最近大家都在討論 AI,從生成式工具到自動化任務,新的產品、新的框架每天都在冒出來。身為 UX 設計師的我,也不免開始思考:當畫面變得越來越少,甚至可能不再需要畫面時,那設計師還能做什麼?
感謝悠識邀請 Microsoft 亞太區資深客戶體驗規劃經理 — 鄭衍偉(YenWei)帶來精彩分享,從自己的跨領域經歷出發,帶我們了解:AI 時代下,設計師該如何理解技術、參與決策、設計一個「會自己做事」的系統。
這篇筆記整理了我在那場分享中的收穫與思考,如果你也在想:「設計師的工作,會被 AI 取代嗎?還是其實,應該重新定義自己能做的事?」的話,希望這篇能帶給你一些線索。
YenWei 的跨領域之旅
YenWei 和大眾熟悉的設計師路線有點不一樣。他不是從科技業起步,而是從文字與劇場開始—唸中文、念編劇、參與公共活動,那時候他思考的角度是:怎麼說好一個故事?怎麼和一群人完成一場現場演出?
後來他進入社區營造與文化設計領域,參與空間活化與地方活動。這時,他思考的不再只是單點體驗,而是空間如何被人使用,活動如何促成連結,人與人怎麼因為設計走在一起。
進入 IT 顧問業後,先前的經驗成為解決複雜問題的底氣。他不從單一接觸點開始設計,而是習慣從模糊、跨部門、多角色的系統脈絡出發。他一直關心的不是某個人,而是這群人,怎麼一起前進。
他走過劇場、社區、顧問,
每一段歷程關注的面向都不同,
但始終圍繞著一件事:
在多元與不確定之中,用設計讓人群產生連結與行動。
面對 AI:知己知彼,百戰百勝
在演講一開始,YenWei 就直接拋出一個核心問題:AI 能「體驗」嗎?

他用了一個超簡單卻超直接的例子:問 ChatGPT「error 裡面有幾個 R?」第一次其實他答錯了,經過討論後,再問一次他又能自己修正。這種反覆修正的過程,凸顯出 AI 並不是在「感受(Feeling)」,而是在模式中進行「感測(Sensing)」與計算。
AI 處理包含四個階段

- Tokenization:AI 處理語言時,會把單字拆成一段段的符號。像 "error" 可能變成「er」、「ror」,因此容易誤判。
- Chain-of-Thought:AI 之所以能改正自己的錯,是因為它會在生成時「補上前面的推理」,像是在即時補作文,但不是因為它真正有理解。
- Reasoning:AI 號稱能推理,其實是在依據前後文「猜」出下一個最可能的詞,不是真的理解語意。
- Memory & Model Training:為什麼剛剛改對的,下一次又錯?因為 AI 沒有真正的記憶,它只是根據訓練資料重複預測,沒有學會「經驗累積」。
了解這些技術原理之後,讓我們看清楚一件事:AI 看起來很聰明,卻不是在「體驗」或「理解」,而是在處理機率與模式。
對設計師來說,這正是一個關鍵的轉捩點。現在是設計師需要重新學習的時候——就像過去設計師們需要了解印刷原理、出血設定等技術細節,如今我們也必須理解 AI 的運作方式。唯有掌握 AI 如何「感知世界」,才能設計出真正有效、可信且負責任的使用者體驗。
語言穿透 UI:重新定義互動與介面
不知道正在看這篇文章的你,最近還有在用 Google 搜尋嗎?在使用的過程中,有沒有注意到以下這些變化?

當你搜尋不同類型的內容時,Google 不再只是列出一排連結,而是根據搜尋語意,給出相對應的回應:像「大阪」會出現天氣、航班、旅遊資訊;「明星」則出現相關作品與經歷。這看似貼心的設計其實就是 Google 已經開始重新定義互動的表現。
只憑一組關鍵字,系統就能判斷你可能的目的,並動態調整資訊結構與呈現方式。這已經超越了原本由設計師需要規劃的「畫面結構」,而是開始依據使用者的語意意圖進行介面生成與內容排序。這種「語言即介面」(language as interface)的趨勢,正悄悄重新定義我們過去熟悉的使用者旅程與接觸點設計。
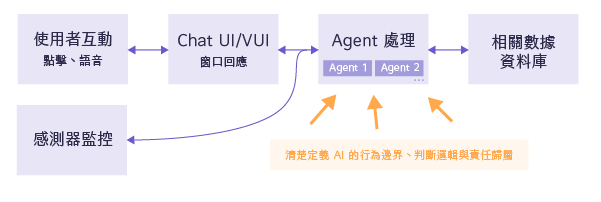
這背後運作的核心,是一種叫做 Agentic AI 的技術結構。這裡的「Agent」不是指聊天機器人的擬人角色,而是能主動處理任務、整合多個模組甚至彼此協作的系統角色。舉例來說,一個 Agent 背後可能結合語言模型、資料查詢、價格比對、甚至 API 呼叫等眾多多個 AI 模組在協作處理任務,只為了完成一句話:「我下週要去大阪玩」。使用者不再需要透過輸入更多篩選條件或跳出新視窗,它就能幫你整合資訊、直接給出答案。
使用者互動經驗的改變,
讓設計師們不得不重新思考「介面設計」的角色。
我們設計的不再只是按鈕和版位,而是資訊如何串聯、Agent 應該根據什麼規則動作,以及結果出來時,使用者如何理解它是怎麼產生的。
而且這些觸發條件,也不一定都來自使用者的主動操作,也可能來自感測器、系統事件,或是外部環境的變化。當觸發點變得更分散、更隱形,設計師就更需要去定義清楚「什麼時候該做什麼」,而不只是「畫出讓人點的東西」。
當語言變成介面、系統變得主動,
設計師也得學會設計背後的判斷與邏輯。
規範設計:從介面轉向行為與責任的設計
來到這場分享的重點,YenWei 與大家分享一個值得關注的設計概念:「規範設計(Normative Design)」。

這個概念來自哲學、社會學與經濟學中對「Normativity」的探討,意思是:我們如何判斷什麼是「正確的」、「應該的」? 它不只是觀察現在發生了什麼,而是主動訂出 AI「應該怎麼行動」的規則。
而在由 Agent 驅動的 AI 系統中,許多關鍵決策都發生在使用者看不見的後台。使用者往往只看到結果,卻不知道系統是怎麼做出這個判斷的;而設計師也無法再單靠畫流程圖,就可以規劃出完整的體驗。
這時候,設計師的角色就需要重新調整,開始關心過去不需要碰的那些底層條件與行為規則,例如:
- 決策來源不明:使用者無法知道是誰(哪個 agent)在做決定,也不知道它依據了什麼。
- 資料取得與使用不透明:agent 背後串接了哪些資料、是否有取得授權,往往使用者完全無感。
- 系統判斷條件模糊:AI 是什麼時候啟動的?用了什麼規則?為什麼做出這個建議?使用者常常無法得知。
- 互動過程被壓縮成結果:使用者只看到最後輸出,但過程中可能經過了幾個層次的篩選與決策。
當決策流程變得隱形,設計師就有責任讓規則變得可理解。設計的責任不再只是畫面與流程,而是要清楚定義 AI 的行為邊界、判斷邏輯與責任歸屬。這也說明,為什麼不能再用傳統的 UI 設計方式來思考互動邏輯。因為真正影響體驗的,不再是「怎麼點」,而是「系統背後是怎麼想的」。

因此 UX 領域正在浮現的一項「新設計任務」:UX 設計師不只是介面與動線的規劃者,更要開始參與更根本的思考:系統在什麼情況下該做出回應?這些行為該根據什麼規則啟動?背後的判斷邏輯要不要被揭露?又該由誰來承擔結果?
尤其當系統越來越主動、資料越來越敏感,這些問題就不再只是技術討論,而是設計決策。設計師需要與工程師、資料科學家協作,不只是把畫面「設計得好看」,而是要共同定義整個 AI 系統該怎麼行動,才能讓使用者在使用過程中感到安全、信任且知情。
當設計進入 AI,
我們設計的不只是體驗,而是價值、規則與信任。
你不是一個人!與資料科學家結盟
在一個團隊裡,好的數據分析可以讓體驗優化的決策更精準,而在 AI 產品中更是如此。
如果說設計師擅長定義需求與使用情境,那麼資料科學家則是掌握模型邏輯、數據品質與技術可行性的關鍵角色。這樣的合作關係不該等到設計完成後才啟動,而應該從模型建立之前就開始對話。
在資料科學的實務工作中,常會提到兩個環環相扣的循環:Inner Loop 與 Outer Loop。
- Inner Loop 是模型訓練與優化的核心,包括資料處理、回應邏輯、模型評估等。
- Outer Loop 則關注使用者現場互動,透過觀察、測試與需求釐清,回饋整體設計與行為規則。
而身為 UX 設計師,可以在這兩個循環的不同階段,扮演連結數據與人之間的橋樑角色,你可以這樣做:
模型建立之前:定義什麼是「好」
- 與資料科學家共同定義成功的輸出是什麼(Success Criteria),根據業務目標、使用者需求與模型可行性,協調出既有價值又可執行的標準。
- 協助辨識不同使用情境下,什麼樣的語氣、資訊量與表達方式才算合適
- 協助釐清哪些資料能代表真實使用情境,哪些樣本(Golden Dataset)可能因來源、用語風格或過度集中特定族群而導致偏誤
前期(訓練與設計):設計對話與回應邏輯
- 協助設計使用者與 AI 的互動流程,讓模型回應更自然、清楚、符合語境(Infoflow)
- 將複雜的業務規則與術語轉換成使用者聽得懂的語言,幫助模型學會更貼近人類的說法(Conversation Design)
- 在模型訓練前定義什麼樣的回答對使用者才真正有價值(Evaluator),避免只學到「對」但不好用的內容
中期(開發過程中):建模 × 視覺同步調
- 與工程團隊同步開發對話介面,設計模型輸出的呈現方式如聊天視窗或語音介面(Chat UI / VUI)
- 根據模型的回應格式與內容調整資訊呈現方式,例如摘要、分段或補充資料來源
- 參與討論哪些情境下模型應避免回應,協助設定限制條件(Guardrails),預防誤導或偏誤內容產出。
後期(產品測試與優化):觀察、測試與規則調整
- 透過使用者測試( Usability Testing)觀察 AI 回應是否清楚、可信,找出理解落差與誤解點(Observation)。
- 整理使用者需求與痛點(Needs Synthesis),重新調整模型或介面的設計優先順序。
- 根據使用結果調整 AI 的回應規則(Normativity Design),例如什麼資訊需要被標示來源,或哪些情境下應提供補充說明。
設計師不再只是負責「把模型輸出的東西設計得好看」,而是要真正參與定義:模型該怎麼行動、該怎麼說話,甚至什麼時候該保持沉默。
UX 設計師不只是使用者的代言人,
更是模型與人之間理解與信任的橋樑。
小補帖 - 你可以這樣思考
YenWei 提供了一個簡單實用的模板,幫助設計師在專案一開始,就能從「做不做得出來」與「值不值得做」這兩個角度,快速釐清每一個功能的可行性與資料需求。
第一層:商業價值與目標
從商業策略出發,思考這個功能對應的目標與模式,例如提升轉換率、開創獲利機會,或強化使用者留存。釐清這一層,才能確保後續設計不偏離方向。
第二層:訊息流與價值判斷
這一層並不是傳統 UX 常說的 user journey,而是針對「當使用者在做這件事時,他會需要考慮什麼?」這些「會被考慮的事」,其實就是設計 AI 輸入與提示的重要依據,也可以幫助我們判斷設計出來的功能,是否真能解決使用者當下的疑問或決策困境。
可以從幾個面向來思考:
- User Value(使用者的價值):這個功能是否真的解決了使用者的困擾?能不能讓操作更直覺、資訊更清楚,或提升使用者對系統的信任感?
- Service Provider Value(服務提供端的價值):這功能是否也對服務提供者有幫助?像是讓客服回應更快、讓營運流程更順、或減少出錯機率?
- 資料提示(Hints for Data):從使用者的操作中,有哪些行為、輸入或紀錄可以成為 AI 的判斷依據?
- 資料可用性(Data Readiness):這些資料是否已經收集?格式乾淨嗎?數量夠不夠?如果沒有,這功能可能就做不出來,或要先補足資料基礎。
這樣的盤點方式可以幫助設計師在初期就看見現實限制,也更容易在跨部門討論時,釐清哪些功能該優先做、哪些還沒準備好,先不要做。
AI 設計的起點,不是模型,也不是畫面,
而是價值與資料的對齊。
結語
面對 AI 技術快速演進,我們不只是設計介面,而是在參與一套系統如何感知世界、做出判斷、甚至主動行動的過程。設計師的角色,正在從畫面規劃者,轉變為規則制定者、資料詮釋者與行為定義者。
YenWei 的分享提醒我們:設計師不需要變成工程師或資料科學家,但需要更理解這些技術如何運作、如何影響人,以及我們可以在哪些關鍵時刻發揮專業、創造價值。
AI 產品的體驗,不再只是「怎麼操作」,而是「它為什麼這樣做」。而這背後的規則設計,正是 UX 新的戰場。
-------------------------------------------------
類型:線上講座 - 迎向零 UI 時代:設計的新戰場
講師:鄭衍偉 YenWei Zheng
時間:2025/05/06
機構:悠識學院
小編:Cyndy

























