本篇要解決的問題
之前 Postman 的帳號突然開啟了試用付費版的權限後,印象中有看到介面上有地方可以點擊安裝像是擴充功能的東西,來進行自動備份。後來試用期過了以後,就找不到那個介面要從哪點進去。不確定是不是要付費的帳號才會有,有知道的朋友麻煩留言~
介面找不到沒關係,在透過 Google + ChatGPT 的幫助下,寫了一個可以自動備份 Collections 的方式,因為是用 Google Apps Script 寫的,因此備份的地方是備在 Google 雲端硬碟上,一樣可以滿足自動備份的需求。
取得 Postman Collection Access Key
本篇的方式很單純,就是調用 Postman 提供的 API,取得 Postman Collection 的 JSON 後,再存進 Google 雲端硬碟裡。
第一步,要先取得 Postman Collection Access Key。
開啟 Postman,選好想要備份的 Collection,然後點擊右邊的 Icon:

點擊 Collection 的點點點
點擊 Share:

點擊 Share
點擊 Via API 後,會看到以下畫面:

點擊 Via API
點擊 Generate New Key 後,就會看見按鈕的地方變成一個實際的值,右邊會出現一個複製的按鈕,我們點擊複製按鈕,把這個 URL 複製下來:

點擊 Generate New Key
這個複製下來的 URL,只要我們用 GET,就可以取得這個 Collection 的 JSON,JSON 的內容就跟我們匯出這個 Collection 所得到的內容相同。
下一步,我們只需要定期 GET URL,然後進行存檔,就可以完成自動備份。
要注意的是,Postman 的 UI 故意設計成要 hover 時才能看到 Access Key 是有原因的,因為只要知道這個 URL 的人,就可以抓取這個 Collection 的資料,設計這樣是讓我們意識到,這個 URL 有多重要,多不能外洩出去。
要刪掉 Access Key 很簡單,進到 Postman API Keys page,頁面上會呈現 API Keys、Collection access keys,在 Collection access keys 的部份點擊 Delete 就行:

刪除 Access Key
Google Apps Script 上寫備份程式碼
這步驟會需要寫程式,但是很簡單,複製以下的程式碼,改掉必要的值就可以使用。
以下簡稱 Google Apps Script 為 GAS。
先進到 Google 雲端硬碟,新增一個 GAS 的檔案:

新增 GAS 檔
修改檔名後,GAS 就會自動存檔,接著複製貼上下程式碼:
需要手動修改的地方是這個變數:
const uri = [
{
name: '資料夾名稱',
uri: '從 Postman 取得的 URL'
}
];
資料夾名稱,是必需 Google 雲端硬碟上有這個資料夾的,比方先在雲端硬碟上新增一個「測試備份」的資料夾後,這邊的 name 就可以填 測試備份。
uri 就是填寫我們上一步從 Postman 上取得的 URL。
如果有多個 Collections 要備份,就繼續再加上 Object 就可以了。
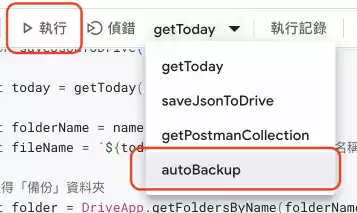
程式碼修改完,我們可以先進行測試,上面那一排的函式名稱選擇「autoBackup」,再按下「執行」:

測試 autoBackup
第一次執行,因為有用到變更雲端硬碟,以及取得外部服務,所以會需要授權:

點擊審查權限
選擇正在使用這個 GAS 檔的 Google 帳號:

選擇正在使用這個 GAS 檔的 Google 帳號
點擊進階:

點擊進階
點擊 前往「GAS 檔案名稱」:

點擊 前往「GAS 檔案名稱」
點擊允許:

點擊允許
接著 GAS 就會開始執行程式碼,執行成功會出現「執行完畢」的訊息:

執行完畢
點進我們要存 Postman Collection 的資料夾,就會看見存好的 JSON 檔安安穩穩的躺在那。
設定自動備份
最後是設定自動備份,讓 GAS 定時在每天某個時段自動執行 autoBackup。
滑鼠滑到 GAS 左側一個時鐘的 Icon 上,會出現「觸發條件」的文字,點擊它:

點擊觸發條件
點擊新增觸發條件:

點擊新增觸發條件
「選擇你要執行的功能」選擇 autoBackup:

選擇 autoBackup
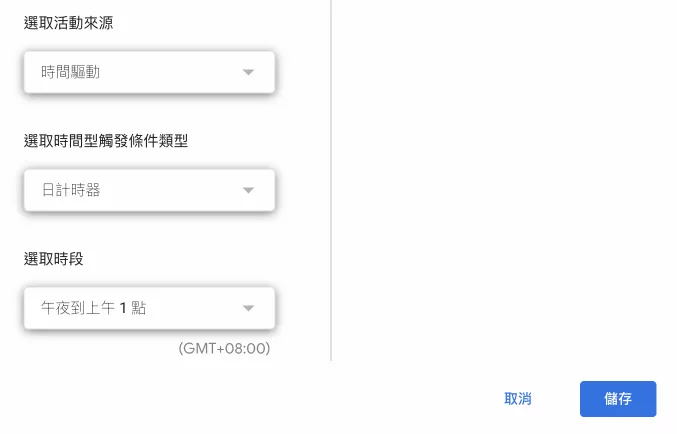
「選取活動來源」選時間驅動。「觸發條件類型」選日計時器。「選取時段」就選一個自己想要執行的時段。最後按下儲存:

設定排程
觸發條件新增完成,列表上就會出現了:

觸發條件新增完成
之後就會自動在設定的時段上,自動備份 Postman Collections 囉。
















