前言
開發 Unity 常用到外部插件,很多時候都是使用 .unitypackage 的方式導入,如果有用過 Node.js 的同學應該知道 npm 這個強大的套件管理系統,而 Unity 也有自己的插件管理系統 —— UPM。
Unity Package Manager (UPM)
打開
從哪裡開啟 UPM 呢?

我們可以看一下上面這個分類:

- Unity Registry:Unity 開發的插件
- In Project:這個專案所使用的插件
- My Assets:帳號擁有的插件
- Built-in:內建插件
使用 git URL 匯入
拿我常用的插件 UniTask 來舉例。
UniTask 是 Cy 把拔開發的輕量級 Task 包。
通常我們會直接到 Release 頁下載 .unitypackage 來安裝,但這樣就沒辦法用 UPM 管理。所以我們看一下他的 git URL:

然後貼到 UPM 上面

結果就報錯了?

報錯內容大致上是:該 git 路徑沒有 package manifest ,甚麼是 package manifest ?可以想成是插件的身分證,他會記錄插件的名稱、作者、相依性等資訊,通常命名為 package.json
那我們來找找看 UniTask 的身分證,直接在 GitHub 上搜尋

所以 src/UniTask/Assets/Plugins/UniTask 就是身分證所在的路徑,所以我們把 git URL 改成這樣:
https://github.com/Cysharp/UniTask.git?path=src/UniTask/Assets/Plugins/UniTask
再貼回 UMP 上,這次就成功了

使用 manifest 管理
其實在 UPM 新增插件就是在變更 ~/Packages/manifest.json

所以也可以直接在這邊照著 json 格式將鍵值對填上
打包自己的 Package
為了甚麼?
有些公用程式碼、模板甚至自製架構,匯入流程都是不變的,所以我們也可以打包成插件,並且用版控進行更新。
我們先建立一個專案,並進行版控

加入功能
我們來寫個可以幫字串加上 html color tag 的擴充方法,並把它打包成插件試試

記得加上命名空間,我們等等要設定 asmdef ,另外也能避免東西混在一起
Assembly Definition
接著處理 .asmdef 檔,告訴 Unity 這個程式碼能在那些平台運行

因為我們的程式碼相當簡單,並不需要針對各個平台進行設定,所以建立後依照命名空間命名就行了

Manifest
最後來處理 manifest,在插件資料夾底下新增一個名為 package.json 的檔案

然後在裡面填入插件的資訊
name 、 version 是必填的值,其他是通常會填的。這邊要特別說一下,如果跟其他插件有相依性,可以寫在 dependencies 裡面

這裡指定了 UniTask 2.3.3
版本指定的部分使用到 Semver ,有興趣可以研究一下~
如此一來,屬於你的插件就打包完成了!
測試
我們回原本的專案測試看看效果吧!匯入的方法跟上面一樣,先取得 git URL ,再找到 package.json 的位置(?path=Assets/Colorful),最後填到 UPM 上面

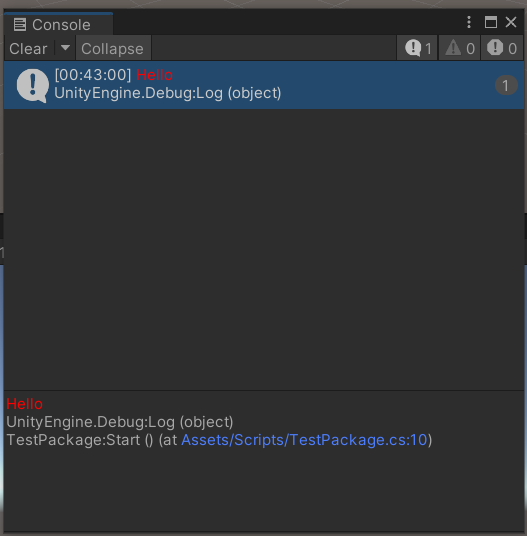
成功匯入,來試試能不能用,我們來幫字串 Hello 著色並 Log 出來

別忘了引入命名空間 using Unknow.Colorful到 Unity 將程式碼拉到物件上,接著播放

成功印出紅色的文字了!
結語
這次簡單介紹管理、匯入、打包 Unity Package 的方法,將一些通用程式碼打包進插件內,節省時間。