啟動
透過Steam啟動遊戲後,我們可以看到「熟悉」的對話方塊:

進入遊戲後會看到,選項也沒幾個:


想玩玩「FPS」,「Platformer」等遊戲是可以,但真的要瞭解開發流程,我這邊還是建議要從「Tutorial」開始,整個來龍去脈會比較清楚。所以我們就選「Tutorial」開始吧。
Tutorial攻略
選取「Tutorial」後,我們就正式進入新手村吧。首先會看到的畫面是這樣的:

這個教學關卡會告訴我們所有操作這個引擎該知道的事,主角就是畫面中那個機器人,畫面中的「WSAD to move」或「Collect all stars!」就是我們要做的事情囉。若你覺得字有點太小看不清,可用滾輪拉近,不影響遊戲。
也許有眼尖的朋友會注意到上面的「BUILD」和「PLAY」,現在我們正是在「PLAY」的模式下,也就是試玩遊戲的模式下。
按下<tab>或是直接用游標去點「BUILD」,就會建入開發模式。但不用急,後面多的是任務需要開發,我們就跟著指示移動主角來收集所有星星吧!

這裡說明你在收集星星的同時,左下角的「SCORE」介面也會增加分數,這也是引擎原生支援的功能,不用寫code。
(哦!說錯了,是「遊戲」支援的功能哦~)
接下來在來到岩石區後,就告訴你接下來準備進「開發模式」了:

此時你會看到,突然有一個文字方塊是剛剛沒有的:

在畫面下方同時也會看到「CREATE」,「MOVE」,「ROTATE」等功能。
剛剛說到那個在「BUILD」模式下才會出現的訊息「Welcome to BUILD MODE!」是怎麼回事呢?我們可選取「8-EDIT」功能後,再選取這個文字塊,就會看到如下圖的設定:

看到了嗎?左邊有「Hide in play mode」的設定,就是這個設定可讓我們的說明文字塊只在「BUILD」的模式下出現。
這可讓開發者可在場景中加一些說明,給其他的開發者看,算是蠻重要的功能之一。
透過「MOVE」的功能搬開石頭,把橋修好後,我們來到有史萊姆的圍欄區:

這裡我們要加入一個史萊姆給它當朋友,我們就進入「BUILD」模式,使用「1-CREATE」功能:

這裡可以看到有許多不同類別的物件可供創建。這裡我們要創建的是內建的物件史萊姆,但我們不需要知道它在哪個類別中,只要直接搜尋「slime」就可以了:

找到史萊姆了,我們就把它拖進圍欄中吧:

你可以自由決定要把這個物件放到哪兒去,當我們放進圍欄中後,我們再回到遊戲模式時,我們會看到舊的那隻向新的那隻打招呼呢!

這可真有趣了,我們剛剛並沒有做什麼設定啊?我們可用「7-LOGIC」功能來看一下舊的那隻為什麼會這麼「親切」:

哦~果然是這樣啊,從左邊的介面中我們可看到卡片系統的長相。先不深究卡片裡有什麼參數,第一眼看來就是非常直觀:「若偵測到另一個演員(actor)在範圍內,就說點話(Say something)。」
我們算是預先試用了一下「7-LOGIC」的功能,後面就來到了正式介紹的區塊。
照說明指示,我們需要讓右邊那顆樹像左邊那顆一樣能轉動,因此我們就一樣打開了樹的「7-LOGIC」:

樹這個物件就是空空如也,沒有任何邏輯。但旋轉這個動作很容易理解,它應該是中間那個「MOVEMENT」要做的事,因此我們就點擊「MOVEMENT」面板的「Add Move card」:

「Spin」正好就在第一頁,那就選它吧。
選完之後回到遊戲模式,就會看到它跟其他的樹一樣會旋轉囉:
之後的項目一樣是介紹一些卡片的用途,就不特別介紹了。
比較需要說明的是這個門:

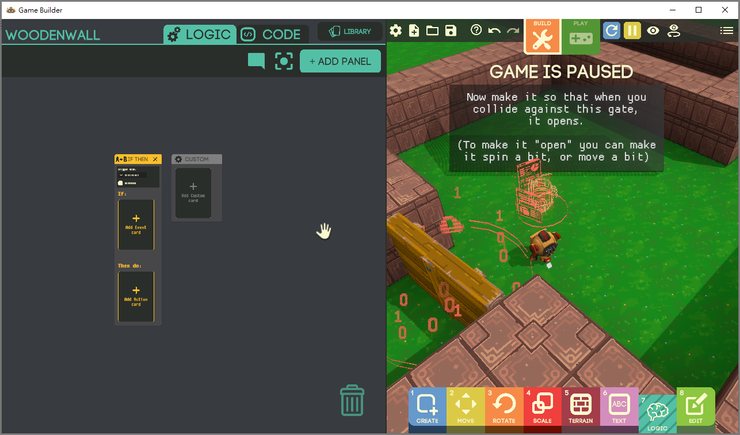
我們要用「旋轉」的方式打開這道門,但當我們進入「7-LOGIC」頁面後,卻只看到「IF-THEN」及「CUSTOM」兩個面板:

所以我們要把「MOVEMENT」的面板加入,透過上面的「ADD PANEL」,我們就看到「MOVEMENT」面板可加入了:

面板加入了,再把「Spin」加進去就很簡單了:

接下來是另一個簡單的AI,若史萊姆看到主角,就要追著主角跑。
照說明指示,我們打開了史萊姆的「7-LOGIC」,發現它只會隨意走走(Wander Around):

由於規格是說「若看到主角」,才會「追著主角」,因此這是一個典型的「IF-THEN」面板在做的事情,所以我們一樣透過「ADD PANEL」將「IF-THEN」面板加進來:

面板剛加進來時,會附上一些預設的卡片,但這兩張卡片不是我們需要的,因此我們要將其移除。
只要點擊卡片本身,就可以用下方的「REMOVE CARD」將其移除:

接下來我們就照著說明指示,搜尋我們要的卡片。我們透過「see」及「chase」這樣的關鍵字,就剛好找到我們需要的卡片:


把它們插到「IF-THEN」的正確位置後,就會看到史萊姆在看到主角時,會追著主角跑囉:
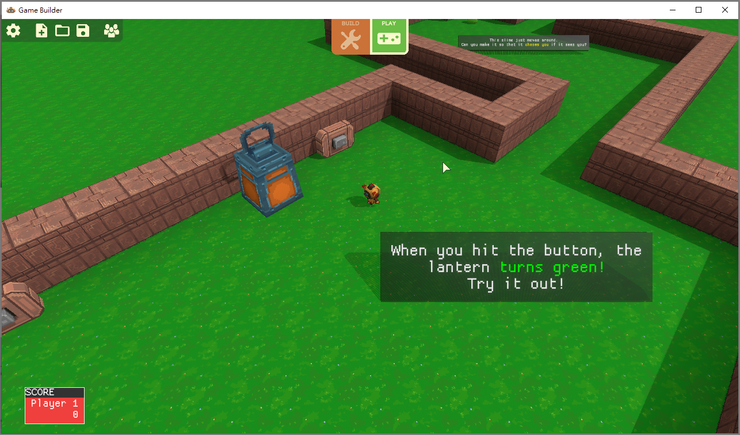
下一個範例就很有趣,也很重要了,就是這個燈籠:

照訊息說的,去按下按鈕,左邊的燈籠就會亮。哦!還真的呢:

和之前的學習方式相同,我們一樣把按鈕的「7-LOGIC」打開來看看是怎麼回事:

比較重要的是那個「Send Message to Many」,我們可以看一下它的內容:
這裡有兩個重點,第一是把訊息送給誰,那個「Lantern」其實就是我們左邊的那個燈籠(不信的話可把游標放到那個物件上,就會顯示「Lantern」),第二就是要送什麼訊息,這裡會送出「Ping」,送什麼並沒有什麼限制,端看你打算做什麼。
有軟體開發經驗的人應該就會猜得到:那個燈籠會在聽到「Ping」的時候變色吧?所以接下來我們就把燈籠的「7-LOGIC」打開來看就知道了:

是的,果然是這樣啊,為了驗證我們的想法是否正確,我們將「Receive Message」和「Change Color」的卡片都打開來看一下,就知道這樣的規格是怎麼做出來的了:


是的,這顆燈就是在"聽"到「Ping」這個訊息時,會「Change Color」成綠色,這就是我們看到的效果了。
這裡我們使用的是「Send Message to Many」,實際上我們若是去搜尋一下有關「Message」這類的卡片時,就會發現有不同的送訊息方式:

如上圖,我們可以「廣播」 ,也可以送給特定的Actor(們),這就是GameBuilder物件間通訊的主要方式。
最後一個任務是要創造更多的星星,比如說收到40顆星星,我們就可以當作過關了,這個條件目前是寫在主角身上:

這個基本上就不需要再特別說明了,主角身上確實有一個「Score X points」,這是用來判斷主角的分數是否已經達標用的,比如說如果你想馬上過關,你就可以把過關條件修改成只要10顆以上就過關了。而下面那個「End Game」當然就是讓遊戲過關囉!

過關囉!當然,這個效果非常陽春,並不會噴出什麼粒子或是跑出什麼過場動畫。
結論
這個「遊戲」的實用程度,我必須給相當高的分數。Google的開發者們非常用心的設計了遊戲開發中必要的元素(也就是卡片),讓玩家把注意力放在game play的設計。初步看來是可以不用寫code的,操作熟練的話應該可在非常短的時間就設計出一個遊戲,如果真的不在意畫面優不優,流程順不順等那些實際產品才需要想的事情的話。
以「工具」的角度來看,它保留了可自行開發卡片的機制,寫的是JavaScript(不過我還沒細讀),對擴充性來說算是做了非常正確的設定。可預見的使用場景,可能就是讓編導用這個工具儘量去驗證game play優不優,但編導需要的卡片,軟體可以支援開發,但又不需要做到(也不要想做到…)可以移植到正式產品的程度。
另外個人認為最重要的設計,莫過於可以即時看到遊戲中那些元素是利用了哪些卡片來完成的,這對編導自學來說是非常方便的。在之後的「FPS」,「Platformer」或「Card Demos」這些內建範例遊戲中,只要學會用這個技巧,就可以很快學會這套工具怎麼使用。
目前在Steam上的Workshop已經有不少的作品出來了:

上面的遊戲都可以馬上點開來玩一下,也可以訂閱。若有些設計你不知道別人怎麼做到的,就可以到「BUILD」去看一下別人怎麼設計,很方便。這個「平台」應可做為game play參考或儲存點,後續我這邊會再繼續追蹤,玩玩別人的想法,也許也可以分析給大家看看。




















