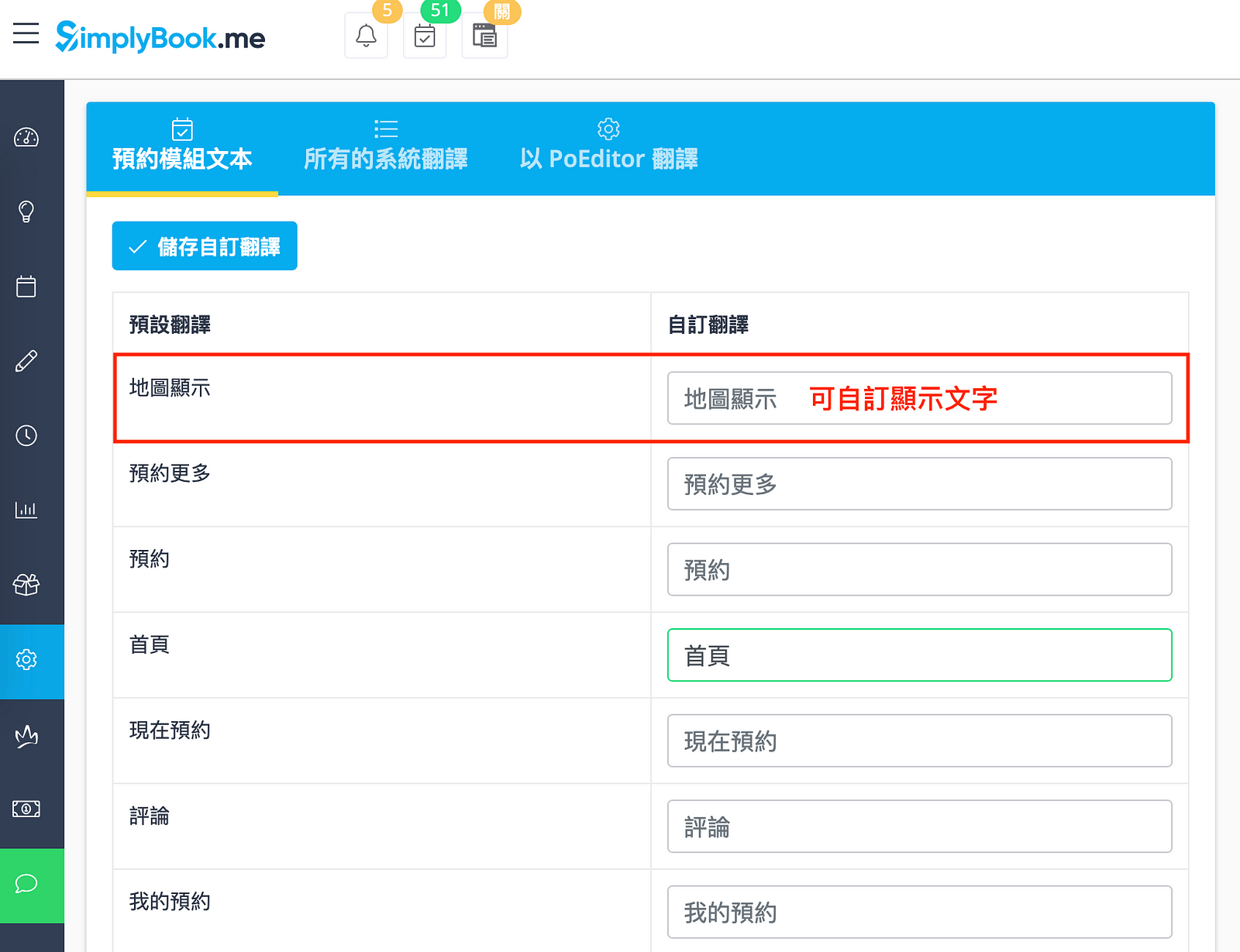
量身客製網頁顯示文案

取決於不同的服務性質:預約、租借或是活動導覽等,你可能會需要調整顯示文字,讓預約網站與提供的服務性質更相近。而自訂翻譯不僅意味著你可以客製使用的語系外,更代表你能根據每個不同的「單字語句」來做調整,舉例來說,若你的客戶是時髦的年輕人,則你也可以選用更新的流行語,讓你的目標族群更懂你!
當然,不一定所有的文字都需要調整,或許你只是想將預約網頁顯示的「現在預約」按鈕 → 調整成「立即預約」或是「選擇課程」,幫助你的客戶了解在這個系統中,能完成什麼事情!
調整路徑:登入 SimplyBook.me 後台,展開左側列表 → 選擇設定 → 在「一般設定」項目中選擇「自訂翻譯」即可。
更多彈性設計?
SimplyBook.me 一直強調的彈性當然不僅於此,除了上述幾種客製品牌風格的設計功能外,我們也提供了 CSS 客製設計功能(免費啟用),若有了解 CSS 程式碼在團隊的話,也能直接調整預約網站&預約套件的設計喔!
我們不建議不熟悉 CSS 的人使用這個功能,若你對該技術有了解且想使用,歡迎到 SimplyBook.me 後台 → 展開左側列表點擊「客製功能」 → 找到 CSS 設計並啟用即可。
靈活多樣的彈性
SimplyBook.me .me 的彈性,幫助你製作一個與眾不同的線上預約網站,而該網站同時符合你的品牌風格,也能為你宣傳品牌形象!當然,基本的預約功能更是能幫助你在數位經營之路更如魚得水!
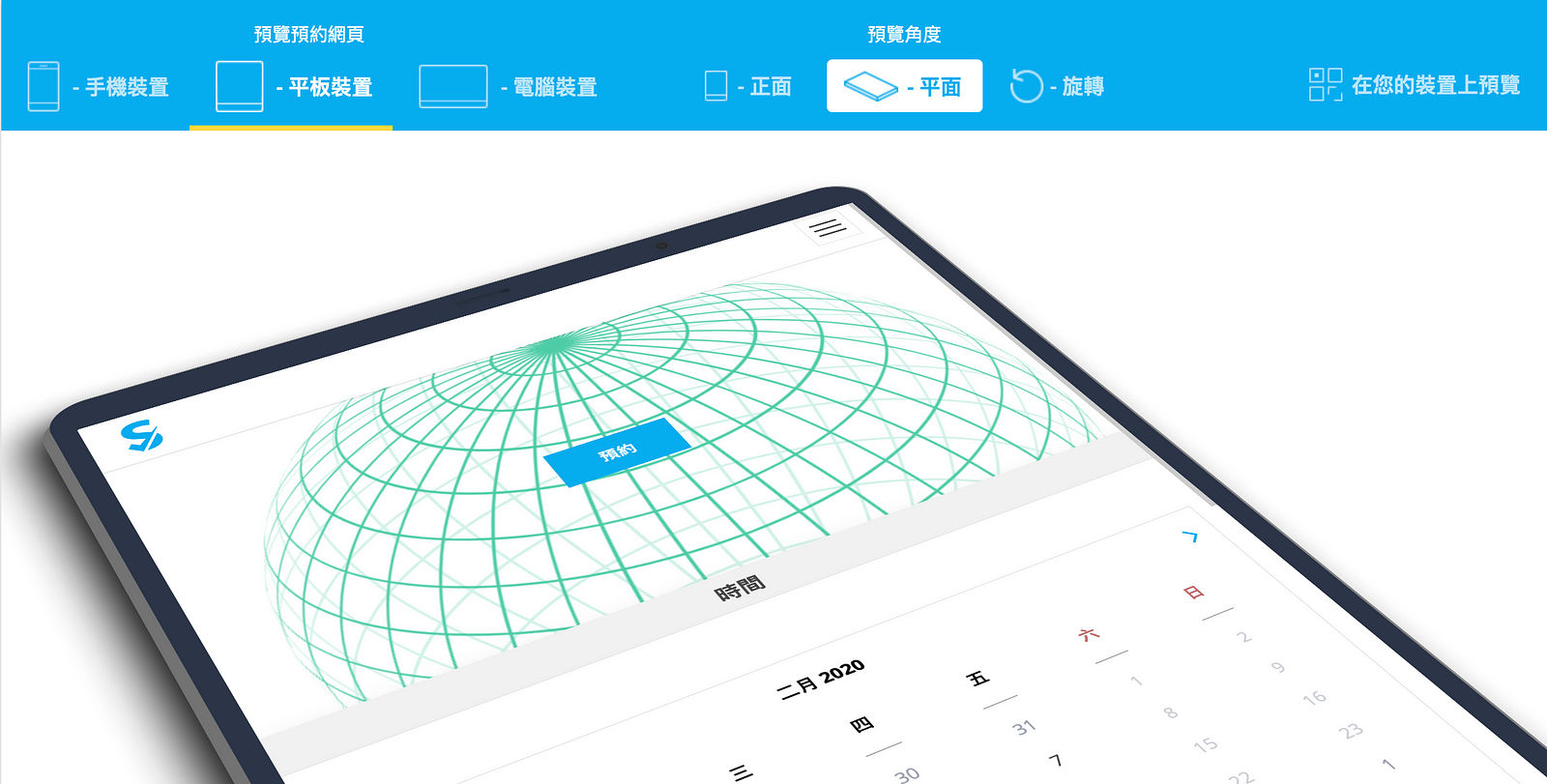
貼心提醒:使用小技巧

在每次調整完設定後,你可以在下方的預覽區域,確認這次的調整符合你想像中的設計,你可以選擇不同的設備及不同的預覽角度,在預覽的過程中,也能實際點擊預覽頁面中的按鈕,以客戶的使用邏輯來操作,確認顯示的設計風格!
SimplyBook.me提供最完整的線上預約系統,就算沒有程式基礎,也能打造專屬預約系統,同時也提供了完整的行銷推廣機制、顧客評論系統,讓你能充分的說服目標客群消費。
嘿,數位的世界變化非常快,別讓競爭對手搶得預約線上化的先機,立即到 SimplyBook.me 註冊,免費試用最完整的功能,打造專屬品牌風格的線上預約網👍SimplyBook.me 提供專人顧問諮詢,若有任何操作問題,歡迎來信至 taiwan@simplybook.me 或是私訊 SimplyBook.me 粉絲專頁,將有專人為您提供客製化的服務。


















