這篇主要整理常見的 Navigation 導覽元件,像是:選單 Menu、抽屜式導覽 Navigation drawer、標籤列 Tab Bars、多元選單 List、Gird、Card、麵包屑 Breadcrumb、進度表 Stepper。
但由於因應不同使用情境、不同產品,都會用到不同的功能,因此未來我也會持續整理 Web、Mobile、APP 的不同常見元件。

此 UI 元件系列,源自於近期職涯都有接觸到「平台」這個產品,
因此想整理一系列的 UI 元件範例,以作為未來工作上的資料庫。
一、選單 Menu
過往參與產品開發,都只知道「選單」,但其實選單會根據 IOS 和 Android 而有不同設計習慣。- 手機版:Android 的架構多半是用「漢堡選單 Hamburger Menu」(三條橫線)的方式來設計,而 IOS 則習慣用「標籤列 Tab Bars」,但也有滿多平台會混合使用,以下面的 104、1111、Yourator、CakeResume 求職平台為例,除了 1111 的 Tab Bar 是做在底下之外,其他 3 間的 Tab Bar 都是在頂部。

- 網頁版:多半混合使用,有些網站沒那麼複雜僅會有 Tab Bars,有些較複雜則是 Tab Bar 加上 Hamburger Menu,更複雜一點就是 Tab Bar + Hamburger Menu + 「下拉式選單 Dropdown Menu」。

二、抽屜式導覽 Navigation drawer
延伸上述的「漢堡選單 Hamburger Menu」,另一個很常見被使用的進階方式是「抽屜式導覽 Navigation Drawer」,通常也是點擊「三條橫線」的 icon,左側就可以通常彈出導覽選單,如抽屜般抽出功能列表。
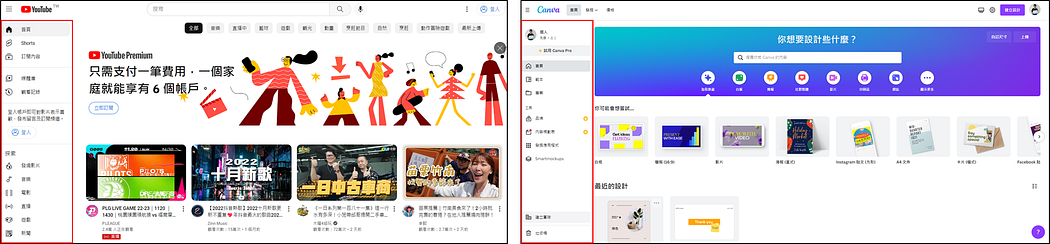
以下方 Youtube、Canva 為例,左上角的三條橫線都可以收、放整條功能列表。

三、標籤列 Tab Bars
剛剛上方有先提過網頁上方的 Tab Bar,但其實 Tab Bars 最常被使用的情境仍是指手機 APP 底部那條導覽列,因此又被稱為「底部導航 Bottom Navigation」。
Tab Bar 在螢幕底部會有 3~5 個圖示,以「拇指原則(Thumb Rule)」作為考量,設計成拇指方便點選的大小,也是 IOS 最常使用設計規範之一。
以下面 104、1111、518、小雞上工為例,都是採用 4-5 個圖示,並把「漢堡選單 Hamburger Menu」作為其中一個選項,有些會把漢堡改名成「我的」、「個人」、「會員」、「關於」等。

四、多元選單:列表 List、網格 Gird、卡片 Card
接下來這塊也是選單的方式,但是是用「網站地圖 Sitemap」的概念,彙整各項功能的入口,一次呈現在畫面上。
通常這種導覽方式會用在網站內容較複雜的平台,例如下方的 Airbnb 民宿出租平台、Funnow 都會享樂即時預訂平台。

五、麵包屑 Breadcrumb
麵包屑,通常用於網站階層關係較多的平台,像是幾乎很多政府機關的網站都會有麵包屑,方便民眾知道他現在的位置是在哪一層底下。
另外像是電商網站、課程網站、娛樂網站也滿常看到,具體顯示像是「蝦皮購物 / 男生衣著 / 長褲 / 休閒長褲 / 【OOO】吸濕排汗修身長褲」。

六、進度表 Stepper
以導覽這個分類來說,「進度表(Stepper)」也算是其中一種,滿多是出現在要輸入資料的環節,常見像是:
- 網頁版:註冊、結帳、預約,跟「填寫資料、預約服務、結帳消費」有關的幾乎都會用到進度表,例如華航的機票購買,博客來網路書店的結帳。

- 手機版:操作教學、註冊、購物車結帳,一樣跟「填寫資料、預約服務、結帳消費」,但 APP 會多一樣「新手引導教學」,像是 VoiceTube 針對第一次下載的用戶就會有簡易引導。

以上是 UI 元件系列的第一篇,由於我目前正在熟悉 UI 這個領域,因此有滿多 UI 解釋、操作說明都是先參考不同 UI 前輩的文章,再進行轉譯,若有任何用詞不精確的地方,都歡迎讀者給予回饋。
未來也會持續記錄不同場景、不同產品、不同產業的 UI 元件,有興趣的朋友可以觀看:






















