我發現很多人在使用 Notion 的一個煩惱跟痛點是因為自由度太高,
所以很容易找不到建立的頁面
隨著新增功能側邊欄越來越長因為沒有系統化的方法
導致沒能好好發揮數位工具的優點真的很可惜
而且 Notion 其實根本可以不用手動整理他呀!

你只需要在每個頁面新增一個快速跨頁面自動目錄!
就能夠讓你再也不需要整理 Notion
也能隨時輕鬆的找到想要的資料
之前分享過我都是使用 wiki 來管理我的系統
今天來分享的快速跨頁面自動目錄
就是利用 wiki 功能去建立快速連結的應用小技巧!
快速跨頁面自動目錄設定步驟
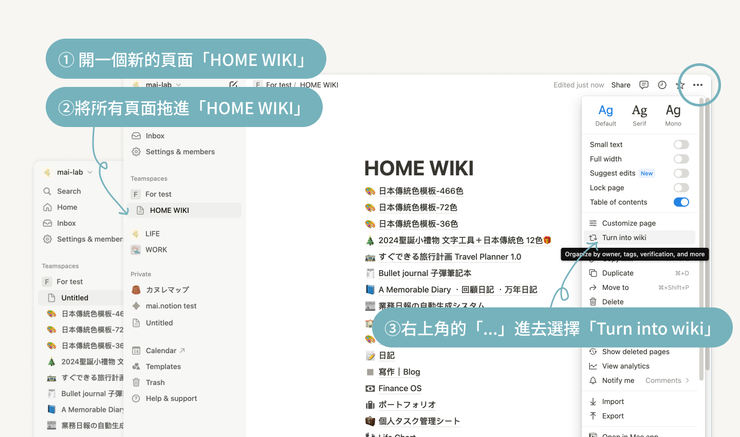
1.將有在用的頁面全部放到同一頁頁,建立 wiki

這個步驟很簡單且舒壓(?)
尤其是如果你的側邊欄很亂,
只需要先直接把它集合到一個頁面
然後將頁面轉換成wiki就好了
小提醒:
建議這一步驟只將真的有在使用的頁面放進這個 Home wiki
如果是沒在使用的參考頁面或是複製來的模板,
可以另外開一個頁面全部丟進去
保持wiki都是有在用的頁面,
後續維護會比較簡單,不會充滿沒在用或不需要的頁面
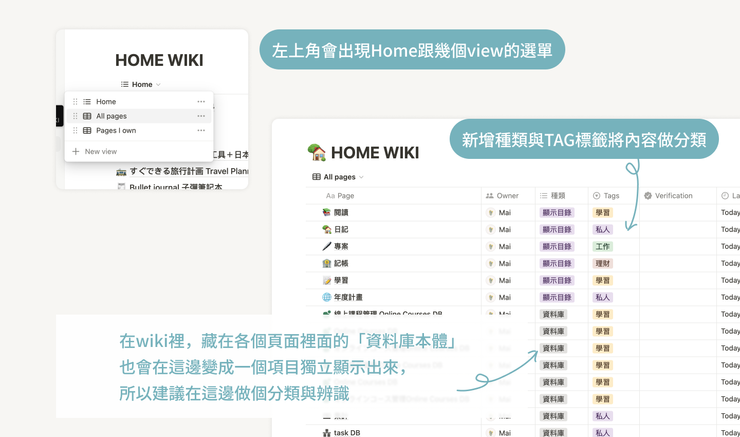
2.在wiki資料庫稍作分類

切換成 Table view 稍微做標籤分類
這一步是唯一比較麻煩的地方,
將剛剛建立的頁面轉換成 wiki 之後
會發現左上角出現幾個不一樣的 view
點開會是一個 table view 並有一些欄位
而且除了剛剛放進的頁面
會發現藏在各個頁面裡面的「資料庫本體」也都在這邊
變成一個項目獨立顯示出來了
所以接下來就像平常建立資料庫的欄位一樣
增加需要的欄位然後稍做分類
這邊建議增加兩種欄位,
一個是頁面內容的Tag分類出這個頁面的主要用途(例如工作還是私人等)
另一個是頁面屬性種類(區別是資料庫還是頁面)
你也可以照自己想要分類的基準去增加分類
3.建立一個新的view,篩選只顯示要出現在快速連結的頁面

製作快速連結專用的 View
新增一個 View 新增一個 list view 並設定篩選條件
例如我設定的條件是只顯示被標注「顯示目錄」的項目
※推薦將這個 view 的開啟方式設定為「全頁面」
4.用link view連結wiki就完成「快速跨頁面自動目錄」

回到 HOME 或任何頁面,用「連結資料庫」叫出剛剛設定好的 List view
回到HOME的頁面,
這個頁面是可以跟其他普通頁面一樣用Markdown編輯填入文字跟排版的
在上面挪出空位,按+或使用快速鍵/+cr
選擇wiki 資料庫呼叫剛剛建立的link view
就完成一個快速且會自動更新的目錄囉!
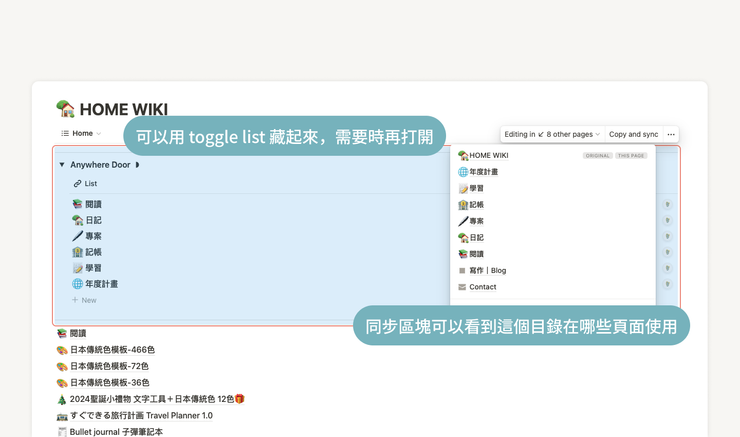
這一步可以稍做裝飾跟改名,也可以使用toggle藏起來等等
5.建立同步區塊,並貼到各個頁面上就完成囉!

因為要在很多頁面都使用,所以我是會用 Toggle list 藏起來
將剛剛在HOME設計的區塊轉換成「同步區塊」
然後貼在常用的所有頁面裡,
這樣之後就可以很方便的在你的Notion各個頁面裡來去
就像任意門一樣XD
將來如果有需要新增頁面
只要都丟進去wiki並調整好標籤
就可以很快速讓所有頁面都出現通往新頁面的連結囉
更加省事的小技巧

wiki 資料庫也能設定模板
HOME WIKI 的資料庫設定模板,將剛剛做好的同步區塊也丟進去
這樣之後在 HOME 新增的頁面就能快速套用
成果展示

HOME WIKI 頁面可以隨喜好編排
不過其實只要設定好標籤就可以直接用篩選等功能自動歸類與排序
可以不用花時間美化他

設定好類別之後利用篩選功能就能自動歸類與排序
我自己是喜歡他整整齊齊的XD
所以有分類一些欄位跟製作標題
在 Notion 的 HOME 的地方連結這個 list view也很方便

Wiki 頁面可以根據喜好稍做分類跟排版
結語
我真的超級喜歡wiki這個功能的
他讓我管理上輕鬆很多
電腦裡的檔案管理跟數位資產的分類整理
漸漸變成一個課題
不過能讓軟體自己去幫忙搜尋的話,為什麼不讓他自動化呢?
快去試試wiki功能吧!
不知道這篇文章對你有沒有什麼幫助呢?
如果對於這篇文章有什麼想法或是問題,都歡迎你留言告訴我哦~

mai
Hi,我是mai,感謝你閱讀到這邊,希望這個文章能為你的生活帶來幫助
有任何不清楚的地方都歡迎跟我聯絡,你的回饋與建議是我繼續創作的動力!























