

儲存格裡面除了數字、文字、函式之外,竟然還可以放圖表?沒錯,可以的!如果你想製作這樣的迷你圖表,我們可以用 SPARKLINE 這個函式達成。
SPARKLINE 函式是可以會按照你指定的資料、在儲存格內繪製圖表的函式。這類迷你圖表可以用在資料分析、專案進度表、甘特圖、資料儀表板上,又或是當因為版面限制、不方便放一般的圖表(或是不想放太複雜的圖表)的時候,迷你圖表也是個不錯的方案。
這函式本身其實不難,但可以設定的屬性很多!我會盡力說明 SPARKLINE 函式怎麼寫、屬性怎麼設定,把這些東西梳理清楚,也會附上練習給大家試看看。歡迎到這邊參考 SPARKLINE 的各種應用方式:
- SPARKLINE 迷你圖表系列(一):折線圖
- SPARKLINE 迷你圖表系列(二):堆疊長條圖
- SPARKLINE 迷你圖表系列(三):直條圖
- SPARKLINE 迷你圖表系列(四):勝負分析走勢圖
語法
在製作迷你圖表前,先了解一下 SPARKLINE 的語法吧。
=SPARKLINE(資料範圍, [圖表設定])- 資料範圍:想要作圖的數值,可以是單列、單欄、雙列或雙欄。例如:
單列:A2:E2、B3:3、C10:H10
單欄:A2:A10、B2:B10、C30:C
雙列:A2:H3、B5:P6、C10:11
雙欄:A2:B、C2:D、G5:H
在範圍設定成雙列跟雙欄的時候,我們可以在 SPARKLINE 進一步設定橫軸跟縱軸的屬性,等等會進一步說明。
- 圖表設定:選填。在這邊你可以填入不同的圖表屬性和相對應的參數、改變迷你圖表的外觀。如果什麼都不填,會出現一張素素的折線圖。
圖表設定這段語法會有三個特徵:
- 首先,要用一對花括號 { } 開頭。
- 「屬性」跟「參數」會成對出現、並且用逗號 , 分開。
- 一組屬性跟另一組屬性之間有分號 ; 隔著。
實際寫起來會像這樣:
=SPARKINE(A2:A)
=SPARKINE(A2:A, {"charttype", "column"})
=SPARKINE(A2:A, {"charttype", "column"; "empty", "none"})
=SPARKLINE(A2:A, {"charttype", "winloss"; "axis", false; "lastcolor", "blue"})
如果你的屬性有好幾組,SPARKLINE 函式可能會很長,所以我建議在寫函式的時候適度用 Ctrl/Command + Enter 換行,閱讀和維護會比較方便,像這樣:
=SPARKLINE(A2:B,
{"charttype", "line"; "linewidth", 3;
"empty", "ignore"; "ymin", 10; "ymax", 10}
)
接下來一一介紹折線圖可以設定的屬性跟參數。篇幅可能會有點長,你可以利用左手邊的章節目錄,跳到你想了解的屬性唷。
歡迎打開這邊的試算表,複製一份,跟我一起練習看看。
第一步
總之我們先試著用 SPARKLINE 做第一張迷你圖表吧!點選「折線圖練習」工作表,應該會看到我幫你準備的練習題目。我們先看第一個:

我們來用 C7 到 L7 的數值,在 B3 這個儲存格劃出一張迷你折線圖看看。
在 B3 用 SPARKLINE 的語法寫:
=SPARKLINE(C7:L7然後圖表設定怎麼做?沒關係,總之先什麼都不寫,放上右括號暫時把函式寫完吧:
=SPARKLINE(C7:L7)
看看結果:

出現一張折線圖!
折線圖的確呈現出數值的高低變化,但是橫軸的話 SPARKLINE 又是怎麼樣處理呢?
如果你還記得國中的直角座標的話,你可以想像 SPARKLINE 在指定 x 座標時,把第一個值當成 1、第二個值是 2,以此類推;指定 y 座標的時候,則是依數值的大小而決定,最後再透過 x 跟 y 座標畫圖,像是這樣:

這就是 SPARKLINE 畫橫軸時的邏輯。如果你想用雙列(或雙欄)這種 (x, y) 直角坐標做比較複雜的圖形,不妨用這個邏輯去思考、準備你的資料。
像是你可以用直角坐標的邏輯,畫一個書寫體的 M:

折線圖屬性與參數設定
OK,還可以怎麼改變折線圖的外觀呢?我們有這些屬性可以用:

color(折線圖顏色)
指定折線圖顏色有三個方法:
- 用英文寫指定的顏色名稱,例如 green、yellow、blue、red 等等。
- HEX 色碼,例如 #008000、#FFFF00、#0000FF、#FF0000。
=SPARKLINE(C7:L7, {"color", "green"})
=SPARKLINE(C7:L7, {"color", "#008000"})
- 直接更改儲存格的文字顏色。你可以點選折線圖所在的儲存格,再更改文字顏色:

可是,要打什麼英文詞才可以?HEX 色碼又要怎麼找呢?請打開左邊章節目錄的「圖表顏色彙整」,我把答案都放在那了,去看看吧~
對了,charttype(圖表類型)呢?為什麼不寫?這是因為 SPARKLINE 函式預設產生的圖表就是折線圖,所以我們就不需要再額外指定圖表類型了。當然,如果你想讓你的函式好讀一點,加上去也沒關係,不影響執行結果。語法是 "charttype", "line":
=SPARKLINE(C7:L7, {"color", "green"; "charttype", "line"})至於屬性要哪個先寫、哪個後寫,都沒關係唷。來看看上面這段語法的執行結果:

linewidth(折線粗細)
我們可以再用 linewidth 屬性、用數字指定折線的粗細。數字越小越細、越大則越粗,預設值是 1。像是下圖就是 3 的粗度,比剛剛的粗了一點。
=SPARKLINE(C7:L7, {"color", "green"; "linewidth", 3})
xmin、xmax、ymin、ymax(橫軸、縱軸的上下限)
接下來看看橫軸跟縱軸的上下限。我們只需要在 xmin、xmax、ymin、ymax 後面寫上下限的數字,就可以輕鬆設定了。上下限越寬,可以容納的值就越多、圖可能會有更多「留白」的感覺。來看看這邊:

如果你需要畫出有 x 跟 y 值的圖表,也可以一次指定雙列(或雙欄)作為資料範圍。在 B11 儲存格寫:
=SPARKLINE(C15:L16)
感覺好像剛上面差不多?但我們可以進一步指定軸的上下限,稍稍改變折線圖的外觀。
假如我們把橫軸上下限設定成 1 到 5,就會像這樣:
=SPARKLINE(C15:L16, {"xmin", 1; "xmax", 5})
只出現前五個資料點,這是因為我們的上限是 5。雖然我們的 x 值在 H15 之後還有數值,但不會被畫進去。另外,橫軸的上下限只能在資料有雙列(或雙欄)的資料下設定。如果在剛剛只指定一列資料範圍的狀況下,設定 xmin 跟 xmax 會沒有效果。
那麼縱軸的上下限呢?我們設定 ymin 是 1、ymax 是 50 看看:
=SPARKLINE(C15:L16, {"ymin", 1; "ymax", 50})
折線好像被壓扁了,這是因為我們現在整個圖表的縱軸上限拉到 50 的關係。
empty:資料若有空白值的處理方式
再來是如果你的資料範圍內有空白值:

你可以告訴 SPARKLINE 怎麼處理這種狀況,有兩個模式:
- ignore:把空白值忽略,繼續往下畫。
- zero:把空白值當成 0。
如果什麼都不指定的話,預設值是 ignore,就像這樣:
=SPARKLINE(C24:L24)
或
=SPARKLINE(C24:L24, {"empty", "ignore"})

第一個資料點是 10,第二個資料點是空白,第三個資料點是 8。SPARKLINE 直接忽略第二個資料點,所以第一個資料點的 10 就直接連到第二個資料點的 8 了。
如果指定 empty 的屬性是 zero,就會像這樣:
=SPARKLINE(C24:L24, {"empty", "zero"})
第二個資料點就直接變成 0 了。
nan:資料若有非數字的處理方式
這個跟剛才處理空白很像。你可以用 ignore 和 convert 這兩個模式告訴 SPARKLINE 要怎麼處理這類不是數字的資料。你可以看到這列數值的第二個資料點出現一瓣西瓜 🍉,很明顯不是數字:

預設值也是 ignore,忽略掉非數字的值,直接畫下一個值。
=SPARKLINE(C32:L32)
或是
=SPARKLINE(C32:L32, {"nan", "ignore"})

再來是 convert,可以把非數字的值轉換成 0。

rtl:是否由右到左的方向呈現
rtl 是 right-to-left 的簡寫,代表「由右到左」,可以設定 true 或 false 兩個模式,預設是 false。如果設定成 true,第一個資料點會出現在圖表右邊、最後一個資料點則是在左邊,可以說把折線圖水平翻轉過來了。展示一個由右到左的範例給大家:
=SPARKLINE(C40:L40, {"rtl", true})
這邊的 true 跟 false 是布林值,不必用雙引號括起來唷。
你也當然可以把所有的屬性用上,做成自己喜歡的樣子。我做了一個:
=SPARKLINE(C48:L48,
{"ymin", -20; "ymax", 20;
"color", "orange"; "linewidth", 2})

這就是全部的折線圖可以用的屬性了!
應用
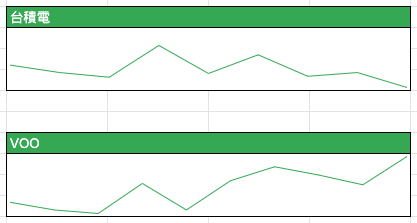
你可以用迷你折線圖製作一個簡易的股票趨勢折線圖!請點開「股票趨勢折線圖練習」工作表:

我們可以用之前介紹過的 GOOGLEFINANCE 函式,叫出近三十天台幣兌換日圓的價格。在 B3 寫:
=GOOGLEFINANCE("TWDJPY", "price", today()-30, today(), "DAILY")- "TWDJPY":台幣轉日圓。
- "price":取得價格。
- today()-30:開始日,從今天往回算 30 天。
- today():結束日,今天。
- "DAILY":取得範圍內每日的報價。

Enter 敲下去,就會出現最近 30 天每日的報價:

搞定!那我們再用剛剛的 SPARKLINE 函式,畫出 C4 到 C33 這段值的折線圖。我們就可以在右手邊已經合併好的儲存格,寫下:
=SPARKLINE(C4:C33)
我們當然可以再利用不同屬性調整折線圖,像是:
=SPARKLINE(C4:C33,
{"color", IF(C33 > C32, "red", "green");
"ymax", MAX(C4:C33) * 1.05; "ymin", MIN(C4:C33) / 1.05;
"linewidth", 2}
)
- color:如果今天的價格比昨天高,折線圖顏色則顯示紅色,反之則綠色。
- ymax:為了要讓圖表的線條看起來平緩一點,我用 MAX 函式找到價格裡面最大的值、再乘上 1.05 倍,把它設為縱軸上限。
- ymin:同上,用 MIN 函式找到價格裡最小的值後除 1.05 倍,設為縱軸下限。
- linewidth:設定為 2,讓線條粗一點點。

如果想瞭解折線圖的設計方法,可以到之前介紹給大家的「我該用哪個圖表?(一)折線圖」看看唷!
圖表顏色彙整
- 如果你想用英文指定顏色:請到這篇維基百科的文章,複製「實名」欄位裡的英文名稱、在你的 color 屬性後貼上就可以囉!

- 如果你想用 HEX 色碼指定顏色:我也幫你準備好了!請你點開這個連結:

選到喜歡的顏色後,就可以到 HEX 那個欄位複製色碼了。
我預計會再寫三篇文,介紹 SPARKLINE 的堆疊長條圖、直條圖和勝負分析走勢圖怎麼使用。歡迎你繼續追蹤!
如果你喜歡這次的文章,歡迎你透過這些方法支持我:
・按下愛心、按下儲存
・留言告訴我你的想法
・加入喜特先生的官方沙龍,即時看到我發布的教學
・付費訂閱喜特先生的官方沙龍,加入每月小額訂閱方案
・追蹤喜特先生的 Facebook
・按這邊小額贊助我的創作!
想要看更多文章,歡迎來到我的 Notion 頁面找找有沒有你需要的資源喔!
我是喜特先生,Mr. Sheet,我們下個教學見!