使用 UiPath 製作 RPA 機器人時,不少使用者會遇到如何設定日期與時間的格式問題,這次 RPAI 數位優化器要來分享幾個簡單、好操作的設定方式,並分成基礎篇、進階篇兩篇文章,幫助大家了解 UiPath 中日期與時間的邏輯概念。

在開始閱讀正文之前,也別忘了先追蹤我們的 臉書粉絲專頁 與 方格子帳號!
UiPath的時間格式設定提供非常大的彈性,網路上相關資源和討論也不少,不過實務上初學者常常會被各種格式搞混,不知道怎麼表示才能使機器人正常運行,也是常會感到挫折的地方。
RPA其實隱含機器人可在特定時間協助人類執行特定重複性任務的概念,除了做什麼(What)、如何做(How)外,何時做(When)也是任務的重要組成要素之一,包括如何在三個月後寄出信件、確認Excel表格中時間與電腦所顯示的一致,有時甚至還會牽涉跨年度問題。RPA實務應用上與「何時做(When)」有關的例子如下,如果你在工作或日常生活中常碰到以上狀況,那這篇文章或許能幫到你!
1. 這次看診的半年後,醫院寄信提醒病人回診時間。
2. 追蹤台積電過去一個月的股價趨勢
3. 報帳發票是否在規定時間內,繳交給會計部門?
以下使用 2021.10.5 version的UiPath環境進行說明。
小知識:特定時間執行是透過UiPath三大工具中的UiPath Orchestrator進行設定,
未來會再另外撰寫一篇文章分享這項工具。而UiPath三大工具(Components)包括:
1. UiPath Studio
2. UiPath Assistant
3. UiPath Orchestrator
如果還想學習更多 UiPath 功能、實作案例並了解最新自動化趨勢,
歡迎加入「零基礎快速學習 RPA-利用 UiPath 建構自動化機器人」線上課程!課程優惠只到 2024 年 2 月 5 日,快點擊連結立即了解:https://mastertalks.tw/products/rpa-uipath?ref=RPARPA
1. 一切都從「現在」開始
UiPath有以下兩種方式可叫出現在電腦顯示的時間,後續就能以「現在時間」作為基準點,針對手邊任務的時間需求進行變化,而變數型態(variable type)須設定為Datetime。
(為方便說明,現在時間是以2022/3/28 19:39:24為例)
我們可以在Assign方框中輸入:
- Now
- System.DateTime.Now

2. UiPath 日期/時間格式介紹
UiPath關於日期與時間的格式有非常多變化,一開始預設格式會是 MM-dd-yyyy HH:mm:ss ,以前述時間為例,當我們輸入Now的時候,就會顯示 03–15-2022 19:39:24,而輸入格式是可改變的,可在Text方框中先輸入:
Time1.ToString("____")“_____”中代表希望呈現的時間格式,當使用變數型態DateTime底下的屬性功能時,都可以自行設定:
(1) 年份:yyyy和yy的差別為2022 / 22 ,不能輸入大寫 YYYY 或 YY。
(2) 月份:MMMM和MM的差別為Mar / 03 ,不能輸入大寫 MMM 或 MM 。
(3) 時間:HH和hh的差別為19/07,大、小寫差別在於時間是否為24小時制。
(4)分隔線形式也可設定,例如:
yyyy-MM-dd : 2022-03-28
yyyy/MM/dd : 2022/03/28

(5) 日期、時間的各種表現形式
5.1 當我們只需要年份/日期/月份其中一個時,會有兩種操作方式。
這邊要特別注意資料型態(Data Type),雖然我們看到的是數字,但在沒有改變資料型態(Type)以前,UiPath都會將其視為字串(String)。
(1) Datetime.ToString(“yyyy”) : 2022
(2) Datetime.Year.ToString : 2022
(3) Datetime.ToString(“MM”) : 03
(4) Datetime.Month.ToString : 03
(5) Datetime.ToString(“dd”) : 28
(6) Datetime.Days.ToString : 28
5.2 前面有提到UiPath是以現在時間為基準點,不過DateTime屬性中卻只有Add的方式可操作,因此以「一切都從現在出發」這項原則,我們可使用以下方法擷取出所需時間:
(1)DateTime.Now.AddYears(-1).ToString(“yyyy”) : 2021(-1代表去年)
(2)DateTime.Now.AddYears(-2).ToString(“yyyy”) : 2020(-2代表兩年前)
註:也有AddMonths和AddDays,可以多加嘗試。
5.3 如果要取得3月的前一個月(就是2月)的台積電股價資料,就會需要設定第一天及最後一天。每月的第一天都是從1日開始,但2月的最後一天是28日,3月則是31日,因此我們需要以下功能去應對此一差異,而UiPath中可以利用DateTime底下的屬性功能AddDays來完成。
公式邏輯就會變成:當月1號的減一天,也就是上個月的最後一天。
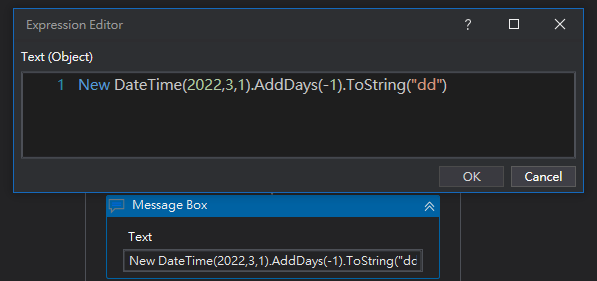
New DateTime(基準時間的年, 基準時間的月,1).AddDays(-1).ToString(“dd”)
New DateTime(2022,3,1).AddDays(-1).ToSring(“dd”) : 28
【2022年2月的最後一天是28日】

小結
我們現在已經知道UiPath的預設時間格式,也可以透過不同方式,將所需日期與時間抓取出來,並使用Add屬性來設定每個月的最後一天,接下來進階篇將會介紹其他有趣的變化與操作方式,協助學習者輕鬆設定想要的時間與日期!
如果你/妳喜歡這篇文章,歡迎點點愛心或留言,讓我們相互交流和成長!
這次的分享到此告一段落,想了解更多 RPA + AI 與數位轉型的最新趨勢與觀點、RPA 軟體功能介紹及實務應用案例,也歡迎追蹤 RPAI 數位優化器的社群和我們交流互動,我們下次見!
🚀 Instagram:RPAI 數位優化器
🚀 臉書粉絲專頁:RPAI 數位優化器
🚀 YouTube 頻道:RPAI 數位優化器













