遊戲裡面都會有導航系統,在Unity裡面就是利用NavMesh實現這個功能。
其實說是導航系統,NavMesh是建立導航系統的可移動範圍,再根據你的需求寫導航功能。

以下來實作:
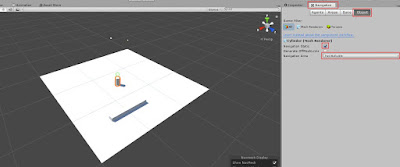
首先建立一個Terrain、一個Cube及一個Cylinder,如紅圈裡的示範

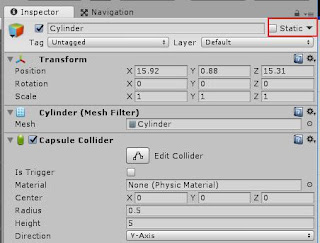
首先需要把物件設定成Navigation Static,在Unity裡如果要烘焙可移動需的話需要先把物件設定成不可移動及可以行走的特性,像是牆壁或是階梯等等。

也可以在選取物件後在Inspector視窗裡的Static選取

Generate OffMeshLinkenerate OffMeshLink是分離移動區連結的設定,這邊先不介紹。
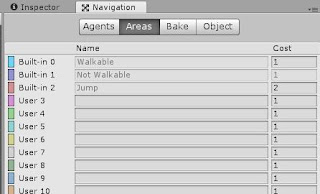
接著是Navigation Area,這裡有Walkable、NotWalkabe及Jump。我們先移動到Area標籤裡,可以看到以下畫面,這裡可以看到這三個有各自的Cost,Cost代表是行走的難易度,
Not Walkabe字面上當然是不能行走,可行走Walkable是1,需要跳躍的是Jump的2,所以在導航時會優先選優先度高的Walkable而不是Jump。
當然也可以依需求設定新的區域的優先度。

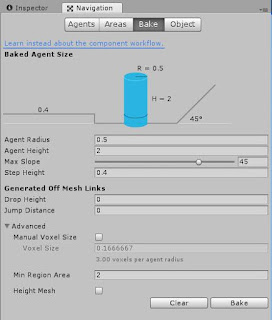
最後是Bake標籤,當設定都完成後就到Bake標籤,可以看到下面欄位分別表示:
Agent Radius:含Agent元件的物件半徑,判斷是否接觸牆壁、障礙物或目標,同時也會影響某些路徑是否成立。
Agent Height:含有Agent元件的物件高度,如果是有天花板的環境下,有條路徑可通行但天花板低於移動物件,還是會被視為不可通行。
Max Slope:決定斜坡的最大角度,低於此數值可以被視為路徑,超過則不可通行。
Step Height:決定高度差在多少數值內,會被視為相連路徑,超過則不可通行。

這裡的Generate Off Mesh Links也先不做介紹,接著是Advanceddvanced欄位,分別表示:
Manual Voxel Size:決定生成NavMesh的像素大小,會影響生成出來的NavMesh精確度。
Min Region Area:決定最小面積,物件的面積小於此數值,不會被視為可移動的路徑。
Height Mesh:會儲存原始高度的資訊,但會影響效能與記憶體。
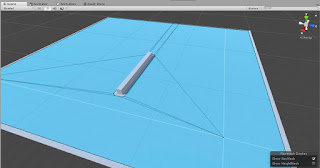
設定好後就可以按下Bake烘焙NavMesh了,完成後會看到下圖,可行走區域會以藍色表示,畫面右下角可以選擇是否開始NavMesh。

接著就是導航部份了!!
不過由於這次準備時間錯開,不小心弄壞了,所以重新拉了幾個cube
這次的場景如下

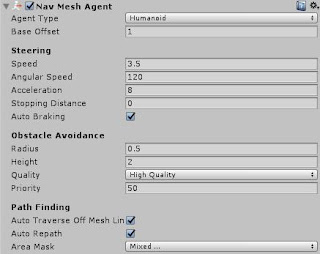
首先把要導航的物件加進去,接著幫她加入Nav Mesh Agent這個component

參數說明
Agent Type:導航類型,可以設定多種導航的模式,可以在Navgation視窗中的Agent標籤裡設定
Base Offset:物件相對於Agent元件的位移
Speed:導航時的移動速度
Angular Speed:導航時的旋轉速度
Acceleration:導航時的最大加速度
Stopping Distance:與目標達到一定距離時停止導航
Auto Braking:是否自動剎車,避免到目標時超過目標
Radius:元件的半徑
Height:元件的高度
Quality:迴避障礙物的準確度
Priority:迴避優先度,優先度高的物件不會被優先度低的物件阻擋
Auto Traverse Off Mesh Link:是否要讓物件做Off Mesh Link分離移動區的移動
Auto Repath:如果原本的路徑失效是否要重新規畫路徑
Area Mask:選擇路經規劃區域

設定完成後新增一個script給他,這邊使用的是C#,內容如下
using UnityEngine;
using UnityEngine.AI;
public class NavToTarget : MonoBehaviour {
public Transform target;
public NavMeshAgent agent;
void Start()
{
agent = GetComponent<NavMeshAgent>();//取得物件的Agent元件
}
void Update()
{
agent.SetDestination(target.position);//取得目標的位置
}
}
接著在場景中新增一個目標,把目標指派給物件

設定完成後就可以執行看看效果如何囉!














