
嘿!大家好!大家知道 Notion 嗎?
Notion 是一個功能強大且多用途的協作工具,除了幫助你管理筆記和任務外,它還提供了視覺化資料的能力。在這篇文章中,我將向你介紹如何在 Notion 上使用 Mermaid 語法來繪製甘特圖。透過甘特圖的視覺呈現,你可以輕鬆追蹤每週的學習時間分配和目標達成情況,以確保你能夠按時完成工作並達成學習目標。這種直觀的視覺化工具將幫助你更好地組織和規劃你的學習進度,並提供一個清晰的圖像化視圖,讓你更容易掌握整體情況並做出相應調整。不僅如此,使用 Notion 的 Mermaid 語法繪製甘特圖還能與團隊共享,促進團隊合作和溝通。所以,現在就開始學習在 Notion 上繪製甘特圖吧,提升你的工作效率和學習成果!
01 呼叫公式
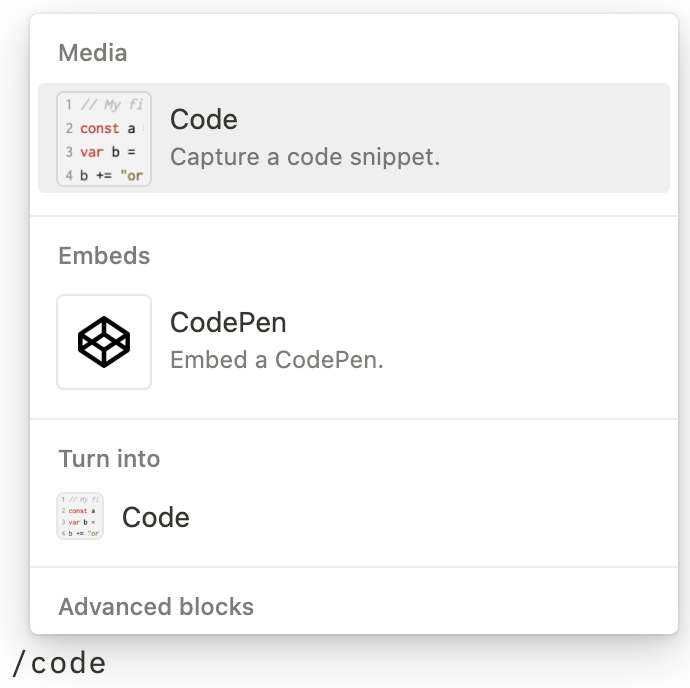
使用 Notion 快捷鍵 ( / ) 呼叫指令,在斜線後輸入 code 開啟公式指令。

02 輸入對應語法
在 code 語法的編輯頁面,滑鼠移至左上方,選擇使用 code 語法是 Mermaid,以及所要呈現的方式為 Split。

如果你對 Mermaid 語法的三種呈現方式,以及何時應該使用它們還不熟悉,以下是我們提供的使用情境,你可以參考它們在 Split、Code 和 Preview 中的適用性:
- Split:
如果你想要直接編寫 Mermaid 語法並即時查看結果,Split 模式是很適合的。你可以在上側的編輯器中輸入 Mermaid 語法,下側的預覽窗格將即時顯示圖形結果。 - Code:
如果你更喜歡在一個專用的編輯器中編寫 Mermaid 語法,並且希望有更大的編輯區域和更豐富的程式編輯功能,那麼你可以切換到 Code 模式。在這個模式下,你可以在一個全螢幕的編輯器中編寫 Mermaid 語法,接續在完成後,透過點擊「Preview」按鈕來預覽圖形結果。 - Preview:
如果你只關心最終的圖形結果,而不需要直接編寫 Mermaid 語法,那麼 Preview 模式非常適合。在這個模式下,你可以使用預設的圖形編輯工具或匯入已編寫好的 Mermaid 語法檔案,然後即時預覽並進行必要的調整。
當然,無論你選擇使用哪種方式,都可以根據自己的需求和偏好來選擇最適合的 Mermaid 語法呈現方式。這些選項將幫助你更好地編寫、預覽和調整 Mermaid 圖形。
03 甘特圖語法
當使用 Mermaid 語法來繪製甘特圖時,以下是幾個常見的固定語法,包括日期格式、圖表標題、階段和任務。這裡將逐步描述每個操作步驟和調整方式:
① 日期格式
在 Mermaid 語法中,可以使用 「dateFormat」 命令指定日期格式。假設我們要使用「年-月-日」的格式,在 Mermaid 程式碼的開頭部分,添加以下行:
dateFormat YYYY-MM-DD這行指定了甘特圖中日期的顯示格式為「年-月-日」。你可以根據需要修改日期格式,如「月/日/年」或其他格式。
② 圖表標題
在 Mermaid 語法中,可以使用「title」命令設置甘特圖的標題。在 Mermaid 程式碼中,找到要添加標題的位置,添加以下行:
title 甘特圖標題這行指定了甘特圖中標題的顯示名稱為「甘特圖標題」。你可以替換「甘特圖標題」為你所需的標題文字。
③ 階段
在 Mermaid 語法中,可以使用「section」命令來分隔不同的階段。在 Mermaid 程式碼中,找到要添加階段的位置,添加以下行:
section 階段名稱這行指定了甘特圖中階段的顯示名稱為「階段名稱」。你可以替換「階段名稱」為你所需的階段文字。
④ 任務
在 Mermaid 語法中,可以使用冒號「:」來說明任務的名稱、起始日期和持續時間。在 Mermaid 程式碼中,找到要添加階段的位置,添加以下行:
任務名稱 :標籤, 起始日期, 持續時間這行指定了甘特圖中任務的顯示名稱。「標籤」為任務的標籤,「起始日期」為任務的起始日期,「持續時間」為任務的持續時間(以天、週、月或年為單位)。你可以替換「標籤」為你所需的任務內容,並依需求調整起始日期、持續時間。
04 實際操作
① 一個專案
情境:老闆要求專案經理進行一份三個月的專案規劃,並以甘特圖呈現。
gantt
title 三個月專案甘特圖
dateFormat YYYY-MM-DD
section 第一階段
了解需求 :done, des1, 2022-01-01,2022-01-07
設計系統 :done, des2, 2022-01-08,2022-01-14
討論功能 :active, des3, 2022-01-15, 2022-01-21
section 第二階段
開發 :active, des4, 2022-01-22, 2022-02-28
section 第三階段
測試 :active, des5, 2022-03-01, 2022-03-15
修復漏洞 :active, des6, 2022-03-16, 2022-03-22
上線 :active, des7, 2022-03-23, 2022-03-31

gantt
dateFormat YYYY-MM-DD
title 專案工作項目及時程
section 專案準備
需求分析: 2023-07-01, 2023-12-31
制定專案計劃: 2023-07-01, 2023-12-31
確定資源需求: 2024-01-01, 2024-01-31
section 開發階段
系統設計: 2024-02-01, 2024-04-30
程式開發: 2024-05-01, 2024-06-30
測試與除錯: 2024-07-01, 2024-08-31
section 實施與上線
專案部署: 2024-09-01, 2024-10-31
使用者培訓: 2024-11-01, 2024-11-30
正式上線: 2024-12-01, 2024-12-01

② 二個專案
情境:為了讓多個團隊能夠清楚了解各自的工作事項,老闆請專案經理使用甘特圖來呈現兩個專案的進度和任務,以確保團隊之間有共識。
gantt
dateFormat YYYY-MM-DD
title 專案工作項目及時程
section 專案 1 準備
需求分析: 2023-07-01, 2023-12-31
制定專案計劃: 2023-07-01, 2023-12-31
確定資源需求: 2024-01-01, 2024-01-31
section 專案 1 開發階段
系統設計: 2024-02-01, 2024-04-30
程式開發: 2024-05-01, 2024-06-30
測試與除錯: 2024-07-01, 2024-08-31
section 專案 1 實施與上線
專案部署: 2024-09-01, 2024-10-31
使用者培訓: 2024-11-01, 2024-11-30
正式上線: 2024-12-01, 2024-12-01
section 專案 2 準備
需求分析: 2024-01-01, 2024-06-30
制定專案計劃: 2024-01-01, 2024-06-30
確定資源需求: 2024-07-01, 2024-07-31
section 專案 2 開發階段
系統設計: 2024-08-01, 2024-10-31
程式開發: 2024-11-01, 2024-12-31
測試與除錯: 2025-01-01, 2025-02-28
section 專案 2 實施與上線
專案部署: 2025-03-01, 2025-04-30
使用者培訓: 2025-05-01, 2025-05-31
正式上線: 2025-06-01, 2025-06-01

③ 學習規劃
情境:作為一個剛接觸 Notion 的學習者,你希望能夠有一個明確的進度安排,以確保每天至少有 30 分鐘的學習時間,每週至少有 2 小時的學習時間。同時,你也想確保每週學習的內容能夠獨立完成並應用於實際情境中。為了達到這些目標,你可以使用甘特圖來規劃和追蹤你的學習進度。
gantt
title 初學 Notion 使用者的一個月課程分配
dateFormat YYYY-MM-DD
section 第一週
了解 Notion :active, des1, 2022-01-01,2022-01-07
設定 Notion 帳戶 :active, des2, 2022-01-01,2022-01-07
section 第二週
建立基本頁面 :active, des3, 2022-01-08,2022-01-14
了解基本功能 :active, des4, 2022-01-08,2022-01-14
section 第三週
設計個人工作區 :active, des5, 2022-01-15, 2022-01-21
使用模板 :active, des6, 2022-01-15, 2022-01-21
section 第四週
設定提醒 :active, des7, 2022-01-22, 2022-01-28
了解 Notion 的進階功能 :active, des8, 2022-01-22, 2022-01-28

今天的分享就到這邊啦,期待下一篇的分享,祝福大家都有個美好的一天!喜歡窩DEMAA(OS: 就是取自”我的媽啊“的諧音)的朋友,歡迎按讚追蹤分享,也歡迎加入 數位生產力 IG 和 FB 社團,就能在第一時間收到最新的生產力工具介紹。最後,也別忘記可以通過上述操作步驟,使用 Mermaid 語法來設定日期格式、圖表標題、階段和任務,從而根據你的需求進行相應的調整,以便繪製符合你專案要求的甘特圖。快 點此 看本篇實際操作的 code,我們下次見!
☸ 窩DEMAA
|FB|IG|Tiktok|Matter|Popdaily|














