一、前言
這篇文章將會講述 Time line 的入門方式,從安裝到配置,並分享一個簡單的流程與步驟,了解 Unity Time line 的運作方式。
二、配置
Time line 是電影序列工具,單個遊戲中有各種不同的動畫,因此它是一個放在遊戲物件裡面的播放器。1. Unity 安裝 Time line

在 Unity 的左上方 Windows 清單,開啟 Pakage Manager 的視窗,隨後調整 Pakages: 的模式為 Unity Registry,在右方的搜尋欄位打上 Time,點擊視窗右下角的 Install 即可安裝,若只有 remove,則代表已經安裝 Time line 了。
2. Hirarchy 添加 Playable Director

創建空的遊戲物件,並點擊下方的 Add Component ,輸入 Playable Director 並點擊該 Component,其名稱與圖標如上圖所示。
3. Assets 創建 Time line 素材

在 Unity Assets 裡面,找一個地方點擊右鍵,選擇 Create,找到並點擊 Timeline ,圖標如上圖所示。
4. 連結 Time line 素材至 Playable Director

在 Playable 的欄位,拖曳新創見的 Time line 至此處。如果沒有幫素材命名,則此素材會叫做 New Timeline,後面括弧註明這是一個 Timeline 素材。
三、使用步驟
接下來用 Time line 最簡單的兩個軌道進行示範,包含如何添加軌道、調整軌道時間軸、如何運用曲線,其他軌道可以自行摸索,或等下一篇文章介紹。
1. 創建測試用物件

創建一個 Cube,如果是全新的場景,物件會出現在正中央。
2. 開啟 Time line 並調整時間刻度

在 Hirarchy 中點擊添加 Time line 的遊戲物件,在 Inspector 中點擊兩下 New Timeline (Time line Assets),進去後在視窗右邊有一個齒輪,點擊後選擇 Seconds。
3. 創建 Activation Track

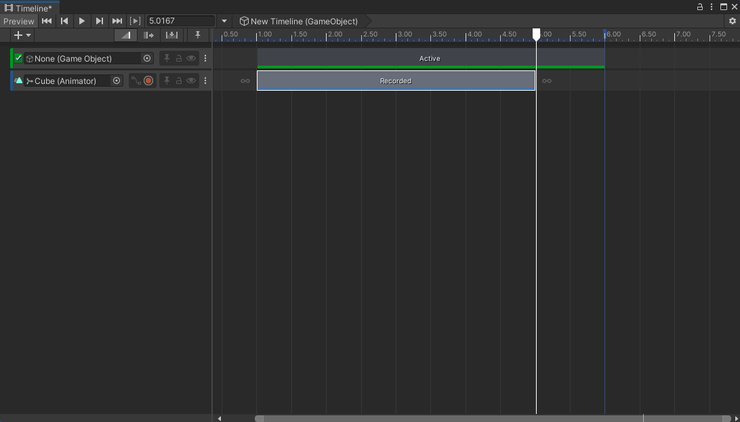
點擊「+」號,選擇 Activation Track。左邊出現一個綠色勾勾,名稱為 Activation Track 的軌道,右邊會出現一個 Active 的時間片段,拖曳時間片段讓其最左邊為 1.00。
4. 創建 Animation Track

點擊「+」號,選擇 Animation Track。左邊有青色三角形的欄位,並且提示設計師 None (Animator),拖曳創建的 Cube 至此欄位。跳出視窗,此時點擊 Create Animator on Cube。
5. 動畫錄製-添加開始影格

點擊紅色圓圈,軌道會變成紅色,並拖曳位於時間的白色拉桿至1.00。點擊 Hirarchy 中的 Cube,在 Position 的地方點擊右鍵,選擇 Add Key。這樣代表在該時間添加創建一個關鍵影格。
6. 動畫錄製-添加結束影格

拖曳位於時間的白色拉桿,調整至 5.00。點擊 Hirarchy 的 Cube ,調整 Position 為 5,0,0。點擊軌道左方的紅色圓圈,結束錄製。
7. 轉換成 Clip Track (可選)

在 Animation Track 位於時間的任意處點擊右鍵,選擇 Conver To Clip Track,即可把該動畫變成可調整的動畫片段。

8. A輪測試-他能動嗎?
點擊|<<的按鈕,可以移動位於時間的白色拉桿到 0.00。按下>可以開始播放,此時發現 Activation Track 沒有發揮功用。把Cube 拖曳至該 Track 的 None 的地方,再播放,這次物件一開始會消失,再出現時馬上移動。
9. 調整曲線

回到 Time line,點擊紅色圓圈旁邊的按鈕顯示曲線。點擊 Position 左側的三角形,可以打開收納的三個座標,點擊 X 座標,把動畫尾端的淺灰色拉桿往下調整,如上圖所示。
10. B輪測試-曲線移動
按下播放,發現物體一開始幾乎沒有移動,隨後越來越快直到動畫結束。
四、後記
這篇文章介紹 Time line 的入門,藉由 Activation 與 Animation 這兩個最常用的軌道,讓讀者熟悉 Time line 的使用。下一篇文章將會介紹各種不同的軌道與基本介紹。













