有當過工程師的朋友應該都經常被不懂程式的友人問到這個問題,這也是長久以來網路上容易被討論的問題。
如果問我的話,我會說「每種程式語言都有在行的地方,沒有誰最好,只有哪種適合你」。我知道這個回答很模糊,有講跟沒講一樣。但,每種程式語言確實都有適合運用的場景,這也是不爭的事實。

而若是一個手機 APP 的工程師,那就必須要懂 Java、Swift 這類的語言,手機平台也有影響。
我之前有差點要陷入遊戲設計的坑,當時就看到需要會 C++、C#、JavaScript、Java…等。
你會發現,似乎很多領域都可以用得到 Java,難道表示要來學一下 Java 了嗎?這就要看你想運用在什麼領域上了。像是嵌入式的系統,使用 C++ 可能反而較好一點。
程式語言排名
講了那麼多,你也知道每個程式語言都有適用的地方。那麼究竟世界上哪種語言最多人使用呢?以及應該被運用在哪個地方?看我自己一個人說可能也比較不公正,不如直接看個程式語言統計排名。
這是 Stack Overflow 在 2020 年二月,統計 65,000 名來自世界的開發者給予的回饋結果。

第 1 名:JavaScript
從這張圖你可發現 JavaScript 是世界上最常被使用的程式語言,它也已經連續 8 年蟬聯冠軍了。JavaScript 會成為第一名並不是很意外,因為它寫起來非常容易理解,自由的型態與自由的語法。
它隨時都可以拿來練習,只要打開你的 Chrome,按下 F12 開啟開發人員工具就能做基礎的學習。
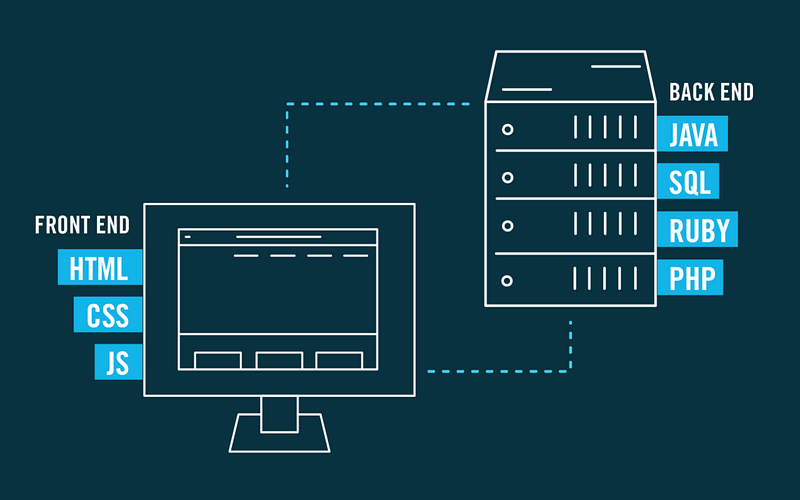
除了學習容易之外,JavaScript 的用途也很廣泛。以前只能用在網頁上,也就是我們常常稱的前端語言。近些年有人開發了 Node.js,這是可以讓 JavaScript 在後端也能跑。
甚至在 2015 年臉書還推出的 React Native,這是可以讓 JavaScript 寫出可以在 Android/iOS 上的手機 APP。
想學習更多的知識,可以到下方的官方網站查看喔!
- React Native:官方網站
第 2 名:HTML/CSS
過去 HTML 是是用在電腦網頁上的一種前端語言,寫法簡單、好懂,非常適合初學者寫一個自己的小小網頁。
HTML 的全名是 HyperText Markup Language,是一種標籤式的結構,簡單來說就是雙雙對對 (台語) 啦!
像是現在閱讀的文章,它有一個斗大的標題,那在 HTML 裡面的標籤就是這樣寫:
<h2>我是標題</h2>
而標籤結構就只是將你的內容放置對應的標籤而已,變化有限。為了能讓你的小小網頁看起來五彩繽紛,那這時就要用到 CSS,全名是 Cascading Stylesheets。
HTML/CSS 都是網頁程式語言,經常與第 1 名的 JavaScript 配合。
用房子來做比喻的話,HTML 就是房屋的骨幹,而 CSS 就是油漆或是磁磚啦!而 JavaScript 就類似家裡要有一個廚房、衛浴,甚至是電梯的功能。
現在世代人手一機的狀態已經是常見的了,這也造就了網頁技術必須與時俱進,因此衍生出許多的網頁框架。像是 CSS 就有 SASS 的擴充框架,而 JavaScript 有 jQuery 這種講求精簡框架。這個要講可以講很多,下次再跟你分享。
第 3 名:SQL
SQL 能夠進展到前 3 名真是跌破我眼鏡。
SQL 的全名是 Structured Query Language,簡單來說就是一種資料庫的指令語言。
如果你不懂資料庫是什麼,那麼你可以這麼理解。資料庫就是類似檔案櫃,檔案櫃有很多層,每層都放著不同類型的資料。

那 SQL 的概念就很像你聘請一個資深的檔案櫃管理師,你跟他說「幫我找去年的公司財報數字是多少」,他跟你說「2000 萬」。你再問他「去年公司碩士學歷有多少人」,他跟你說「300 人」…等等,是一個有問必答的工具人 XDDD
檔案櫃就是我們常說的資料庫 (Database),而檔案櫃各層的空間稱為資料表 (Table),每個資料夾就是單一筆資料 (Record)。
不過要學會 SQL 語言,你先要對於需儲存的資料有深入的理解。用通俗一點的說法來說,你手上有個新進同仁的資料 (Record) 要歸檔,你就要放到人事那層,而不是放到財務那層。
我想 SQL 能夠上榜,應該是常常遇到 SQL 語法組不出來、Job 無法授權、Stored Procedure 效能不好或是 Table 正規化設計不妥所致。
以上就是 Stack Overflow 統計出來的世界前 3 大的程式語言,我盡量用比較淺顯易懂的說明讓你理解這些程式語言的用處,希望能讓你對於程式語言更加了解一點。
補充一下,Stack Overflow 是程式設計師面臨各種疑難雜症的問答寶庫。當我遇到任何程式問題時,上面的答案比去翻說明文件還要快速許多。
同場加映 Python 程式語言
第 4 名:Python
這個是許多人推薦初學者可以學習的程式語言,這個字很容易唸錯,是 Python 而不是 Python 啊!
Python 是最近幾年才流行起來的程式語言,同樣應用層面非常廣,最廣為人知的就是資料科學 (Data Science) 的領域了。

像是 Python 容易被用在機器學習、深度神經網路、大數據分析、資料建模、資料視覺化、自動化測試…這方面的應用,真是太多了。
如果你有興趣,可以多多嘗試,搞不好可以幫自己做出一個智慧小管家,每天告訴你天氣狀況或是自動關注美金或是日圓的匯率波動,這兩個都涉及到網頁爬蟲,是 Python 相當擅長的領域。這些小程式推薦給你當作靈感來源。
我自己有寫過一點 Python,與其它我會的程式語言相比,它真的精簡很多,相當容易閱讀。而且它是用縮排來劃分程式碼塊的,與眾多程式語言使用大括號不同。自己有空也會跟上這股潮流,多學多有優勢啦!
而且網路上的 Python 學習資源,隨便一搜就一大堆,當然這也包含了許多的免費學習資源 XD
- 線上課程:Udemy 線上課程平台
- 線上課程:Python 行銷資料科學 :基礎語法入門最前線
- YouTube:彭彭的課程
- GitHub:Python – 100天從新手到大師
- GitHub:Python Framework
結論
好的!謝謝你看到這裡!我想應該讓你對程式語言有更多的認識了!
每種程式語言不分程度高低,畢竟它們存在的目的都不太相同。我當然也無法剖析世界上的各種程式語言好壞,很多語言我也是寫這篇文章才去查資料的,認識它們的應用場景。
我自己是網頁設計師,能夠看到前幾名都跟網頁技術有關,這說明了網頁技術正在影響著大幅度的影響我們的日常,這確實是一件開心的事情。
不知道這篇的內容有沒有幫助到大家,如果太簡單或是還是太抽象,麻煩寫在留言區囉!若是有其他感興趣的話題,也歡迎跟我說,這樣我才有辦法調整撰文方向,甘溫唷!
除了平時寫寫技術文章,我自己也有經營一個攝影部落格,分享攝影技術、開箱以及旅遊,這些內容都不會放在這裡。感興趣的歡迎訂閱喔!
◆ 攝影部落格:https://aidaidme.com/
◆ 歡迎來信:support@aidaidme.com
註:文中圖片源自 Pexel 或 Pixabay