製作電子書的工具不只一種,這裡用的是 Sigil 和 PageEdit﹙2.0.2 版﹚兩個免費軟體。想照著以下步驟練習的朋友,請到官網下載程式,並可參考上一篇文章﹙免費軟體 Sigil 和 PageEdit 安裝及偏好設定﹚進行安裝和設定。
※ 練習素材下載
Step 1 貼上純文字
如果想轉製的文本原始檔是 Word 文件,已經設好「樣式標題」,且以「段落間距」功能設定段距,每段文字間沒有多餘空行,那麼改用外掛匯入內容,就可以保留標題層級,讓軟體幫忙自動產出目錄。
匯入 Word 文件請參考另一篇文章﹙【Sigil 教學】初階 04 — 只要增加一個外掛,就能輕鬆將 Word 文件轉為 EPUB﹚,完成後再回到這裡,繼續後面的步驟。
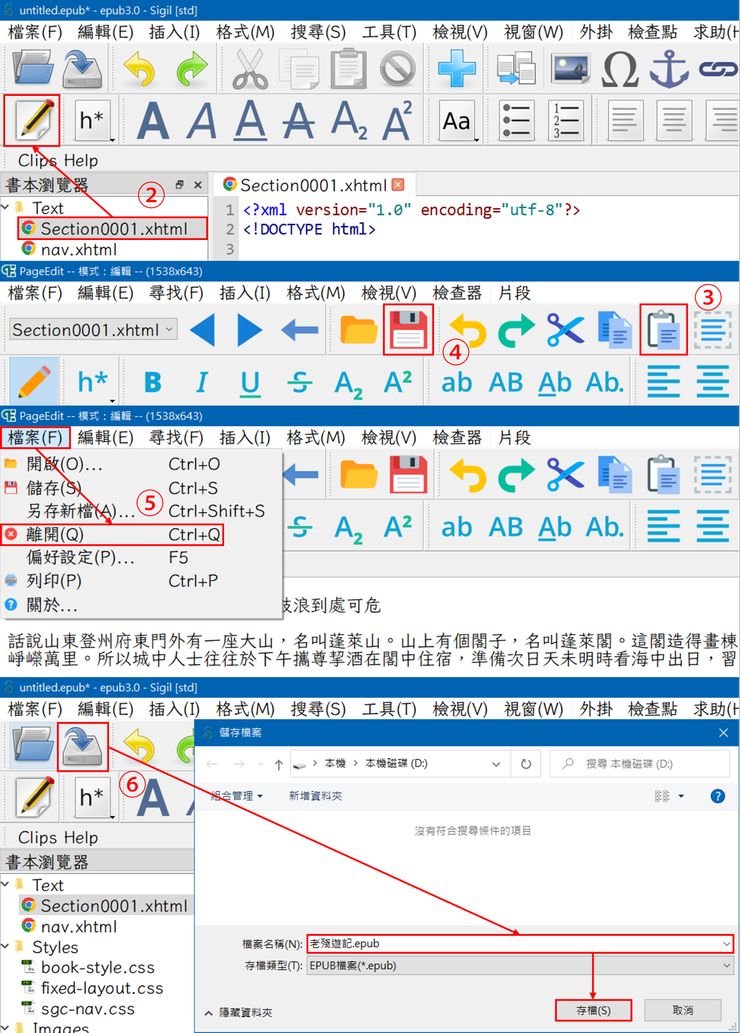
- 開啟整理過的純文字檔﹙老殘遊記.txt﹚,全選﹙Ctrl+A﹚⇢ 複製﹙Ctrl+C﹚
- 回到「Sigil」,左鍵點兩下「Section0001.xhtml」頁面,按「執行外部 Xhtml 編輯器」
- 切換到「PageEdit」,按「將剪貼簿的內容貼上到檔案中」,貼入老殘遊記全文
- 確認全文都已貼上,按「儲存目前的檔案」
- 展開功能列的「檔案」選單,點選「離開」,關閉 PageEdit
- 回到「Sigil」,按「儲存」,在彈出視窗修改檔案名稱為「老殘遊記.epub」,按「存檔」

圖3 置入素材_貼上純文字
Step 2 置入素材
這個步驟都在〔書本瀏覽器〕操作,它是電子書的資源庫,所有檔案都能在這裡找到,可以把它當成「收納櫃」,用不同資料夾﹙隔層﹚將各式資料分門別類存放。
• 加入樣式表
- 展開「Styles」資料夾,游標移到「sgc-nav.css」樣式表,按右鍵顯示快捷選單,點選「刪除」
- 勾選彈出視窗的「sgc-nav.css」樣式表,按「刪除標記的檔案」
- 回到「Styles」資料夾,按右鍵顯示快捷選單,點選「增加已存在的檔案」
- 選取「book-style.css、fixed-layout.css、sgc-nav.css」等樣式表,按「開啟」

圖1 置入素材_加入樣式表
• 加入圖片
- 游標移到「Images」資料夾,按右鍵顯示快捷選單,點選「增加已存在的檔案」
- 全選該書圖片﹙封面、插圖等 .jpg、.png 檔﹚,按「開啟」

圖2 置入素材_加入圖片
Step 3 製作封面
• 新增封面
- 展開功能列的「工具」選單,點選「新增封面」
- 點一下彈出視窗左列的「圖片」,選取封面圖﹙Cover.png﹚,按「確定」

圖4 製作封面_新增封面
• 在代碼編輯區的<head></head>間貼上語法
- 確認代碼編輯區停在「cover.xhtml」分頁
- 貼上
<meta charset="UTF-8"/> - 貼上
<meta name="viewport" content="width=封面寬, height=封面高"/> - 將「封面寬、封面高」改為封面實際寬高﹙可參照新增封面功能自動帶出的數值﹚

圖5 製作封面_在代碼編輯區的<head></head>之間貼上語法
• 連結樣式表
- 游標移到「cover.xhtml」頁面,按右鍵顯示快捷選單,點選「連結樣式表」
- 勾選彈出視窗的「fixed-layout.css」樣式表,按「確定」
- 確認語法
<link href="../Styles/fixed-layout.css" type="text/css" rel="stylesheet"/>已自動新增,按「儲存」﹙Ctrl+S﹚

圖6 製作封面_連結樣式表
Step 4 設定標題
• 連結樣式表
- 游標移到「Section0001.xhtml」頁面,按右鍵顯示快捷選單,點選「連結樣式表」
- 勾選彈出視窗的「book-style.css」樣式表,按「確定」
- 檢查「Section0001.xhtml」分頁,是否已自動新增語法
<link href="../Styles/book-style.css" type="text/css" rel="stylesheet"/>

圖7 設定標題_連結樣式表
• 設定標題層級
- 參照原書目錄,確認內文各級標題
- 左鍵快點兩下「Section0001.xhtml」頁面,按「執行外部 Xhtml 編輯器」
- 切換到「PageEdit」,按「在頁面中尋找文字」,在「搜尋欄」輸入「第一回」後,按「Enter」﹙被搜尋的文字會呈現橘色﹚
- 滑鼠移到橘色文字上,點擊左鍵,讓游標停在該處
- 點開「設定選取的文字的標題等級」,選取「標題 1」﹙共二十回,請重複 3~5 完成設定﹚
- 確認標題都設定完畢,按「儲存目前的檔案」

圖8 設定標題_設定標題層級
Step 5 分割內文
- 參照目錄和內文字多寡,確認章節如何分割
- 游標移到要分割的章、節文字「前」﹙本書為第二至二十回﹚,按「插入 Sigil 分割檔案標記」
- 確認章節「前」都插入分割標記後,按「儲存目前的檔案」,關閉「PageEdit」﹙Ctrl+Q﹚
- 回到「Sigil」,確認「分割標記」
<hr class="sigil_split_marker"/>位置正確,展開功能列的「編輯」選單,點選「從標記分割」

圖9 分割內文和分頁命名_分割內頁
Step 6 分頁命名
分頁只能以「英文、數字、-、_」命名,建議改為容易辨認的名稱,方便日後修改時尋找內文。
- 游標移到要更改名稱的「.xhtml」頁面,按右鍵顯示快捷選單,點選「重新命名」
- 輸入新名稱後,按「Enter」
- 改完全部分頁名稱後,按「儲存」

圖10 分割內文和分頁命名_分頁命名
Step 7 建立書籤、目錄頁
Step 3 和 Step 5 順序不可顛倒,因為產生目錄功能是依據標題層級自動帶出目錄。
• 自動產生目錄
- 確認標題都設好,按「產生目錄」
- 檢查「標題」有無缺漏,「層級」是否正確﹙左◀右▶鍵可調整標題層級﹚
- 勾選「只顯示目錄條目」
- 展開「選擇要包含在目錄中的標頭」,點選「全部」,按「確定」

圖11 建立書籤、目錄頁_自動產生目錄
• 連結樣式表
- 滑鼠移到「nav.xhtml」頁面,按住左鍵不放,拖曳到「cover.xhtml」頁面下
- 游標停在「nav.xhtml」頁面,按右鍵顯示快捷選單,點選「連結樣式表」
- 勾選彈出視窗的「sgc-nav.css」樣式表,按「確定」
- 左鍵點兩下「nav.xhtml」頁面,檢查是否已自動新增語法
<link href="../Styles/sgc-nav.css" type="text/css" rel="stylesheet"/> - 按「儲存」

圖12 建立書籤、目錄頁_連結樣式表
Step 8 建立書目資訊
- 按「中繼資料編輯器」
- 在首個彈出視窗的「標題」值欄位快按左鍵 2 下,填上「書名」
- 按「加入中繼資料」
- 在第二個彈出視窗點選「作者」,按「確定」
- 在首個彈出視窗的「創作者」值欄位快按左鍵 2 下,填上「作者名」,按「確定」
- 按「儲存」

圖13 建立書目資訊
Step 9 更新屬性和美化 HTML 檔案
• 更新資訊清單屬性
- 展開功能列的「工具」選單,點選「Epub3 工具」,再點選「更新資訊清單屬性」
- 左鍵點兩下「content.opf」頁面,檢查
<manifest></manifest>間的<item id="cover.xhtml" …略…/>該行是否已自動新增properties="svg"語法

圖14 更新屬性和美化 HTML 檔案_更新資訊清單屬性
• 修復美化 HTML 檔案
- 展開功能列的「工具」選單,點選「重新格式化 HTML」,再點選「修復並美化所有 HTML 檔案」
- 按「儲存」

圖15 更新屬性和美化 HTML 檔案_修復美化 HTML 檔案