這篇方格子是要教Notion新手們,怎麼蓋自己的書櫃~
先給各位看成品

我習慣會用中文跟日文寫讀書心得,所以我會習慣兩種語言的書封都存下來。
偶爾會像這樣切換書封。

今天就是要教導大家,怎麼做出這個美麗的網美牆書櫃~
【目錄】
書櫃的作法
❶(DATABASE)叫出Gallery
❷(icon)加入圖示
❸(Files & media)嵌入書封
❹(Card preview)卡片顯示設定
❺(cover)新增書櫃的封面
書櫃的詳細設定
❶(proerty)幫書本做標籤分類
❷(table view)在一個頁面編輯複數書籍
❸(Filter)將書櫃照分類顯示
❹(Sort)書本排序
Q:為什麼不把書封放在內文?
我的書櫃
👆歡迎大家善用文內搜索,直接跳到想要看的部分
windows:ctrl + F
Mac:command + F
~正文開始~
書櫃的作法
❶(DATABASE)叫出Gallery



❷(icon)加入圖示
上圖沒有看到可以放圖示的地方的孩子們,莫急莫慌莫害怕,只要將滑鼠移到標題上方就會出現選項。


可能是強迫症使然,覺得用表情符號頁面看起來會不舒服,所以我都會上網抓圖使用。
這邊推薦幾個我常用的圖示網頁。
- Notion Icons(免費)
很貼心的提供「黑、白」兩色的圖示,我自己因為習慣使用黑暗模式,所以圖示都是選白色的。 - ICOOON MONO(免費)
這個網頁的圖示我也很常使用,他可以自己輸入色碼調整顏色,可以配合自己的Notion頁面來設定各種顏色,超級強大。製作簡報的時候,也很方便。 - flaticon(部分付費)
這個網頁的免費圖示真的超多,你想得到的圖裡頭幾乎都有。一開始我在裡面挑了好久,但是後來想要用白色來統一,所以最近只有在做簡報的時候會使用到。
這次就以Notion Icons來做示範
頁面點開後,可以切顯示模式,我這次是選暗黑模式。
畫面往下拉會有很多圖示,我選擇的是這個「書本」的圖示。
點下之後他就會自動複製連結。

用剛剛一樣的方法叫出圖示編輯畫面後做更改。

❸(Files & media)嵌入書封

新增「Files & media」屬性。


我通常都是上「亞馬遜」或是「樂天」的網頁直接複製圖片網址後貼上。
嵌入圖片之後會長這樣。


發現圖片連結嵌入後無法顯示?
可以參考這篇網友 wendad 整理的 Notion 嵌入 imgur 網站內的圖並讓該圖顯現
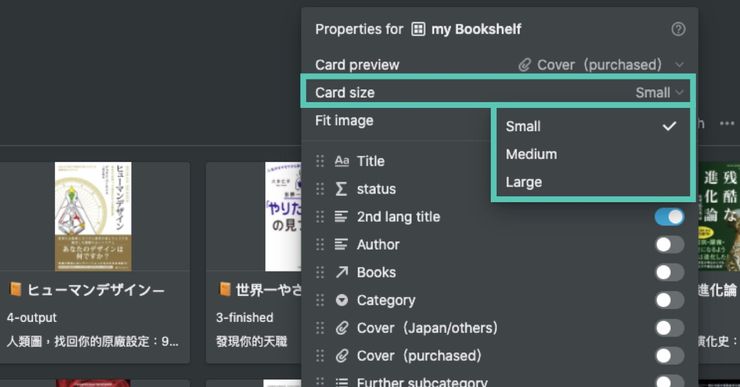
❹(Card preview)卡片顯示設定
回到書櫃的頁面後,一定會覺得「啊我的圖勒?」

點開右方的「Proerties」選擇「Card preview」後就可以找到剛剛的書封。







❺(cover)新增書櫃的封面
跟圖示一樣,滑鼠移到標題上方就會出現選項。


畫面嵌入的方式跟書封一樣。
Tips1:
有選擇障礙的人可以在link貼上
長板:https://picsum.photos/1500/700?reading
短板:https://picsum.photos/1500/200?reading
這樣每次打開都會有不同的驚喜~
也可以更換「?」後面的關鍵字,找到適合的主題
Tips2:
有強迫症的人可以跟我一樣自己做cover,我是用canva做成gif。

圖片size推薦設定為1500px X 600px,為了可以在各種情況下都能看到文字標題,可以參考這篇reddit,介紹得超詳細的。
書櫃的詳細設定(21/03/27追記)
感謝乳酪小姐 Martine提問
❶(proerty)幫書本做標籤分類
當書本多了之後,會需要做分類才可以方便搜尋,這時候就需要利用「property」來增加書本的標籤。



標籤新增好之後,依序填上內容。





各個標籤的用法
- Text:文字
- Number:數字(可用來做運算)
- Select:標籤(一次只能擇一)
- Multi-select:標籤(可複選)
- Date:日期
- Person:共用資料庫時可以Tag其他人
- Files & media:嵌入文件或圖片
- Checkbox:打勾勾
- URL:連結
- Email:電子郵件(點擊後可以開啟「信箱」)
- Phone:電話(點擊後可以「撥號」)
❷(table view)在一個頁面編輯複數書籍







❸(Filter)將書櫃照分類顯示







❹(Sort)書本排序



Q:為什麼不把書封放在內文?
A1:因為我會存取不同語言的書封,如果用「Files & media」的話,可以切換想要顯示的書封。

A2:另外一個好處就是,可以讓書的重點一目瞭然。現在還在慢慢整理,只要把書的重點打在內文的最上方,就可以像這樣顯示出來。

A3:不把書封放在內文有一個最大最大的理由就是⋯

以上就是書櫃的基本做法~~
接著來介紹我自己的書櫃。
我的書櫃
我的書櫃打開後,通常是這個畫面。


因為我自己不是一個很會做筆記的人,所以一直要求自己要寫閱讀心得PO上網。打開書櫃就是要提醒自己該寫心得了~
我用Formula(關數)設定,只要有上傳過的社群就會自動打勾。
書本顯示的圖示意思
📗:電子書籍
📕:紙本書籍
📙:借閱書籍
用博客來的分類幫自己的書做分類
一開始一直在猶豫要怎麼將書分類,後來想到博客來的分類做得很好,所以我直接套用在我的書櫃裡頭。
用Filter做出不同的書櫃
因為分類得夠細,所以可以透過Filter來設定不同種類的書櫃。


書本的屬性及標籤


大家可以斟酌使用,雖然看起來很多很麻煩,但個人覺得只有買書的時候會需要輸入一次資料,以後可以方便查詢或分類,所以不會嫌麻煩。
我連結很多Database到這個書櫃,像是閱讀打卡,或是文章參考資料等等。
有很多東西是寫好算式會自動跑的,像是文章上傳確認的勾勾是參考「SNS」的屬性,「status」則是透過閱讀進度以及是否購買了來顯示這本書目前的狀態。
因為東西有點雜,多到可以寫一篇,以後會再慢慢介紹各個功能是什麼(笑)
筆記的部分

最上面的三行分別是
- 這本書的金句,或是一句話總結這本書
- 覺得有共鳴的部分
- 可以有什麼行動
卡片顯示設定成「顯示內文」的時候,重點就會出現在卡片上。
(最近猶豫要不要新增到屬性裡頭,可以更方便檢視🤔)
下面的部分則是
- 怎麼知道這本書
有時候寫文章的時候會介紹到自己怎麼知道這本書的,存粹拿來當題材。 - 想買書的動機
跟課堂預習一樣,有動機比較有動力。想要買的書太多,動機先寫下來,過一陣子再來看,還是很想要知道的話就會買來看。 - 筆記(還不太會寫😅)
每個不同的社群平台,都會頻記憶重新寫一篇心得或是推薦文,回想不出來的內容就會回去翻書,有利於加強記憶。
但是腦容量有限,回想跟翻書真的挺花時間的,所以最近去上了艾咪老師的課,學習怎麼做知識圖卡,大家都超級會做筆記的,超強。有興趣的可以去參加,跟著大家起學習怎麼做讀書筆記,還有做出美美的知識圖卡。上完所有課程會再上來分享。 - 目錄
我覺得目錄真的很重要,以前還是學生的時候,都是靠目錄在做複習的。書闔起來後回想內容,想不起來的話就看目錄,看目錄後也想不起來的話就會翻書。
這個習慣到現在還是一樣,我在寫讀書心得的時候會頻記憶去寫,同一本書寫的次數越多,需要回去翻書的頻率就會降低。
結尾
謝謝您看到最後~~
如果自己在蓋書櫃的時候有遇到問題的話歡迎留言,或是到Notion 繁體中文社群提問,很多Notion強人在上面會回覆。
以上就是書櫃的蓋法,以及我的書櫃裡面的內容,希望可以幫助到大家。
挖坑
- 書櫃裡頭的屬性介紹
艾咪老師的課程感想
已補坑
- 書櫃裡頭的屬性介紹(閱讀打卡部分)
- 艾咪老師的課程感想


















