方格子即將要將專題功能升級為沙龍 Beta,近期的官方說明提供了可以預先準備的項目內容有哪些,在準備過程中我發現有個讓我感到苦手的項目就是要製作沙龍封面圖。我苦惱著色調、形象還有放上去的資訊如何組合出好看又好用的封面圖?後來詢問做平面設計的朋友,她推薦我使用一個網站迅速解決了我的問題,先讓大家看一下我做出來的效果。

這個網站就是canva,只要進入網站註冊帳號就可以開始使用。帳號有分免費版、付費版和團隊版,大部分的設計功能、設計範本用免費版皆可使用,部分功能和素材可以付費升級使用。

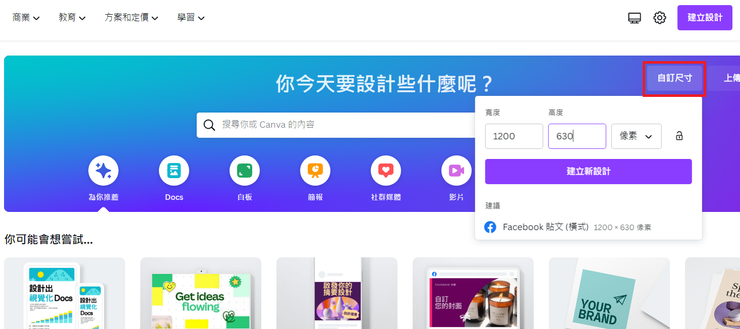
*5/31更新-自訂尺寸
在首頁可以自訂尺寸建立新設計
使用範本設計
我使用免費版稍微瀏覽了一下各類範本,最後選擇用fb的封面圖格式作為設計參考範本,點選後就會進入下圖這樣的設計界面。因為範本中有幾個素材是付費素材會出現浮水印,因此我用左側的元素中尋找想替換的素材。找到想用的素材點擊兩下就會出現在範本中。

畫面裡的標題部分也可以從左側點選文字進行增加或調整,比較可惜的是範本幾乎都是英文,因此中文字體比較難呈現效果。

5/31更新-字體選擇
點選字體欄位會出現一些系統內建字體可以選擇。

下載圖檔
完成設計後就可以點選畫面右上的分享,內有下載圖檔的選項,可以依據需求下載JPG、PNG、PDF等格式來使用。

以上就是我自製沙龍封面圖的過程,希望對你有幫助~如果有疑問或任何想法都歡迎留言,期待我們沙龍相見~!
你喜歡這篇文章嗎?
歡迎按 ❤️留言讓我知道,我會繼續創作更多相關內容喔~
也歡迎點贊助連結贊助我,成為我的創作助力!感謝你一同實現創作有價~!
追蹤自在生新文發布有通知!