本篇目標:ftp-simple 連接與使用
本篇適合:需要使用Visual Studio Code 連接伺服器進行程式寫作的朋友
過去因為在實驗室的經驗,所有的程式皆存放在實驗室的伺服器上,因此我們會需要用本機的電腦嘗試連接到伺服器進行寫作。
測試了一些 Visual Studio Code 的套件,最終還是比較喜歡 ftp-simple,因此在此介紹使用 ftp-simple 連接伺服器的方法,也可以參考這篇:
步驟一:下載 ftp-simple
點選畫面左列第五個方框框的 icon 進入「延伸模組」,並查詢「ftp-simple」。
步驟二:新增伺服器設定
呼叫命令列
Windows 用戶可點選「F1」或「Ctrl + Shift + P」、Mac 用戶可點選「F1」或「Cmd + Shift ⇧+ P」、Macbook Pro(有 touch bar)可先點選「fn」,直到 touch bar 上出現功能列表,再按下「F1」,或也可以直接點選「Cmd + Shift ⇧+ P」
(相關 VS Code 快捷鍵可見此)

Config 設定
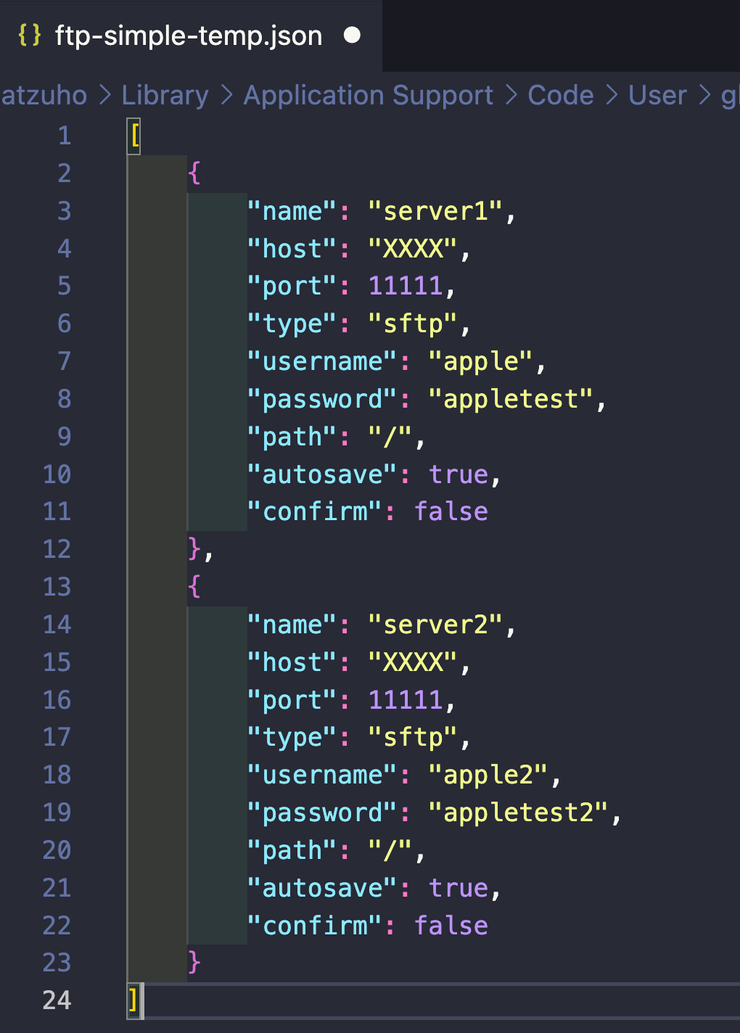
點選「ftp-simple:Config」,會跳出一個 json 格式的檔案,請依序填寫相關資訊。

name :填寫要如何命名這個伺服器(可隨意設定,只要自己認得就好)
host:伺服器 ip
port:連接埠
type:欲使用的連接方式
username:登入伺服器的帳號名稱
password:登入伺服器的帳號之密碼
autosave:是否自動儲存文件至伺服器
confirm:儲存文件時是否再次詢問使用者是否儲存
依序填寫完畢後按下儲存,如檔名出現紅字請再按一次儲存(儲存快捷鍵為(mac) Cmd + S 或 (Windows) Ctrl + S)

此外,「{...}」大括號後也可以新增更多預設伺服器。

步驟三:開啟檔案 / 工作區
基本上相關設定已經完成,若要開啟檔案有幾種方式:
- 開啟單一檔案編輯
- 開啟工作區針對資料夾內所有檔案編輯
開啟單一檔案編輯
同樣開啟命令列(如同步驟二之教學),點選「>ftp-simple: open - Open the file directly from FTP server」,若伺服器為 Linux 系統,路徑預設為根目錄可依序點選 home -> 個人帳號,即可到達自己個人資料夾,尋找所需檔案即可。






若毫無反應,很可能是沒有成功連接上,請確保自己填寫的連接資料沒有問題。
開啟工作區針對資料夾內所有檔案編輯
同樣開啟命令列(如同步驟二之教學),點選「>ftp-simple: remote directory open to workspace」,若伺服器為 Linux 系統,路徑預設為根目錄可依序點選 home -> 個人帳號,即可到達自己個人資料夾,尋找所需檔案即可。

同上一個步驟,找尋想要的特定資料夾,並點選「Current Directory」即可。

成功即會開啟該工作區,即完成!















