「Feedback 回饋」是最直接面向使用者的一種元件分類,最常被拿來討論「這個功能友不友善」,這篇會整理常見的回饋元件,包含:模態(警示 Alert、工具提示 Tooltip、通知 Notification、流程 Progress)、非模態(互動元件 Modal、對話 Dialog)。

模態和非模態,差異在於「是否會暫停使用者操作」。 模態:視窗彈出後,使用者需要點擊完才能進行下一步;非模態,使用者不須點擊或動作,也可以進行其他步驟。
下方會針對 6 個常見 Feedback 元件進行整理與分享。一、警示 Alert
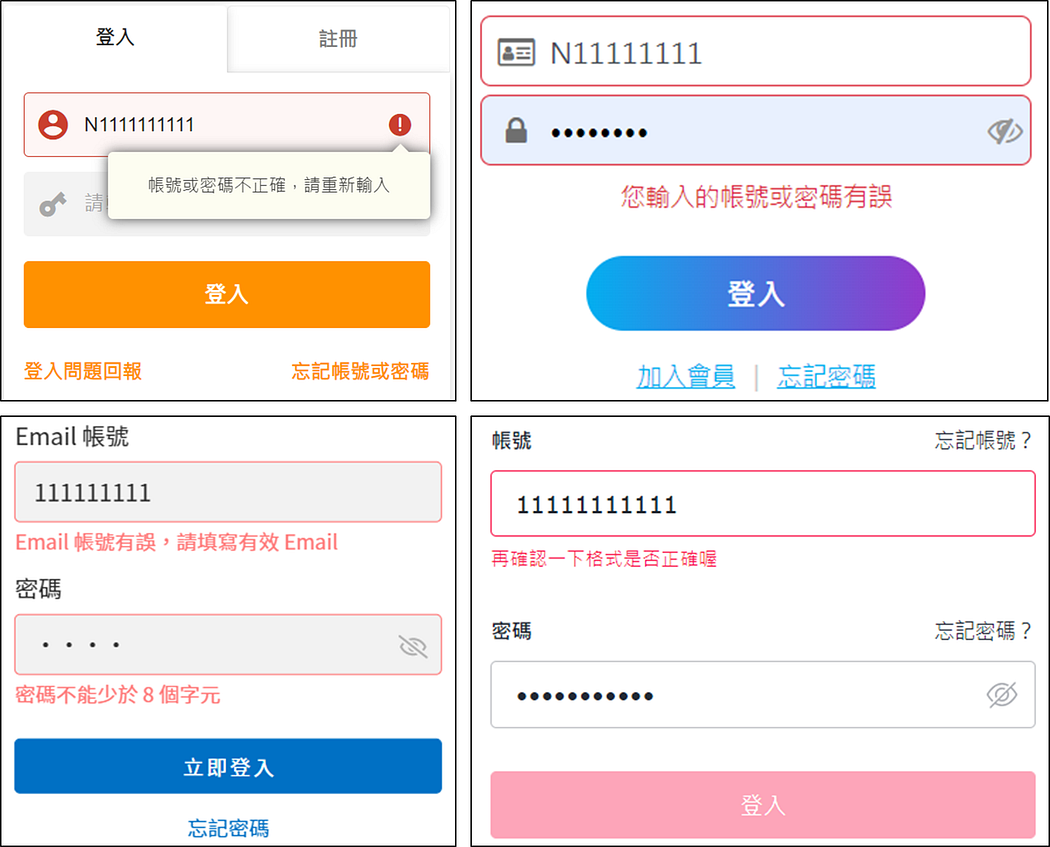
「警示 Alert」是 UI Feedback 最常見的元件之一,除了彈出視窗的警示之外,直接在輸入框的外圍顯示紅框,也是一種方式,如下圖。
以 104、1111 的登入頁,輸入完要點擊「登入」按鈕,才會跳出警示,但 Yourator、518 的頁面,則是會在你輸入的當下,直接顯示該帳號是否正確。
以我自己的使用體驗,會比較偏好 Yourator 這種「立即性的回饋」,輸入後就能得到即時的系統回饋。因為多按一下就會造成使用者停頓,雖然有些使用者習慣這種操作(點擊按鈕才知道資料有沒有正確),但如何讓各個輸入框都能更迅速、更即時的出現提醒,會讓使用流程更順暢。

二、工具提示 Tooltip
「工具提示 Tooltip」是當滑鼠移到圖示上方,會自動彈出的提示文字。
目前比較多看到的位置是「使用者後台」,用途像是:按鈕提示、功能提示、數字的來源說明等,這些說明文字若都要完整打在介面上,會導致頁面文字繁多,或是導致介面密密麻麻不好閱讀。
有些 Tip 需要滑鼠點擊才會跳出,但對使用者來說需要多一個點擊的動作,因此我偏好設計成 Hover(滑鼠移到 Icon 上方)就跳出提示,是目前操作上最順利的設計方式。但要讓使用者知道那個 icon 有額外資訊的話,針對 icon 本身也要另外設計,目前比較主流通常是用 ⓘ 的圓圈方式設計。

三、通知 Notification、吐司 Toast
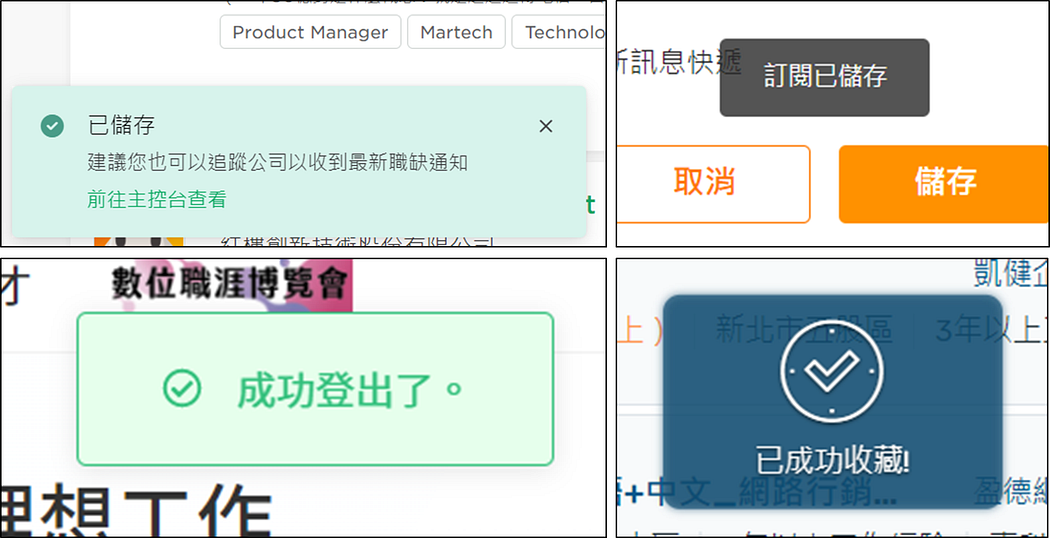
「通知 Notification」、「吐司 Toast」會放在一起是因為兩者比較接近,都是使用者執行了一個動作,而跳出的視窗。會有「吐司」這個名稱是因為該視窗跳出的方式很像吐司從吐司機跳出的樣子,但近期看到滿多文章都是用「通知」來介紹這個樣式。
常用的地方像是:登入/登出、儲存成功/取消儲存等。
目前通知的位置就差異較大,有在左上角、螢幕正上方、螢幕正中間、按鈕旁邊,多數的通知視窗都比較小,都是一行文字+一個 icon 的組合。但也有通知視窗較大,因為視窗內的文字較多,通常這類型的通知都會在角落(左上、左下、右上、右下等)。

四、流程 Progress
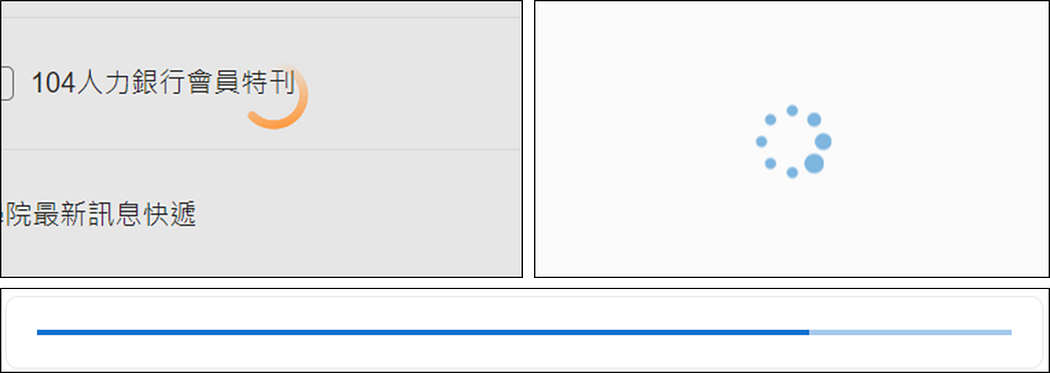
「流程 Progress」又可以稱為「進度條」,樣式則有圓形 Circle、線型 Line、文字 Text、箱型 Box 等。
至於哪個網站要選擇哪一種,目前看起來仍跟整體視覺規範有關,像是網站在哪些地方需要呈現、以及用哪一種款式比較不會干擾到使用者。
目前看到多數網站都是轉圈圈的 Circle Progress 為主,少數則是用 Line Progress。

五、互動元件 Modal
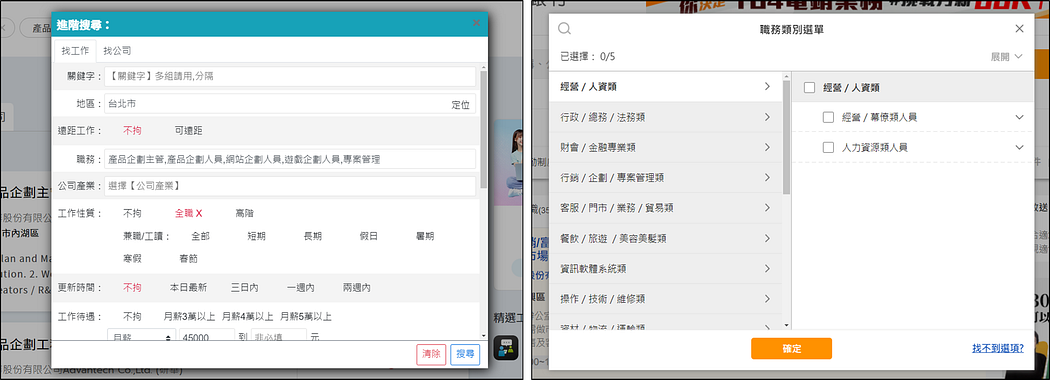
「互動元件 Modal」若非重要設定,通常會很少使用,因為 Modal 會使得主視窗看得到,但無法使用,對於使用者的操作是單向的。
根據 Google 的定義,使用 Modal 畫面的目的是:「讓使用者進行特定工作、決定或知曉的重要資訊」。
目前除了 104、1111 的篩選器較為複雜會用到 Modal 之外,Yourator、CakeResume 都是用「彈出視窗 Popcomfirm」的下拉式選單。以我自己的使用習慣,找職缺時,最常用到的是地點、職務、性質、薪資這四種,因此是否需要 Modal 這種視窗,確實有討論的空間。


六、對話 Dialog
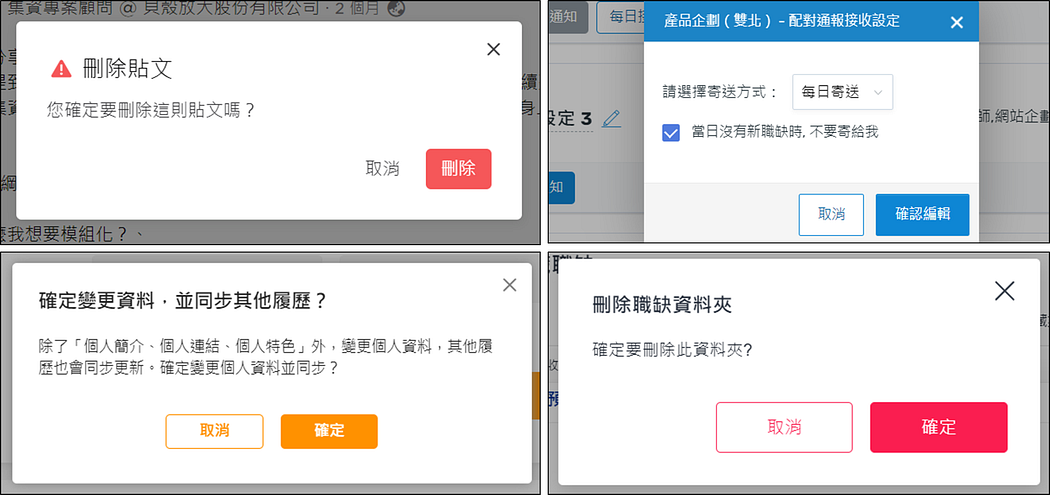
「對話 Dialog」跟 Modal 有一點接近,都是一個彈出視窗,需要使用者點選後才能進行下一步。
通常用在需要使用者同意的事,像是變更資料、刪除提示、取得攝影機權限、訂閱電子報與否等。
Dialog 以各大求職平台來看都是大同小異,主要還是設計風格的不同,但功能幾乎是一樣的,這部分優化幅度不大。

以上是 UI 元件系列的第二篇,由於我目前正在熟悉 UI 這個領域,因此有滿多 UI 解釋、操作說明都是先參考不同 UI 前輩的文章,再進行轉譯,若有任何用詞不精確的地方,都歡迎讀者給予回饋。
未來也會持續記錄不同場景、不同產品、不同產業的 UI 元件,有興趣的朋友可以觀看:















