NoCode 放大鏡: 初學者必備!7 步驟協助你挑選適合的 No Code 自動化工具
想透過自動化流程取代重複繁瑣工作,但該「如何下手、應用」在自己工作生活呢?
想串接數位工具但不會寫程式,希望入門 No Code 工具,卻不知「如何挑選」適合的 No Code 工具?身為初學者的我,該選擇哪一個 No Code 自動化工具?
挑選 No Code 自動化工具,有哪些衡量的方法嗎?
跟著我們透過 7 個步驟,幫助你評估適合的 No Code 自動化工具!

NoCode 放大鏡 - 挑選適合的 No Code 自動化工具
本篇內容是 NoTime NoCode 的 FB / IG 貼文「NoCode 放大鏡 - 如何挑選適合的 No Code 自動化工具?」 詳細介紹說明文,如果還沒看過社群貼文的朋友,歡迎前往以下連結,看看我們製作的精美圖文唷!
🔗 IG 貼文傳送門
🔗 FB 貼文傳送門
歡迎訂閱《NoCode 工作術,工作更專注》電子報,第一時間獲得最新的 No Code 應用靈感
🎉最新活動分享🎉
我們和 Co-Working Online(自由者共同工作平台)在 5/23 聯合舉辦一場線上講座,介紹什麼是 No Code 自動化工具,協助你思考與拆解自己的工作流程,進而判斷如何使用 No Code 工具到自己的工作流程中。歡迎對 No Code 工具有興趣的讀者一同參加!過去沒有相關經驗也不用擔心,本場講座會以貼近日常生活、工作的方式,帶你一起認識 No Code 工具~
🔗點擊報名 (5/19 報名截止)
- 講座主題:從忙碌到自主|利用 No Code 打造專屬於己的「高效工作流」
- 時間:5/23 (四) 20:00-22:00
- 地點:Co-Working Online (線上ZOOM Meeting)
- 費用:$700 /$350(Co-Working Online Members 半價)
7 步驟挑選適合的 No Code 工具
Step1-3. 專注在工作流程(找到解決工作流程問題的自動化工具)
Step4-7. 專注在工具成本及營運考量(評估自動化工具成本費用和擴充彈性)
Step1. 審視既有工作流程(列出既有工作流程步驟、痛點瓶頸)
首先,你需要列出既有工作流程步驟,以利判斷哪些步驟可以自動化完成,並列出目前流程中的痛點瓶頸,了解希望改善的地方。舉例來說:
- 工作情境:B2B 業務聯繫表單跟進
- 工作步驟
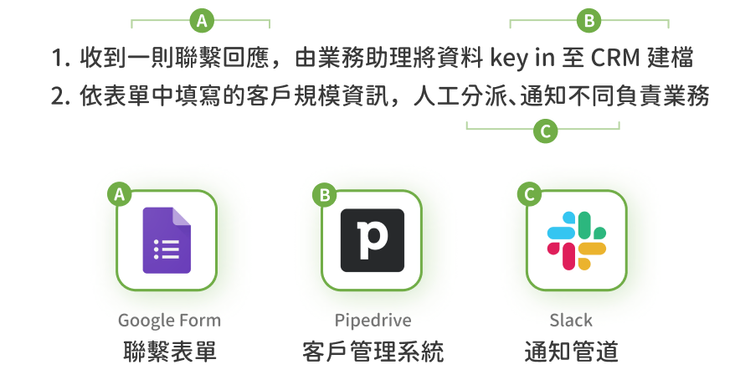
- 收到一則表單回覆,業務助理將客戶資料輸入至 CRM 建檔
- 依表單回覆(例:客戶規模),人工分派客戶資料,通知不同負責業務
- 痛點瓶頸
- 信件往來眾多,不小心遺漏表單回覆錯失新商機
- 業務繁忙,仍需抽時間手動建檔資料
- 需先將表單回覆人工建檔,無法即時分派客戶資料給對應業務聯繫,導致商機熱度下降
Step2. 列出既有流程使用的數位工具
列出既有工作流程步驟後,我們再列出這些流程內「目前使用的數位工具」(如下粗體),以利後續判斷數位工具間的串接關係。舉例來說:
- 工作步驟
- 收到一則 Google Form 表單回覆,業務助理將客戶資料輸入至 Pipedrive (CRM 工具) 建檔
- 依 Google Form 表單回覆(例:客戶規模),人工分派客戶資料,透過 Slack 通知不同負責業務

Step2. 列出既有流程使用的數位工具
*小提醒:在挑選測試 No Code 自動化工具時,可以先至該工具官網,查詢是否有支援串連你目前正在使用的數位工具哦!
Step3. 針對痛點,規劃自動化流程
接下來就可以「練習許願」啦!因為你已經列出痛點及每個步驟會使用的數位工具了,你可以依據痛點,許願希望某步驟涉及的數位工具可以自動化完成串接!舉例來說:
- 痛點瓶頸
- 信件往來眾多,不小心「遺漏表單回覆」錯失新商機
→✨許願最終結果:希望掌握最新表單回覆 - 業務繁忙,仍需抽時間「手動建檔」資料
→✨許願最終結果:希望不用手動建檔,客戶資料可自動建檔在 CRM 系統 - 需先將表單回覆人工建檔,「無法即時分派」客戶資料給對應業務聯繫,導致商機熱度下降
→✨許願最終結果:希望各業務可以即時取得客戶資料
- 信件往來眾多,不小心「遺漏表單回覆」錯失新商機
- 工作步驟
- 收到一則 Google Form 表單回覆,「業務助理將客戶資料輸入」至 Pipedrive (CRM 工具) 建檔
→✨許願自動化:不再手動輸入!一收到 Google Form 回覆,該回覆會自動建檔客戶資料在 Pipedrive(解決痛點 2) - 依 Google Form 表單回覆(例:客戶規模),「人工分派客戶資料,透過 Slack 通知」不同負責業務
→✨許願自動化:不再人工分派通知!一收到 Google Form 回覆,自動依據客戶規模,將客戶資料透過 Slack 發送通知給不同負責業務(解決痛點 1,3)
- 收到一則 Google Form 表單回覆,「業務助理將客戶資料輸入」至 Pipedrive (CRM 工具) 建檔

Step3. 針對痛點,規劃自動化流程
如上述,我們先思考目前流程有哪些痛點,例如「針對客戶回覆無法即時跟進」,因為中間還需要經過「人工建檔、分派業務、通知業務」等流程 ; 或「偶爾遺漏客戶回覆」,因為人工作業難免忽略。接著再看目前工作流程步驟裡哪部分易造成痛點,期望透過自動化解決,避免人工作業帶來的耗時和不準確。
[分享 3 款常見的 No Code 自動化工具]
我們過去有介紹過 Zapier、Make、n8n 等 3 款常用 No Code 自動化工具,包含新手友善、高 CP 值、高度彈性等不同比較指標,供你搭配參考!
🔗點擊閱讀
上述 Step1-3. 為針對工作流程,找到可以解決問題的 No Code 工具。
考量成本費用&擴充彈性(跨部門或多流程都想自動化串接)等營運層面,
接下來 Step4-7. 會分享挑選 No Code 工具時,建議考量哪些營運面向~
Step4. 評估自動化流程執行數量&頻率
考量用量成本,你需要評估自動化流程的執行數量和頻率,可以套用「每_(時間) 執行此流程 _ 次」的方式進行評估。舉例來說,
- 自動化流程串接 3 個數位工具(Google Form, Pipedrive, Slack)
Google Form 一收到表單回覆 → 自動將客戶資料建檔 Pipedrive (CRM 工具) → 自動將表單回覆依客戶規模分派給不同業務,並透過 Slack 自動寄發通知給業務 - 自動化流程運行數量和頻率(每日執行此流程 30 次)
根據過往經驗,每天大約有 30 筆客戶聯繫回覆,故此流程每天約跑 30 次,這些運行數量也會反映在用量成本。

Step4. 評估自動化流程執行數量&頻率
Step5. 思考未來擴充彈性
除了流程用量,你也需要考量 No Code 工具未來擴充彈性:
- 若未來要新增流程步驟,是否容易擴充?
→ 可以在該自動化工具網站,查詢支援應用程式多寡(可以串接多少數位工具) - 若未來要串連跨部門工作流程,是否容易銜接?
→ 查詢該自動化工具,是否也有支援跨部門協作所用到的軟體工具 - 若未來業務擴增,流程運行量大幅上升,成本是否可負荷?
→ 依據 Step4 用量,查詢及預估自動化工具運行費用
我們都不希望經歷系統轉換,耗費大量資源導入工具後,還僅能供單一部門使用。因此盡可能地選擇一個能夠跟著公司、團隊步伐一起成長的 No Code 自動化工具!
Step6. 對 No Code 工具功能期待(介面設計、功能彈性等)
每個 No Code 自動化工具使用者介面,以及可以支援的環境彈性都不一樣,因此將「使用者」列入評估考量也是很重要的一環!
- 導入 No Code 自動化工具,會由誰來操作設定?使用者是有技術背景的?還是完全不懂程式的小白?
→ 有些 No Code 自動化工具雖然費用低又彈性,但需要有軟體程式基礎的人,才比較理解工具設計架構,否則對於小白而言,可能不僅門檻高、學習時間長,無法好好發揮工具效果 - 希望設定時不要太麻煩(例 3-5 步內完成設定),還是可支援繁複的流程設計?
→ 有些 No Code 自動化工具雖然簡單好上手,但若要支援繁瑣流程設計,在操作介面使用上可能較麻煩 - 是否可使用公有雲環境?還是希望部署在自有環境?
→ 有些公司資安規範,相關數位工具需要部署在自有環境上才能使用
Step7. 測試 No Code 自動化工具
評估完自身需求後,就可以開始測試 No Code 自動化工具拉!
幾個重點:
- 免費註冊 No Code 自動化工具
→ 大部分 No Code 自動化工具皆有免付費的方案,你可以直接註冊體驗看看 - 嘗試建立你期待的工作流程
→ 記得確認你選擇的 No Code 自動化工具,有支援串接你正在使用的數位工具 - 觀察使用者介面、操作流程是否符合期待
→ 記得將未來使用者特性和擴充彈性(新增流程或跨部門協作)納入評估 - 釐清該工具的(用量)計價方式
→ 記得將未來可能擴充的成本用量納入評估

Step7. 測試 No Code 自動化工具
統整:簡單 7 步驟,挑選合適 No Code 工具
希望以上分享 7 步驟,能有效幫助大家挑選適合自己的 No Code 自動化工具!讓你即使身為自動化小白,也不用擔心沒有頭緒,可以有幾個重點衡量方法作為評估依據。
Step1. 審視既有工作流程(列出既有工作流程步驟、痛點瓶頸)
Step2. 列出既有流程使用的數位工具
Step3. 針對痛點,規劃自動化流程
Step4. 評估自動化流程執行數量&頻率
Step5. 思考未來擴充彈性
Step6. 對 No Code 工具功能期待(介面設計、功能彈性等)
Step7. 測試 No Code 自動化工具
在了解挑選 No Code 自動化工具的衡量方法後,想知道市面上有哪些常見的 No Code 自動化工具可供挑選嗎?
3 款常用的 No Code 自動化工具,推薦給你!
我們過去有介紹過 Zapier、Make、n8n 等 🔗3 款常用的 No Code 自動化工具,包含新手友善、高 CP 值、高度彈性等不同比較指標。例如我們認為 Make 相對適合新手使用,除了容易擴充,成本也較容易掌握 ; 而 n8n 較適合有技術背景、想建置在自有環境、或串接需求情境較複雜的使用者。
你可以閱讀 🔗3 款常用的 No Code 自動化工具文章,搭配本文分享的 7 個步驟,評估哪個 No Code 自動化工具比較適合你!
想知道更多 No Code 應用?我們想分享一個好康活動給你
你嚮往更多時間休閒、旅遊?擴大事業體系嗎?首先,我們一定要建立專屬於自己的「自動化工作流程」。
想像一下,如果平時瑣碎的重複性工作能夠自動完成,就能減少手動操作時間與錯誤 ; 或不依賴工程師寫程式,根據顧客回饋內容,達到個人化行銷效果!「No Code 工具」可以幫你輕鬆串接數位工具,只需透簡單拖拉和設定,就能打造出專屬於自己的自動化工作流程, 節省更多時間,創造更多可能性!
我們和 Co-Working Online(自由者共同工作平台)在 5/23 聯合舉辦一場線上講座,介紹什麼是 No Code 自動化工具,並協助你思考與拆解自己的工作流程,進而判斷如何使用 No Code 工具到自己的工作流程中。歡迎對 No Code 工具有興趣的讀者一同參加,過去沒有相關經驗也不用擔心,本場講座會以貼近日常生活、工作的方式,帶你一起認識 No Code 工具!
🔗歡迎對 No Code 工具有興趣的讀者,點擊連結報名參加講座,立即享早鳥優惠!
【講座資訊】從忙碌到自主|利用 No Code 打造專屬於己的「高效工作流」
- 🔗點擊報名 (5/19 報名截止)
- 時間:5/23 (四) 20:00-22:00
- 地點:Co-Working Online (線上ZOOM Meeting)
- 費用:$700 /$350(Co-Working Online Members 半價)
- 講座恕不退費,如臨時有事請 Email 提早告知,主辦單位將會寄送影片回放連結(請於 7 日內下載)
- 此講座為 Co-Working Online & NoTime NoCode 聯合舉辦
你喜歡這次主題內容嗎?買杯咖啡支持我們吧!
如果你覺得我們定期分享的內容對你有幫助,歡迎透過此 🔗連結 買杯咖啡支持我們,或者分享這份《NoCode 工作術,工作更專注》電子報給你覺得有需要的朋友!
延伸閱讀
【NoCode 工具箱】超實用專案管理工具 ClickUp!一站式整合專案管理流程
透過 No Code 打造 LINE AI Chatbot!自動產生回覆的聊天機器人,提升客服效率!
【專案管理必備】透過 Google Sheets 和 No Code 工具,打造專案任務自動提醒系統
🔗立即訂閱 NoTime NoCode 電子報,定期掌握最新 NoCode 工具應用分享!
有什麼其他情境想要了解的嗎?也歡迎留言或透過此 🔗表單連結 許願給我們哦~
當然,如果閱讀過程中若有任何問題,都可以透過 NoTime NoCode FB (notimenocode) / IG (@notime_nocode) 私訊、來信 contact@notimenocode.com 聯繫詢問 :)