
相信身為軟體工程師的朋友們應該常常聽到宣告式及命令式兩種不同的名詞吧! 剛接觸時,對於這兩個名詞根本就是覺得文字天書,怎麼也看不懂,但隨著經驗的累積, 也逐漸有了一些領悟,也希望透過簡單說明的方式讓大家理解共同學習。
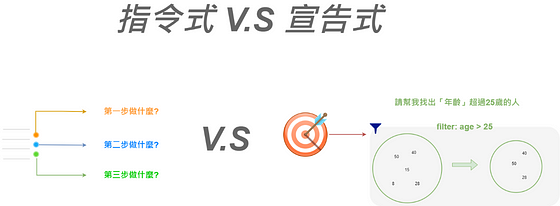
指令式程式設計(Imperative Programming)

function imperative(elements: number[], threshold: number): number[] {
// 準備素材
let results: number[] = [];
// 一步一腳印的處理過程
for (let i = 0; i < elements.length; i++) {
if (elements[i] >= threshold) {
results.push(elements[i]);
}
} // 最終產生成果
return results;
}
宣告式程式設計(Declarative Programming)

這種方式屬於先設計在實作,以終為始,腦袋中先醞釀最終期望的成果,過程中逐步使用已封裝完成的功能,並告知每一個功能我所期望的結果,產生出最終結果,以一個簡單的例子說明如下:
function declarative(elements: number[], threshold: number) {
// 告訴它: 我想要的是大於等於門檻值的項目
return elements.filter(e => e >= threshold);
}
結語
由上面的兩個例子相信應該不難看出哪一種更容易閱讀,更容易維護,而隨著時代的進步,許多程式語言也有漸漸趨往宣告式程式設計的風格在發展,這樣的進步都是為了讓繁雜的設計過程更加簡單,讓我們的價值發揮在更有意義的事物上。
其實程式語言就跟寫文章一樣,如果我們著重於太冗餘的細節,對於讀者來說不但耗費時間也耗費精神,因此我們其實也可以學習宣告式的撰寫技巧,將主題設計為做什麼的大鋼下去延伸,反之如果是如何做的文章,反而感覺比較像是操作手冊,而不是精煉的文章了。























