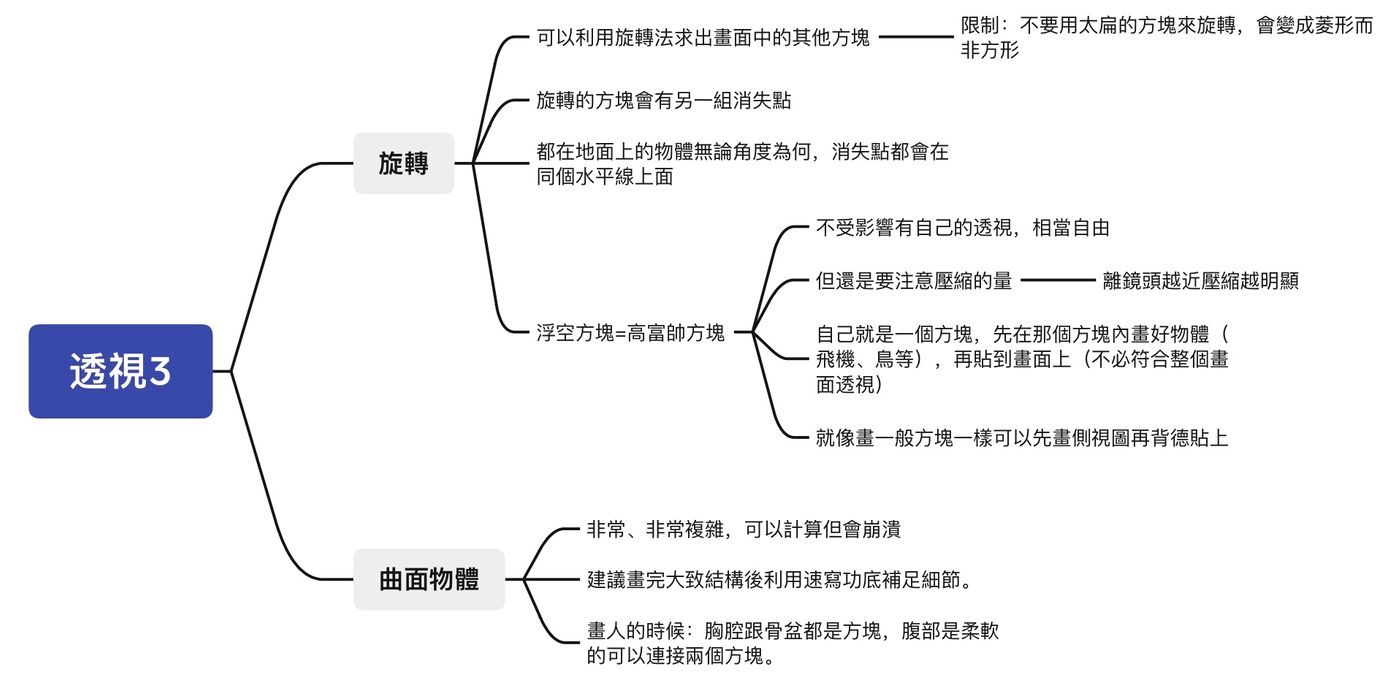
先放心智圖。

第三課的重點是「旋轉」,要怎麼把不同角度的物品放在同一個平面上,而不會看起來怪怪的(不穩、飄起來)呢?
旋轉的規則K大幫我們整理出了一個規律:不同角度的物體會有不同的透視,但放在同一個平面上的物體的消失點會在同一個水平線上。
這句話是不是有點抽象?我們來看一下圖。

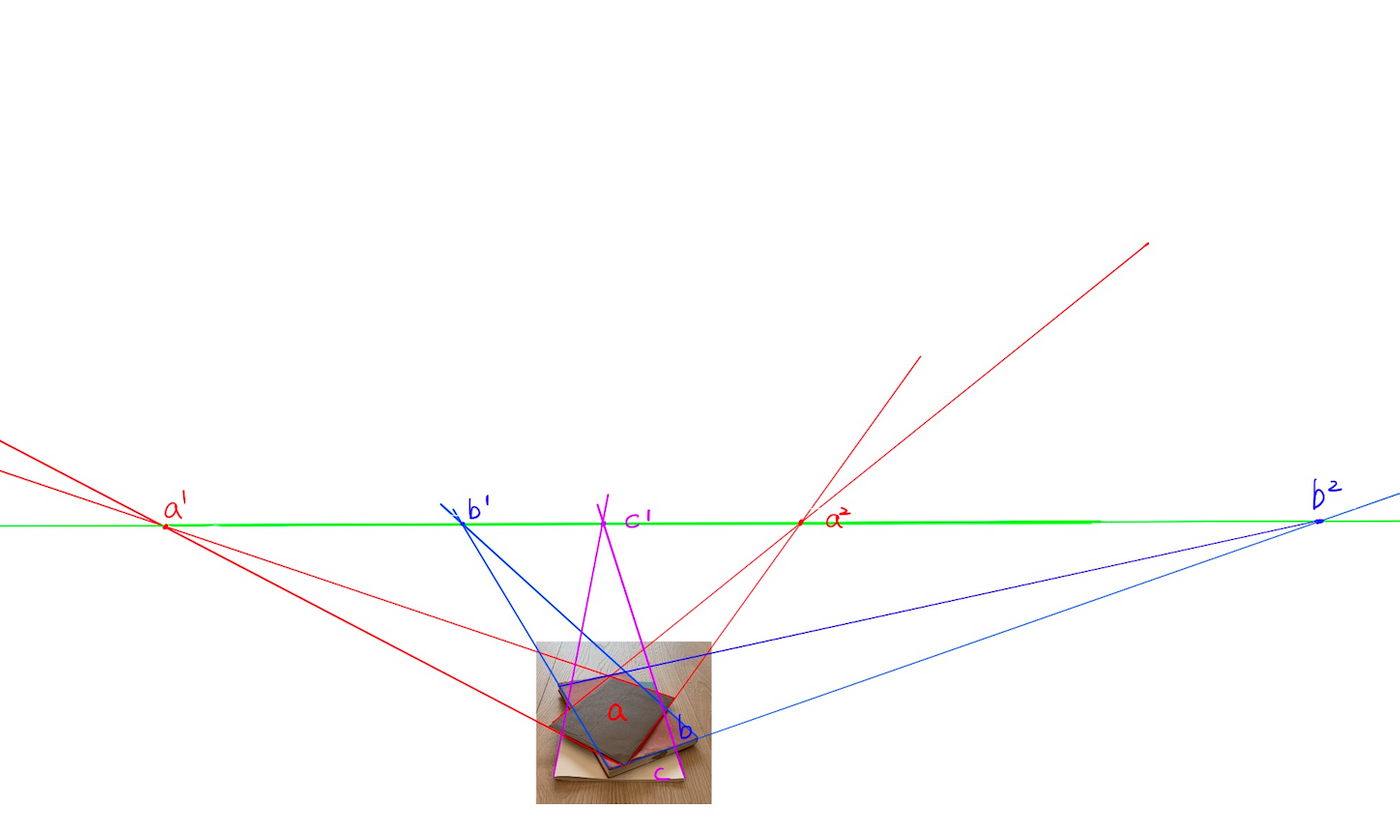
這張圖中有abc三個方塊,角度不一樣,但放在同一個平面上(互相疊在一起也算),而a的兩個消失點a1、a2在綠色的線上。
下面b方塊的兩個消失點b1、b2也在綠色的線上,c方塊一點透視,消失點c1也在綠色的線上。
K大特別強調綠色那條線「不一定是地平線」,如果物體剛好是放在「地面」上,才會是「地平線」。(這邊他花了點時間要大家不要執著於「地平線」這個名詞)
這個規則適用在同一個平面上,或是互相接觸、疊在一起的物體。
浮空方塊不受此限
如果有浮空的方塊,可以不受這個規則限制,因為他根本沒有碰到地面。(因為可以不受限制,K大又戲稱浮空方塊是高富帥方塊XD)
像是要畫鳥、飛機等物件時,就可以另外開一個方塊畫好後,貼到畫面中自由旋轉。

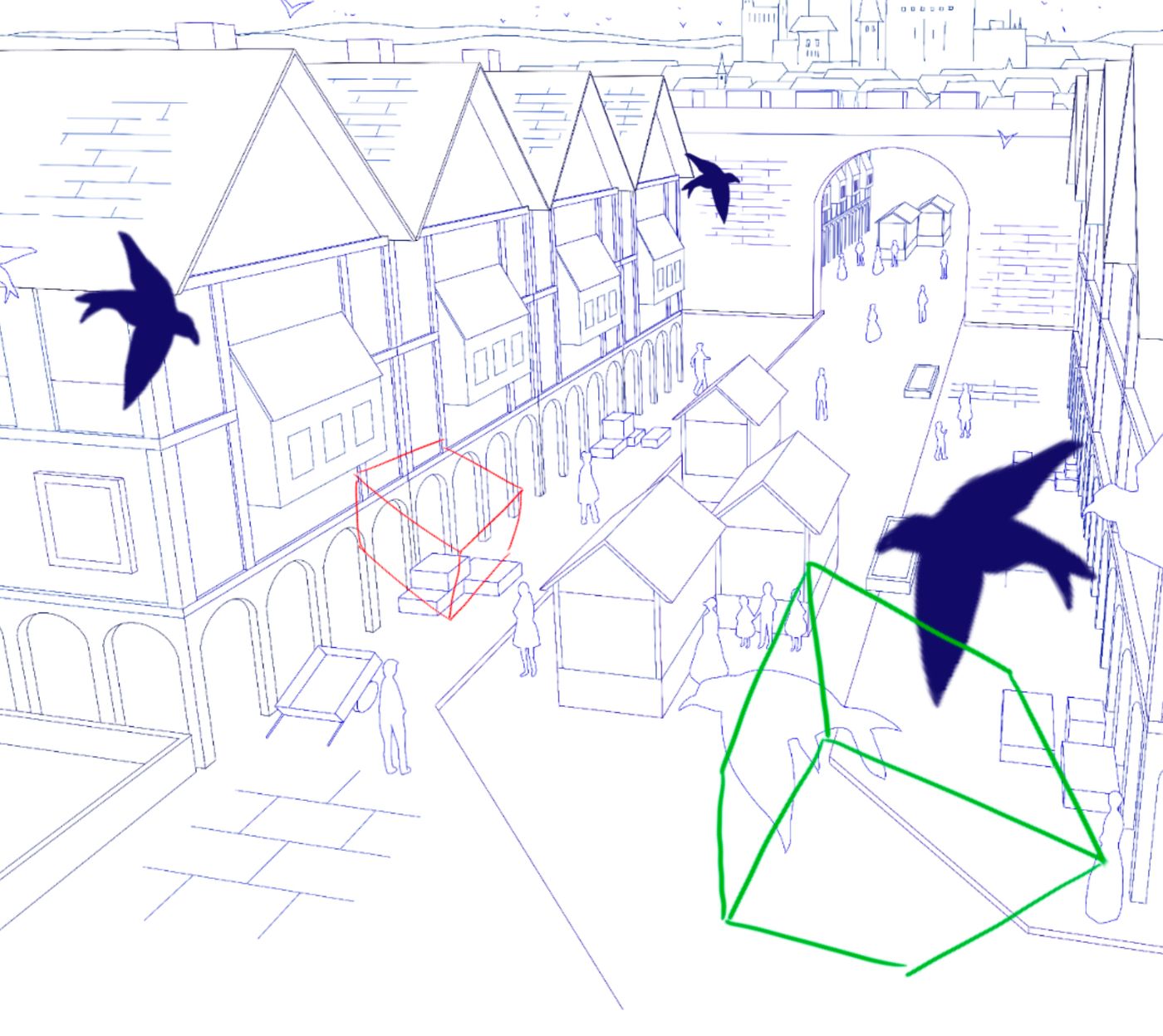
以這張圖為例,深色的鴿子是同一隻,旋轉不同角度在畫面中並不會看起來太奇怪,因為他是浮在(飛在)空中的,並不受到整張畫面的透視限制。
但要注意的是浮空方塊並不是完全沒有限制,雖然他可以有自己的一組透視,但透視的收縮量還是要注意。離鏡頭近,收縮會比較明顯,離鏡頭遠,收縮則是相對不明顯,這個畫的時候要自己注意。

像是這張圖中,綠色的方塊離鏡頭比較近,透視收縮就會比較遠的紅色方塊明顯。
知道了這個規則後,我們要怎麼去應用呢?要怎麼在畫面中畫出不同角度的方塊?
旋轉法求方塊
可以利用計算,算出不同角度的方塊。

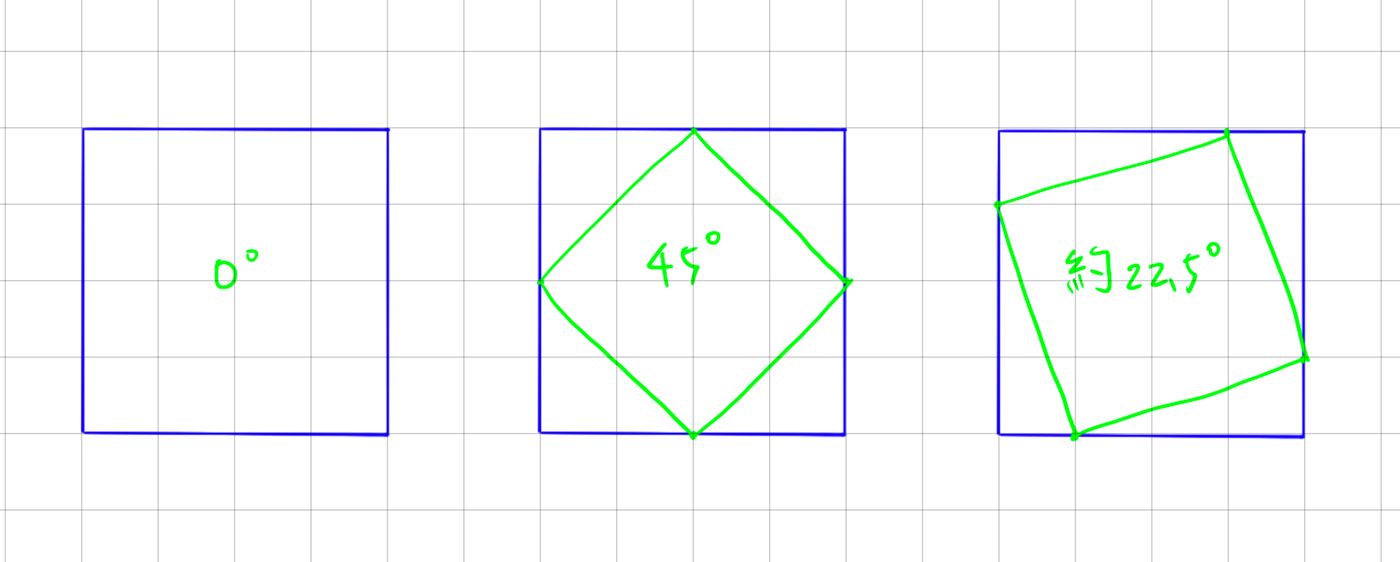
以藍色的方塊為基準,每個邊的中點連線會變成一個45˚的方塊(中間),而在大約1/4的地方連線,則會出現大約22.5˚或67.5˚的方塊(右邊)。
當然新的方塊比舊的方塊還小,但目前只是要求角度,還不用管大小。
(我後來是用另一個方法來做,直接利用旋轉貼皮的方式XD)
在平面上看起來簡單,來看看應用在空間中的樣子。

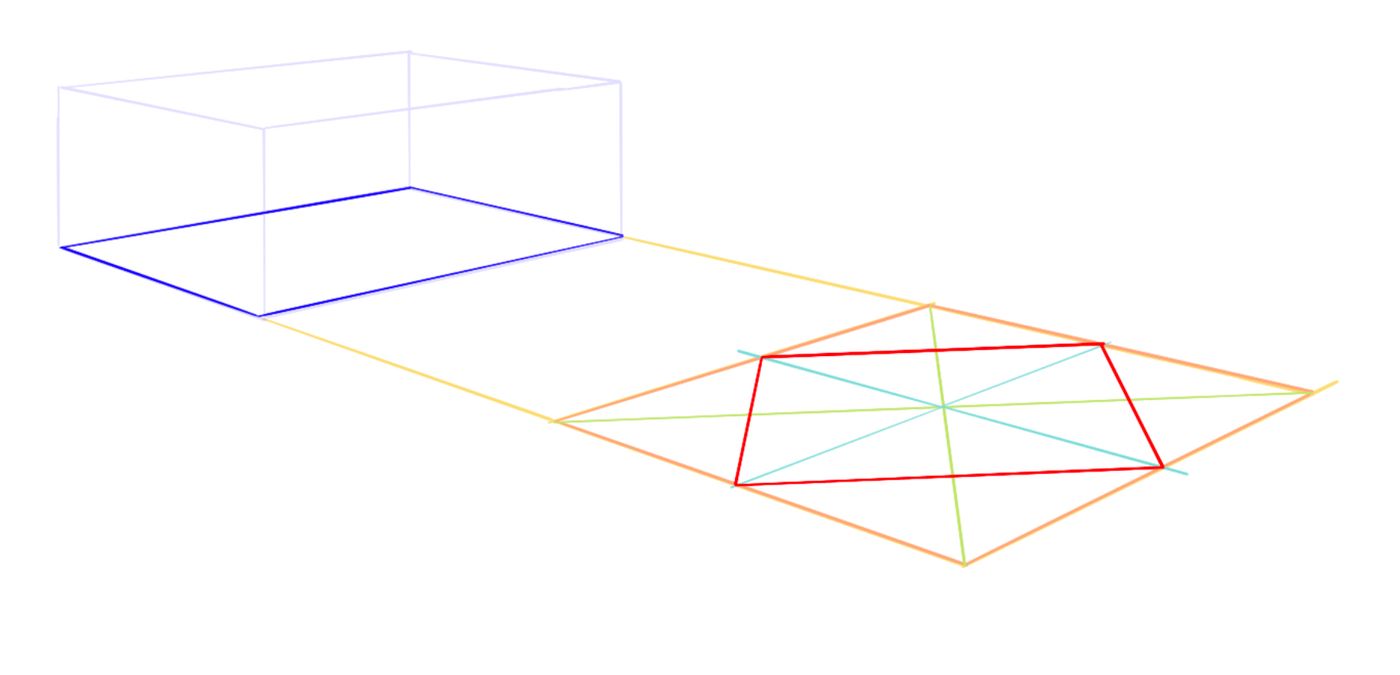
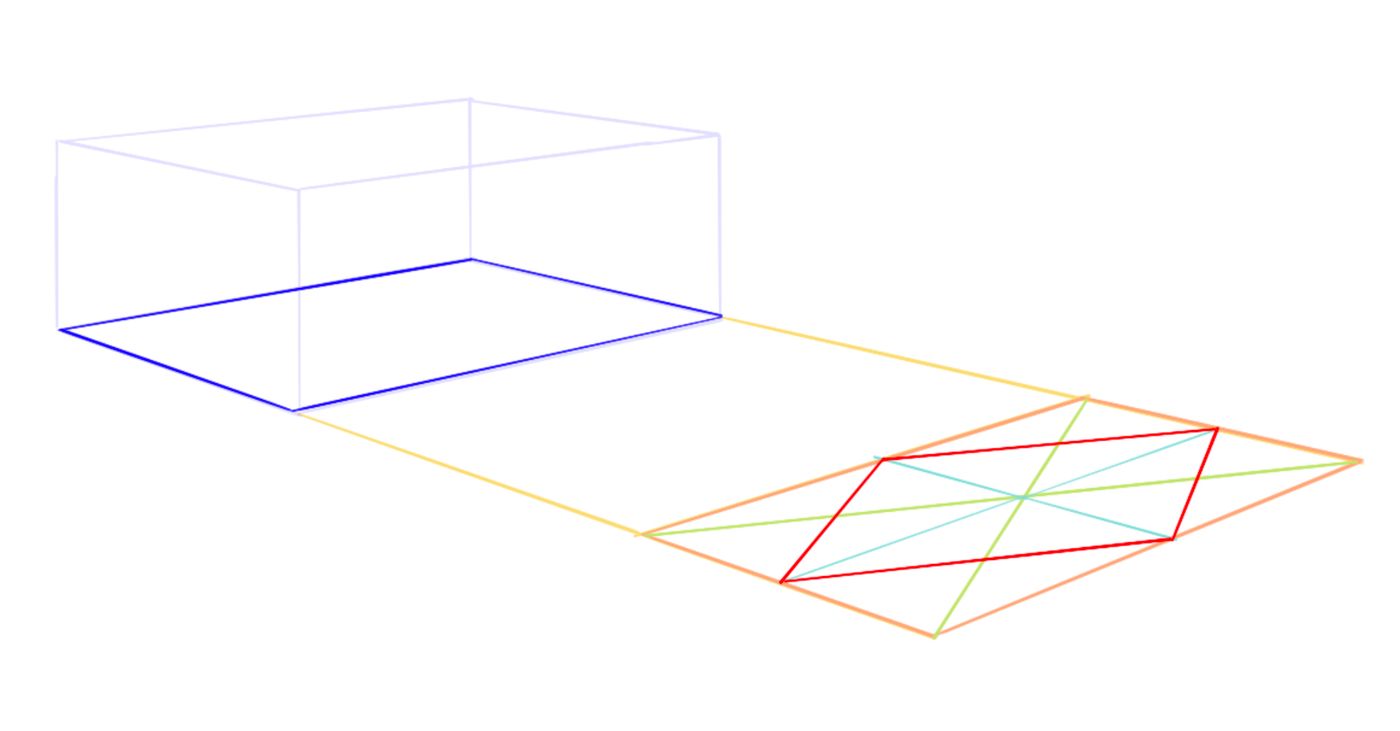
原本有一個對齊透視的藍色盒子,要在旁邊畫一個跟他相差45˚的方塊,先畫出跟盒子一樣透視的方塊(橘色),再打交叉求方塊中點(綠色線),再利用中點找出橘色線段的中點(藍色線),最後把線段上四個中點連線,形成紅色的方塊,紅色與藍色的方塊就是差了45˚。(22.5˚、67.5˚可以利用同樣的方法求出,只不過中點換成1/4、3/4的點)
而這個方法有一個限制:一開始的方塊要盡量找方形的,當然在空間中無法確定他是方形,但不能太明顯地扁,不然求出的旋轉方塊會變成菱形。

例如這張圖中的橘色方塊就「看起來不像方形」,最後求出的紅色方塊比較像菱形。
看到這邊有沒有覺得很不精確XD
一堆「大約」、「看起來」、「好像」,我當初上課時也覺得有點害怕,這樣糢糢糊糊的到底怎樣還是正確答案?但後來想想,繪畫本來就是創造幻覺,讓觀賞者在平面上產生有空間的錯覺,那當然就是「看起來有這麼一回事」就好。
曲面結構物體
講完旋轉之後,K大花了一點點時間講解曲面結構物體。曲面結構物體就是像車子的引擎蓋之類,不是方體的結構。
K大用一些機械示範了相當複雜的運算之後,跟我們說「基本上不用這樣算啦,用自己的速寫功力補足吧。」
聽到這裡我直接傻眼XDDD我以為上透視課不會用到線條的技巧,想說我沒什麼基礎,但透視都是直線,以為能順順利利到最後一關,沒想到第三堂課就聽到老師說透視不能解決一切問題,速寫技巧還是很重要的。
看來該面對的還是要面對,不能仗著自己好像還算擅長運算蒙混過去。
作業分享
最後分享一下第三堂的作業。一共有三個,分別是理髮椅,還有四葉妹妹的家門口(兩個角度)。

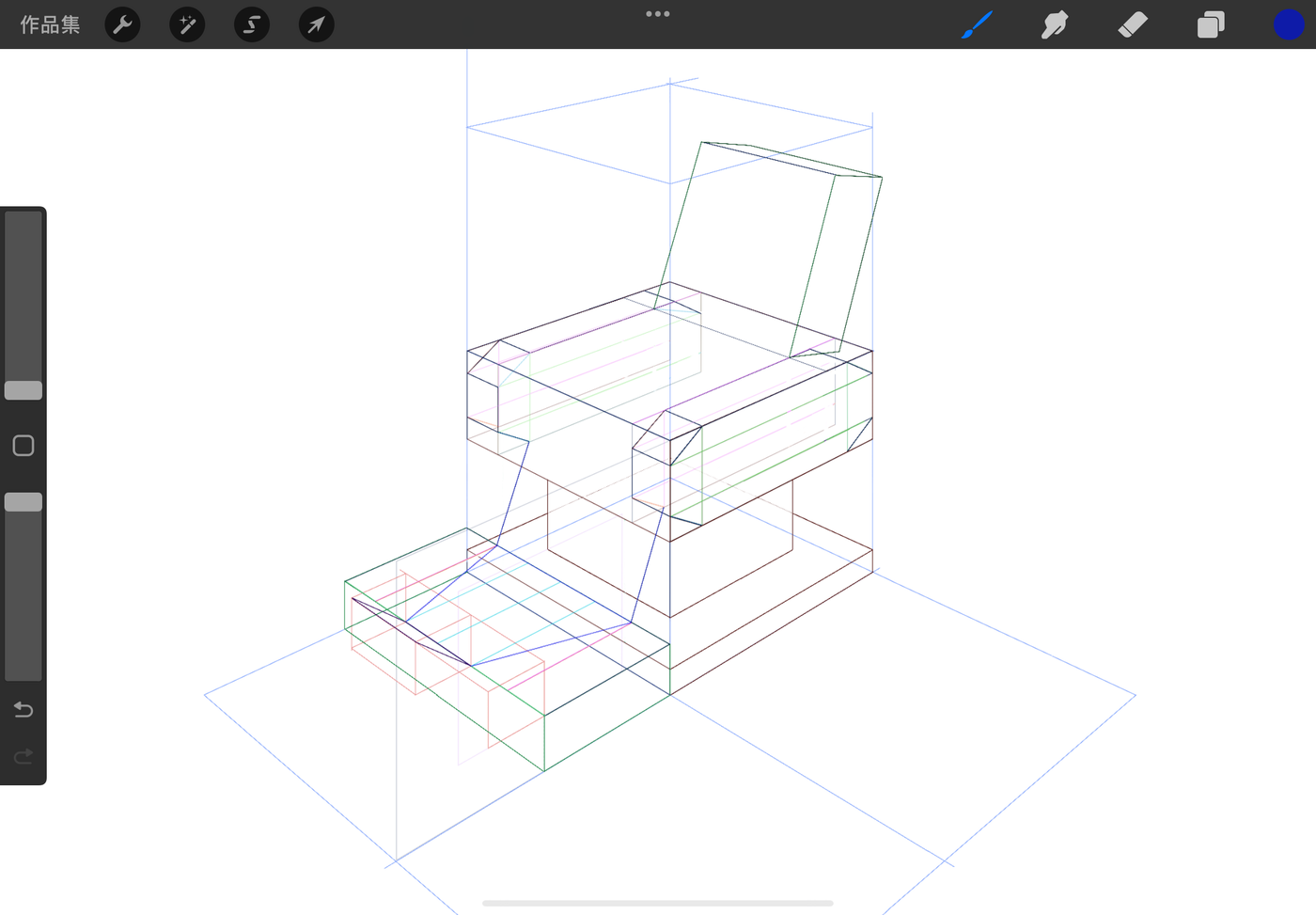
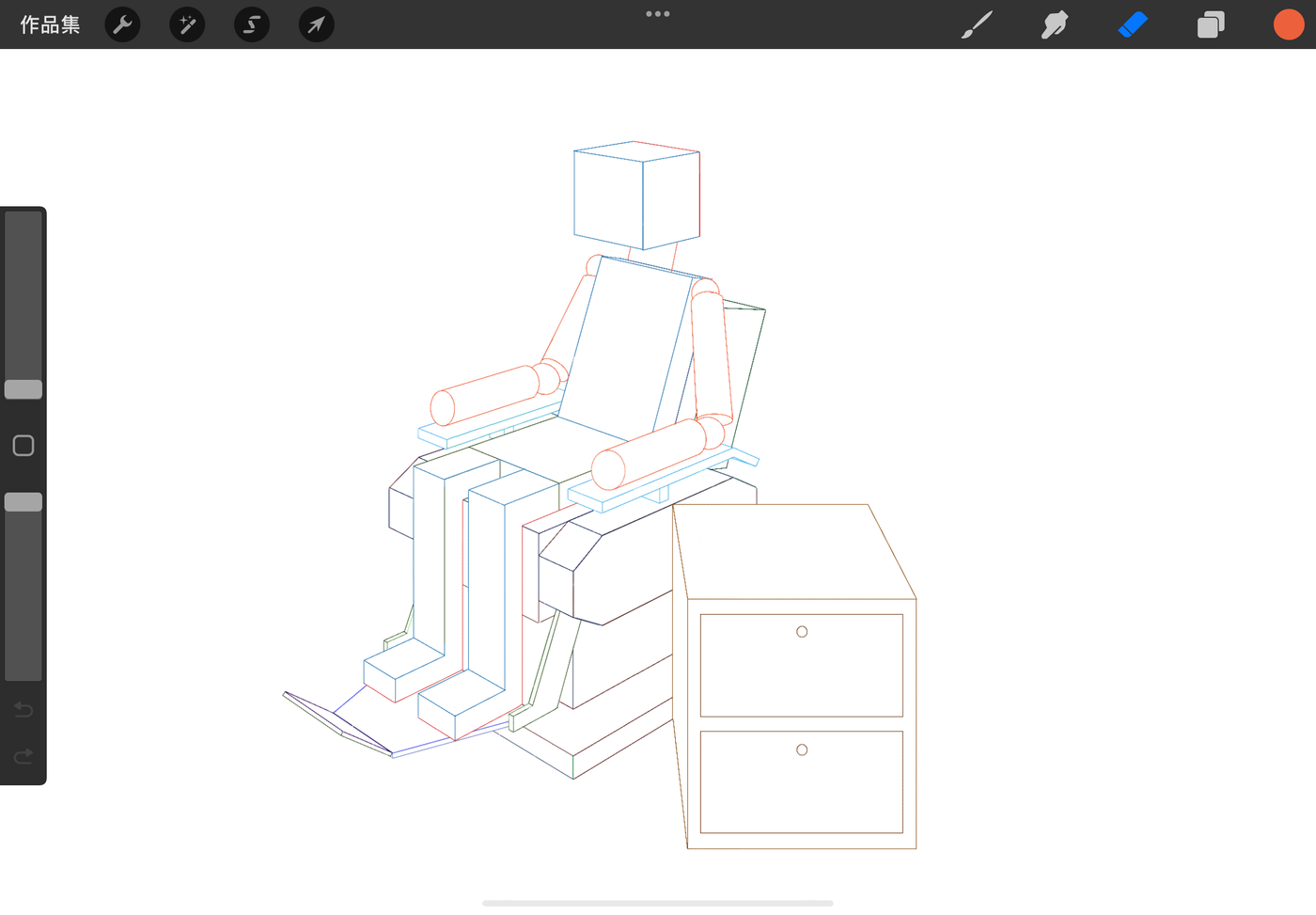
第一個節點,理髮椅的大致框架。跟前面的作業比起來,這個作業複雜很多,很多細小的結構、還有旋轉(椅背的部份)要計算。

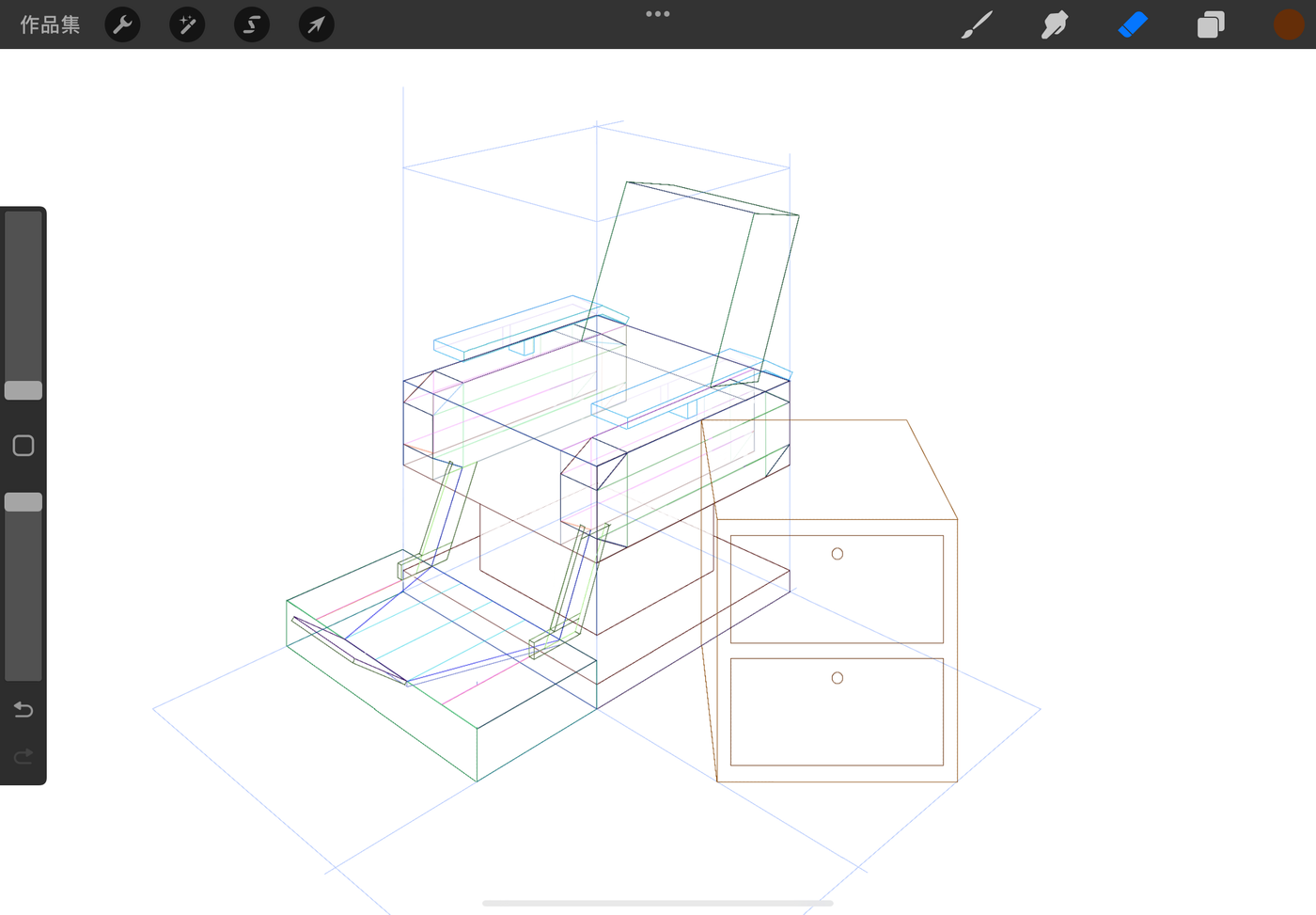
第二個節點,畫出旋轉45˚的櫃子,還有椅子的扶手、腳踏墊的厚度。

第三個節點,畫出一個人穩穩地坐在椅子上。老實說這部份是我覺得整個透視課裡面最難的作業(其他的雖然複雜度高,但難度沒這麼高)。因為椅背本身已經是有旋轉的方塊了,人的背貼著椅背,也是旋轉的方塊,而他的上臂連接著身體,也轉了一個角度,等於旋轉後再旋轉。我在這個步驟算到有點崩潰,最後其實有點偷吃步,因為會把方體轉成圓柱體,我沒有算得很精準,只有畫到「看起來有接上」而已。

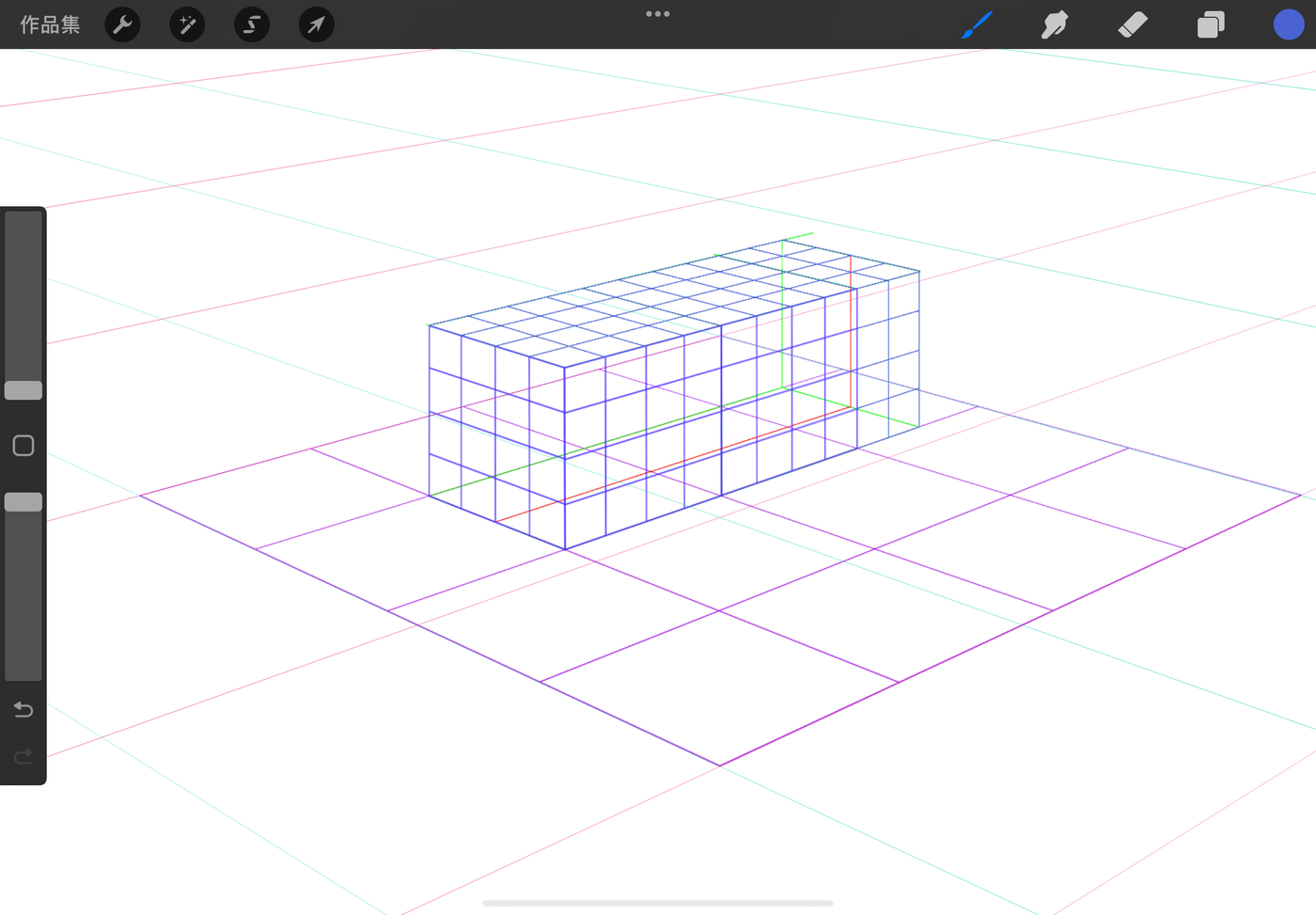
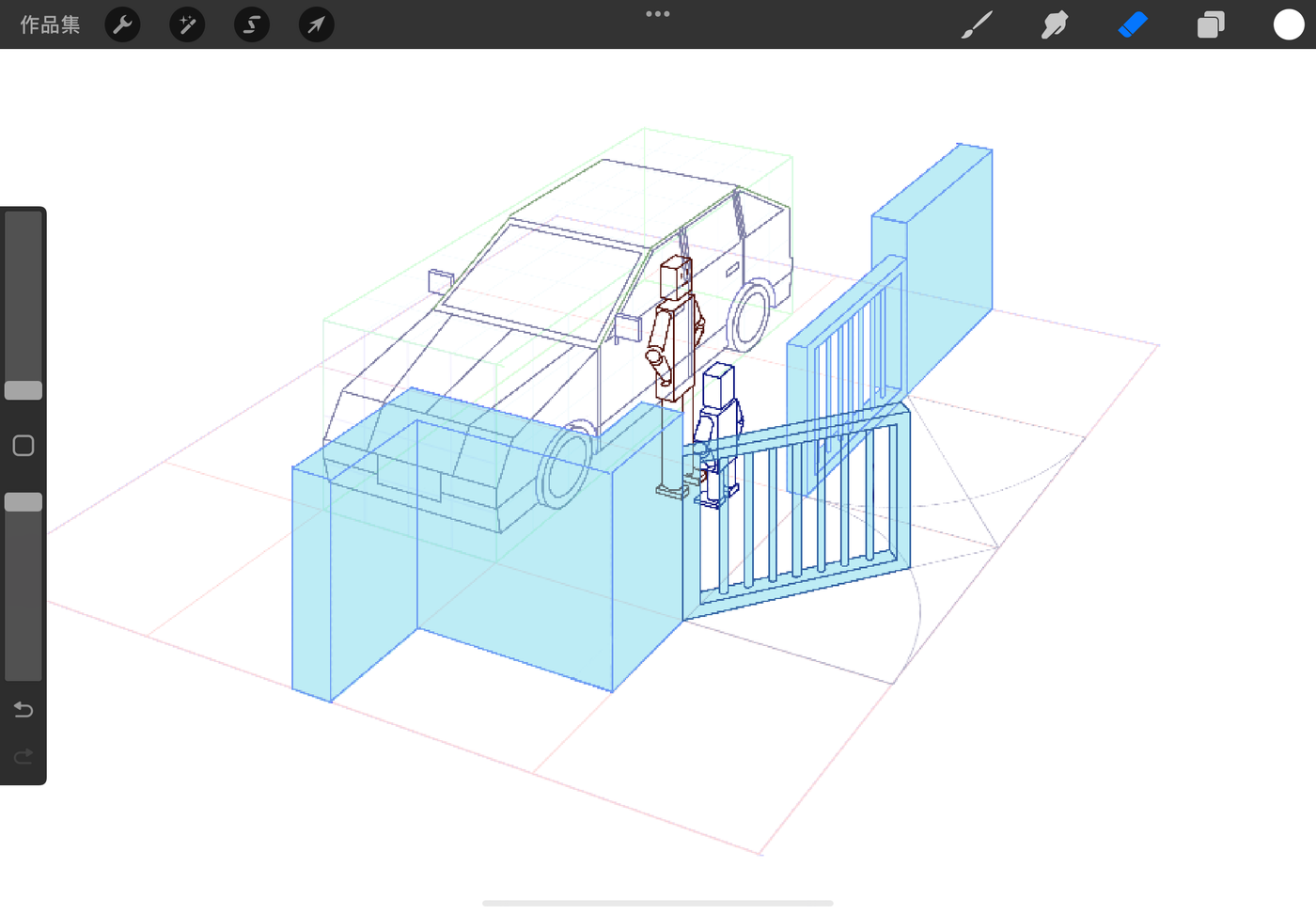
第二個作業的節點一,先創造空間。

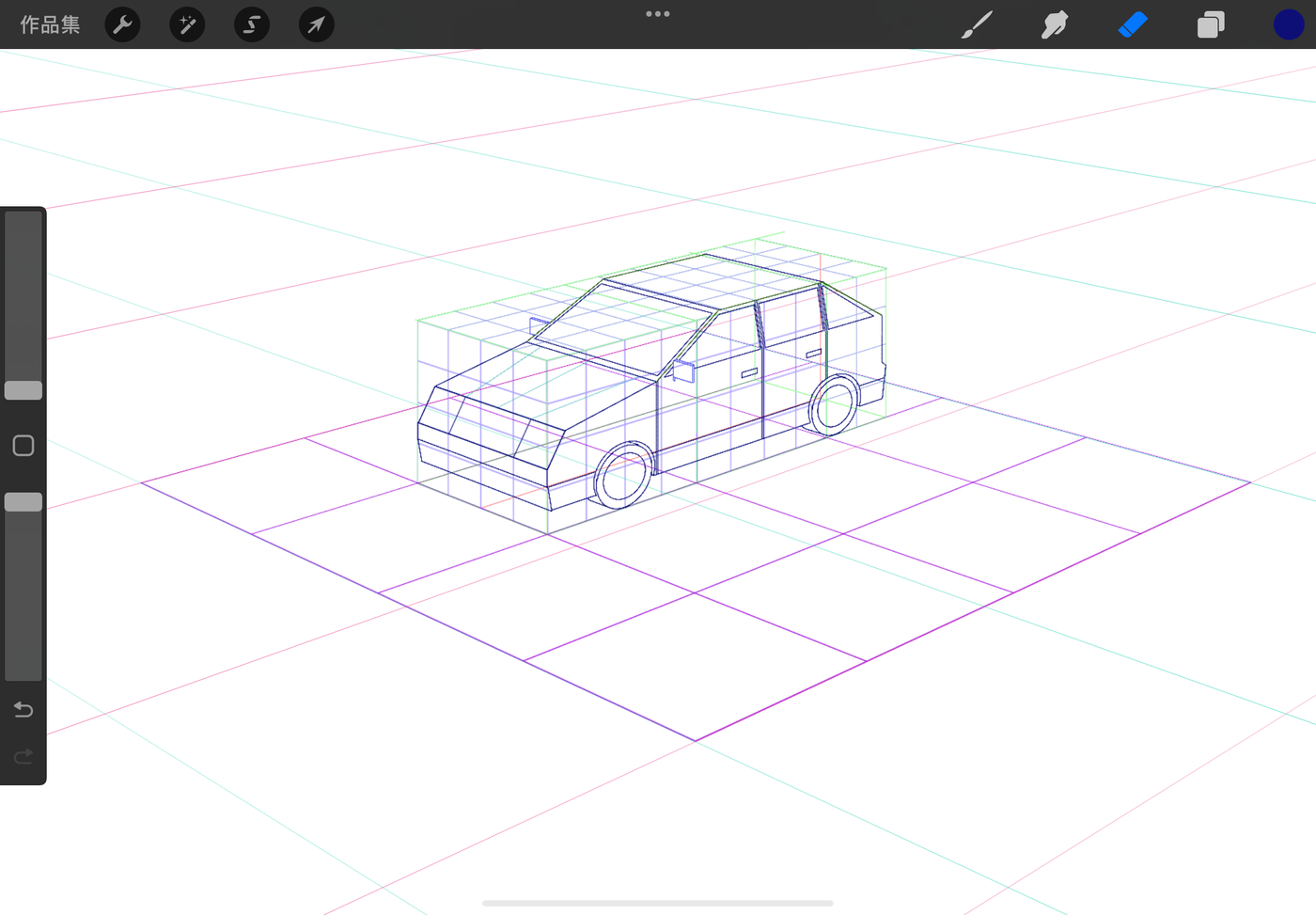
節點二,畫出一台車子。
這個步驟是利用貼圖,把車子的側面貼上去之後再連線,車窗的部份因為有往內收束,所以角度有另外調整(另外貼了一個往內收的平面,從格子上方可以看出車頂並沒有對齊一開始的方框,而是另外算了一個比較小的框。)

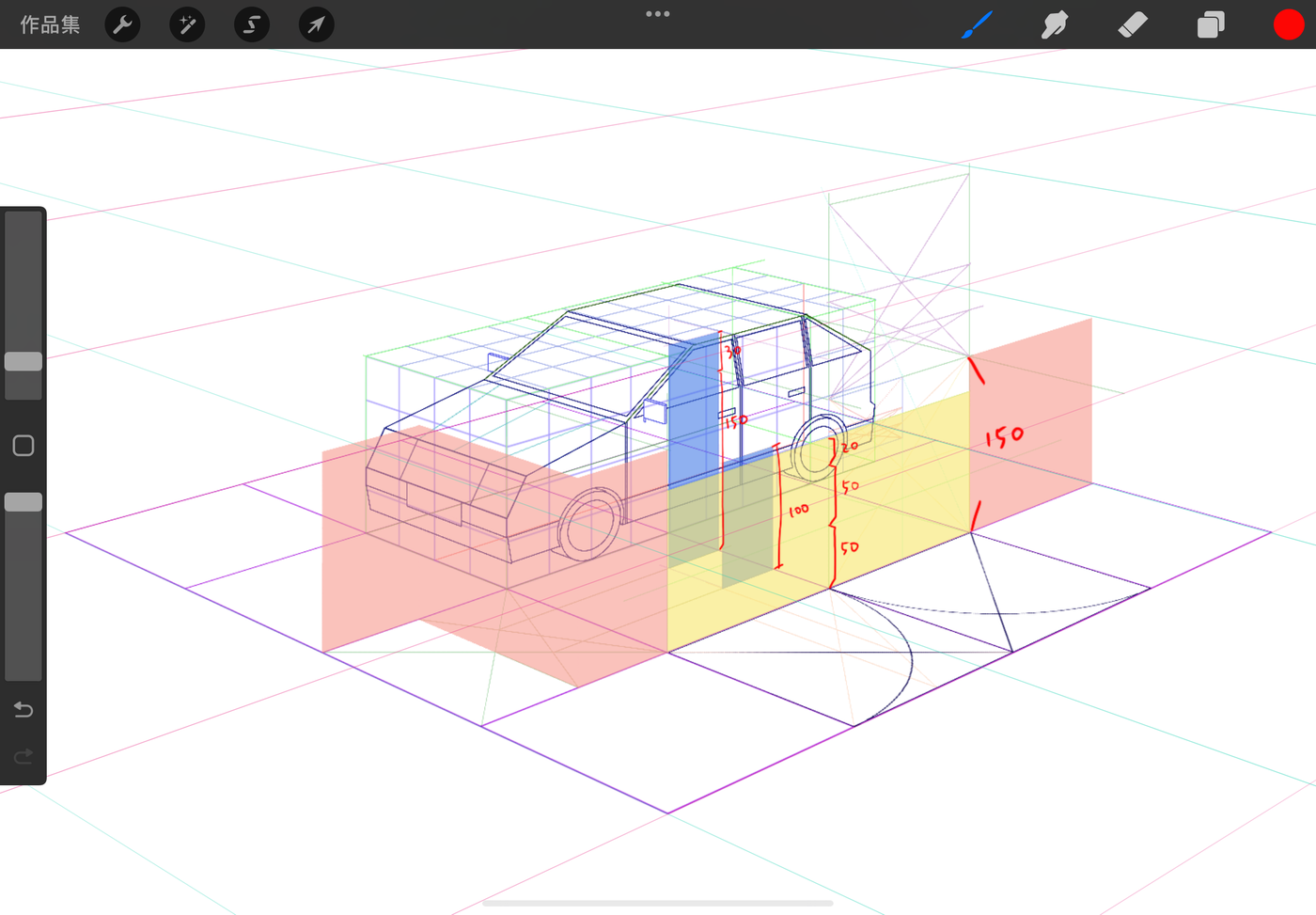
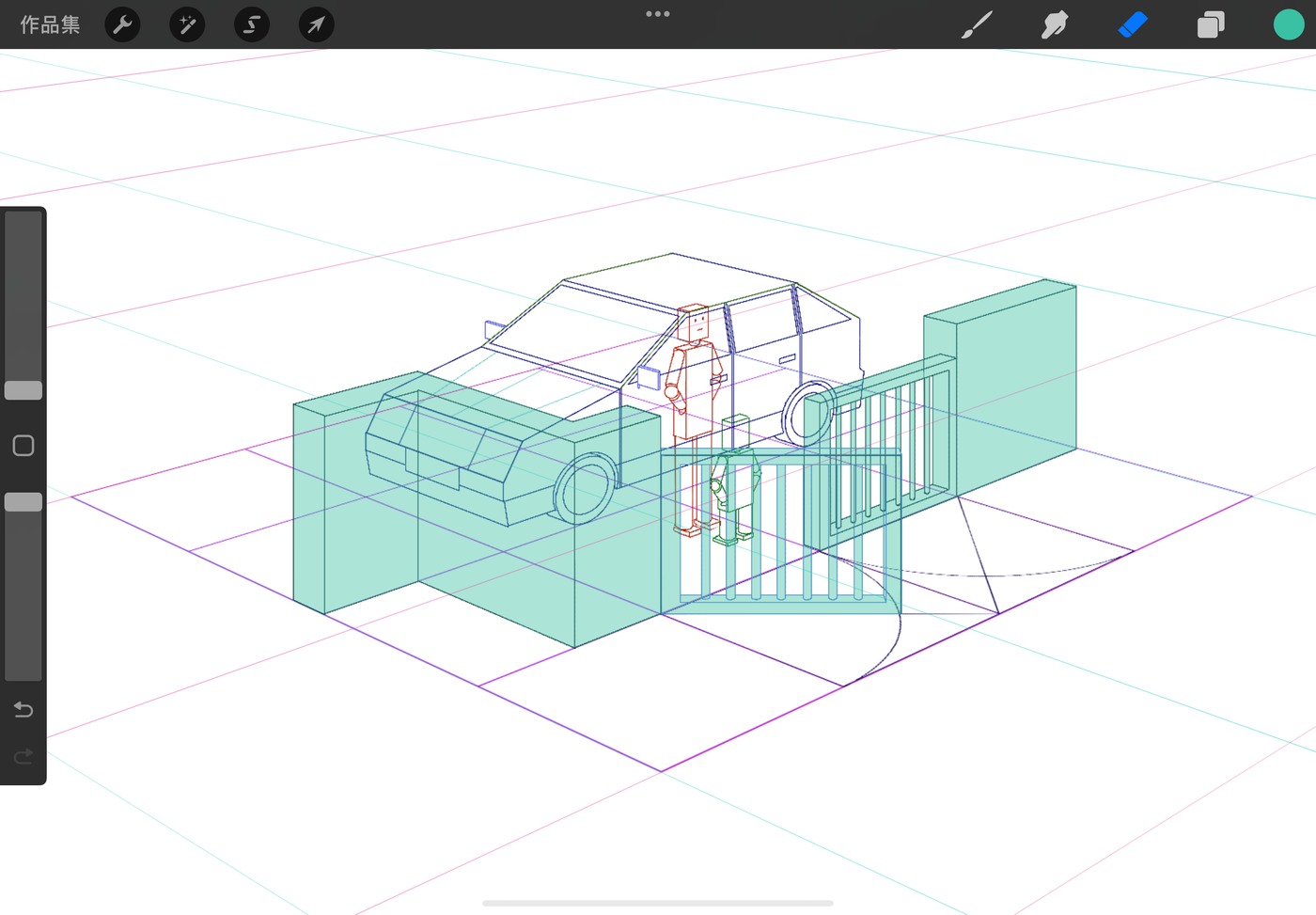
節點三,算出周圍物件的相對高度(假設一大格是150cm)。

節點四,補上厚度、處理遮擋。
這個有車子、有人物、有圍牆跟門的作業雖然複雜,但比理髮椅簡單很多,做起來很開心。

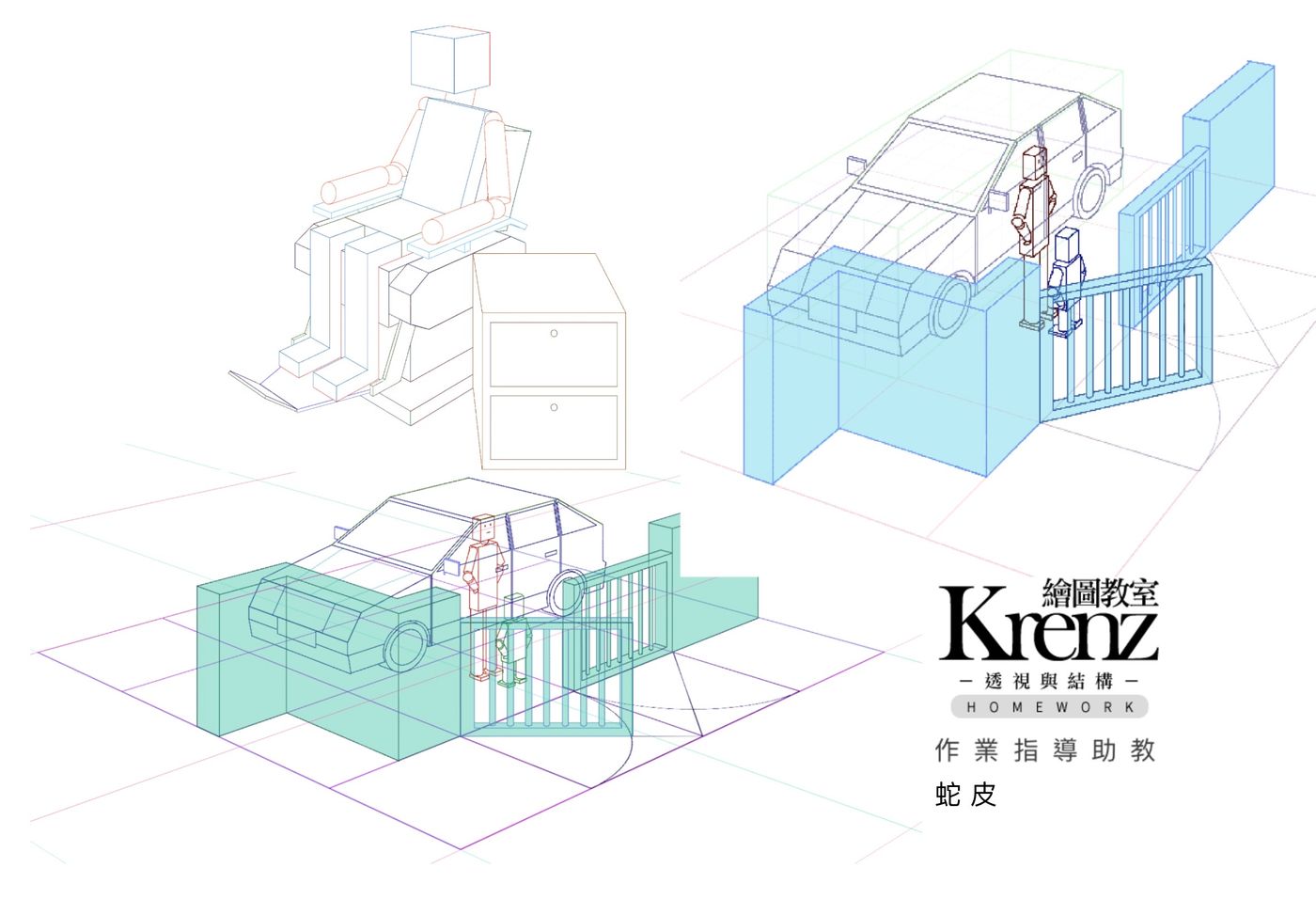
這是第三個作業,跟前面一模一樣的作法,只是換了個角度。
最後放上一張作業統整。

第三課對我而言比前兩課抽象許多,難度也提昇許多,我在整理這個筆記時,突然發現有些觀念搞不太懂,還回去聽上課檔案。
我盡量把老師講的東西表達出來,如果有看不懂或不清楚的部分麻煩再跟我說,我看看可以怎麼補充XD
















