前言
從我去年寫了一篇簡單介紹Notion Formula 2.0 的文章,已經過去一年了!~~但我發現,在這一年中,中文教學資源似乎比預期少一些。經過思考,我認為原因可能有以下幾點:
- 2.0 的函數如
lets()等提高了靈活性,但對於不熟悉程式語言的使用者來說,學習曲線較陡。 - 對程序員來說,Notion 公式相對簡單,除非有特別需求,否則不會花時間製作教學文件。
- 現有功能已能滿足大部分工作流程,只有在追求高效模板時才會需要進一步修改公式。
- 若你有購買 Notion AI 的服務,Notion AI 也能協助撰寫複雜的公式,減少了學習門檻。
儘管存在一些挑戰,網絡上還是有許多酷炫的模板可以參考!那麼,這些模板到底是怎麼做到的呢?我想不如整理一下相關資源,除了讓我再次精進以外,也提供中文的資料讓大家比較容易上手✨
另外,為了方便不熟悉英文的朋友,我會盡量將欄位名稱以中文命名。(不過個人偏好是使用英文命名😊,大家在練習或建置自己的環境時可以依據習慣來選擇。)學習環境建置
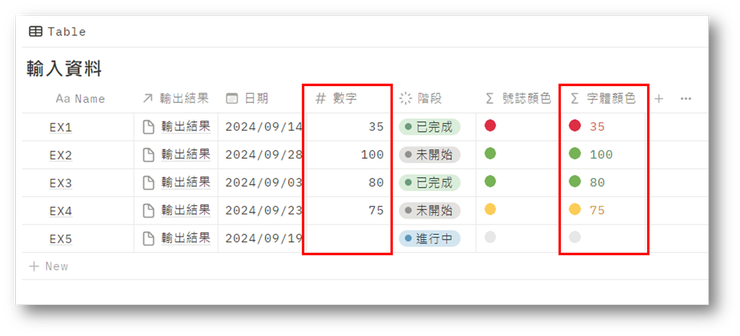
準備兩個資料庫,此處命名為:輸入資料、輸出結果。(詳細的例題可以參考圖片。)
- 資料庫_輸入資料欄位(屬性與名稱):
- Aa Name
- Relation:輸出結果
- Date:日期
- Number:數字
- Status:階段
- Formula:按照需求命名…
- 資料庫_輸出結果欄位(屬性與名稱):
- Aa Name
- Relation:輸入資料
- Formula:按照需求命名…
函數
Dot Notation 點符號
這個「點符號」是一個很重要的功能,以點符號的撰寫模式是相對比較簡潔的方式,但這與每個人的編寫習慣有關,目前 Notion 是兩種撰寫模式都支援。請參考下面的範例:
// 兩者皆等於 4
length("text") == "text".length()
// 今天的日期,如:2024-09-18,顯示18
date(now()) == now().date()
// 增加一年
dateAdd(now(), 31, "years") == now().dateAdd(1, "years")
Map()
函數map()傳回的資料類型是「列表」。我們可以在資料庫_輸出結果的日期顯示中,先嘗試匹配EX1、EX2、EX3、EX4、EX5的日期:
map(prop("輸入資料"), current.prop("日期"))

Sort()
直接匹配顯示資料後,會發現資料內容不一定是按序排列的。這時可以搭配sort()來將資料排列,就有日期排序的效果。將資料進行有序排列後,資料變得更有意義,如可以指定要顯示的元素。
// 升序排列
map(prop("輸入資料"), current.prop("日期")).sort()
// 降序排列
map(prop("輸入資料"), current.prop("日期")).sort().reverse()
// 排列後,選擇第一個元素,以範例為例,顯示 September 3, 2024
map(prop("輸入資料"), current.prop("日期")).sort().first()
// 排列後,選擇最後個元素,以範例為例,顯示 September 28, 2024
map(prop("輸入資料"), current.prop("日期")).sort().last()

At()
函數at()可以回傳列表中指定索引的值。
// 我要找日期排序後,第三個日期。
map(prop("輸入資料"), current.prop("日期")).sort().at(2)


列表中的元素與索引的關係如圖。
Filter()
使用filter()函數能傳回清單中條件為真的值。
舉個例子,若今天為09-19,那只有EX2、EX4的日期是在未來,就會顯示EX2、EX4的資料。
// 篩選出未來日期的項目Name,結果顯示 EX2,EX4
prop("輸入資料").filter(current.prop("日期") > now())
// 篩選出未來日期的項目的日期,結果顯示 September 28, 2024,September 23, 2024
map(prop("輸入資料").filter(current.prop("日期") > now()), current.prop("日期"))

同理,我們也可以針對項目的進展,做出對應的統計數據。如要計算已經完成了幾個項目。這個可以做出如Rollup的統計數據效果。
// 計算在階段欄位中,顯示已完成的項目數量
prop("輸入資料").filter(current.prop("階段") == "已完成").length()

Empty()
若值為0、””、[],回傳True。
// 空值回傳true
empty() == true
//判斷不是空值,兩種寫法
!empty()
not empty()
// 匹配數字欄位不為空值的資料項目
prop("輸入資料").filter(!empty(current.prop("數字")))

Ifs()
這是多個嵌套if()的替代方案,編寫過程更為簡潔,且閱覽時會更容易閱讀。
例題:假設數字欄位為空值則顯示⚪,假設數字小於 50 則顯示🔴,假設數字介於 50~79 則顯示🟡,假設數字 > 80 則顯示🟢。
// 判斷式_方法一:使用 if()
if(
empty(prop("數字")), "⚪",
if(prop("數字") < 50, "🔴",
if(prop("數字") < 80, "🟡",
if(prop("數字") <= 100,"🟢",
""
)
)
)
)
// 判斷式_方法二:使用 ifs()
ifs(
empty(prop("數字")), "⚪",
prop("數字") < 50, "🔴",
prop("數字") < 80, "🟡",
prop("數字") <= 100, "🟢",
""
)

Style()
這是一個可以讓模板能更繽紛顯示的函數,有以下幾種不同的參數可以設置:
- 文字樣式:粗體(
b)、底線(u)、斜體(i)、刪除線(s)、程式碼(c)。 - 文字顏色:
gray、brown、orange、yellow、green、blue、purple、pink、red。 - 背景顏色:
顏色名稱_background。
例題:結合上面ifs()的命題,可以根據判斷式加上數字的顏色。
ifs(
empty(prop("數字")), "⚪",
prop("數字") < 50, "🔴 " + format(prop("數字")).style("red"),
prop("數字") < 80, "🟡 " + format(prop("數字")).style("yellow"),
prop("數字") <= 100, "🟢 " + format(prop("數字")).style("green"),
""
)

Mean()、Sum()、Length()
其他的運算功能函數使用方式都差不多,這裡列舉一個很常見,但也很容易忽略的一個小細節。當有空值的時候,直接使用mean()計算的平均數,可能與你預想的不太一樣,mean()會忽略空值,因此如果你要計算包含空值的平均數,請多寫幾個字吧~~
// 使用 mean() 計算平均數,以範例為例得值為 72.5
map(prop("輸入資料"), current.prop("數字")).mean()
// 使用 sum()、length() 計算平均數,以範例為例得值為 58
map(prop("輸入資料"), current.prop("數字")).sum()
/ map(prop("輸入資料"), current.prop("數字")).length()

Let()
函數let()是一個自訂名稱及運算的功能函數,幫助我們在編寫公式時,不會出現長長一串、不易閱讀的程式碼。
例題:我們以範例中的數字欄位作為價格,一般含稅價格要加上稅金,以我們所在地為例,目前是 5%,那麼,我們就命名新的變數為含稅價格。
// 在資料庫_輸入資料中,設置一個含稅價格的欄位
let(
含稅價格, prop("數字") * 1.05,
含稅價格
)

以這個例子比較難體現let()函數的強大,往後我們可以在不同的範例中看到let()函數的應用。
範例及其他資源
小小心得
這篇筆記雖然沒有完全涵蓋所有的新函數,但提到了幾個關鍵的用法,或許能提供你一些想法~之後會陸續分享幾篇,接下來我會陸續分享更多使用 2.0 公式的應用學習筆記,幫助你優化模板和公式。如果覺得這些內容對你有幫助,別忘了幫我點個 ❤️、分享這篇文章,或者請我喝杯咖啡☕,我都會非常感謝!😊
參考資料
- https://www.notion.so/help/guides/new-formulas-whats-changed
- https://notionmastery.com/everything-new-in-notion-formulas-2-0/
- https://temp.co.jp/blog/2023-09-10-formula20/
- https://www.youtube.com/playlist?list=PLSgBmKyN2viHO981hqT-FBCtibUrQ563t
























