從去年開始,中國大陸領先的電商平台如淘寶和京東,陸續換上嶄新的首頁UI,終於在今年Q1蝦皮也跟上腳步,推出了簡潔明瞭的新首頁。
令人意外但又不太意外的是,各個平台的新版首頁,竟然看起來都蠻像的。
乍看之下,蝦皮的新首頁好像只是調整了幾個模組的位置,但作為用戶接觸平台的第一站,首頁的重要性絕對不容小覷,既是公司內各個團隊必爭的版位焦點,也反映了平台的商業策略。從這波首頁改版,我們也能隱約看出整個電商產業的趨勢,以及平台在商業策略上的調整。

左:蝦皮舊版首頁 / 右:蝦皮新版首頁
改了什麼?為什麼要改?
視覺上可以直觀看出,舊版蝦皮首頁最顯眼的幾個Banner區塊不見了,數量多且內容雜的Icon入口被折疊成一行,剩餘多出來的空間被直播、促銷廣告和類似「猜你喜歡」的信息流(Feed)推薦模組填滿。
從這幾個版位的替代可以看出一些事情:
- 商業上,人工營運的比例降低了:舊首頁的幾個Banner版位都依賴營運團隊來更新內容,而新首頁幾乎見不到大張的Banner
- 體驗上,展示了更多與用戶相關的內容:固定版位的廣告不見了,取而代之的是不同主題的推薦模組,根據用戶的喜好展示內容
- 視覺上,色彩和形狀沒那麼複雜了:刪減了彩度很高的Banner版位,新增的模組多以方形卡片呈現,比較整齊劃一
不過,為什麼要刪除Banner,而這些新版位又是從何而來的呢?
高曝光不等於高轉化,被歷史淘汰的Banner版位
傳統的電商首頁都有著大大的Banner版位,Banner下方擠滿了密密麻麻的小圓點,讓人數不清有多少Banner在輪播佇列中。
伴隨著大量的用戶曝光,首頁Banner通常是業務團隊賣廣告給廠商最高價的版位,在雙11等大促活動期間,整個首頁也會配合Banner主視覺做統一的風格變化,俗稱變天。

Yahoo購物的雙11變天
作為一個行之有年的廣告版位,首頁Banner理當承擔傳播訊息給用戶的責任,是平台內tier 1的溝通版位,但實際上首頁Banner已是一個用戶疲乏到會「自動忽略」的版位。
試想,在打開momo或酷澎的首頁時,你有注意過那些大Banner寫了什麼嗎?就算有,你的目光能停留多久?

momo和酷澎帶有大塊Banner的首頁
我之前做過的產品中,有一個功能沒有固定入口,而是把輪播Banner的第一張圖作為入口。
這個作法行之有年,operation team以為這已經讓用戶養成習慣,作為PM的我也不疑有他,直到在Reddit上看到使用者po文詢問「要怎麼找到XX功能?」,我才發現事情不太對勁...
跟用戶交流的過程中,我瞭解到我們的確都會自動忽略輪播Banner的內容。交叉比對Banner不太理想的數據表現後,我不禁直搖頭,竟然把這麼顯眼的版位浪費在沒人看的輪播Banner上。

在Reddit上跟使用者交流,順便偷貶了一下自家產品。
Banner的目的是吸引用戶,但當所有Banner都有著搶眼的視覺設計,就會陷入「都吸引人 = 都不吸引人」的窘境。
就像小時候用螢光筆在課本上標示重點,回頭複習時候發現整本書都變成螢光色的了,那畫跟不畫就沒什麼差別了。

京東和蝦皮都把信息流(Feed)的第一張卡片留給Banner,可能是作為新UI的過渡手段
除了曝光資訊,首頁Banner也是個重要的廣告版位,但刪除了廣告版位,要怎麼賣廣告?
像傳統Banner為主的廣告版位,通常是CPM(cost per thousand impression)計價,也就是以曝光次數作為賣點,不過我們都知道,大量的瀏覽不等於大量的訂單,轉化率才是電商的歸宿。
在追求高轉化率的策略下,有曝光卻沒有點擊的Banner,勢必會淡出歷史的舞台。不過,雖然Banner被淘汰了,但廣告並沒有消失,它融入進了各式各樣的推薦模組裡。
挑戰平台有多懂用戶:取代Banner上位的推薦模組
順著追求轉化率的思維,我們就能看明白為什麼新首頁有這麼多個推薦模組了。
首頁有兩個主要目的:
- 極大化轉化率:新的首頁不止負責曝光,還得吸引用戶繼續點擊探索,不然再多曝光都是無效流量
- 合理分配流量:作為第一線接觸用戶的first screen,首頁是平台內各個服務的入口,幫助用戶「發現」各式各樣的資源,把流量分配到各個服務去
個性化且內容多元的推薦模組,就成為了實現這兩個目的的手段。

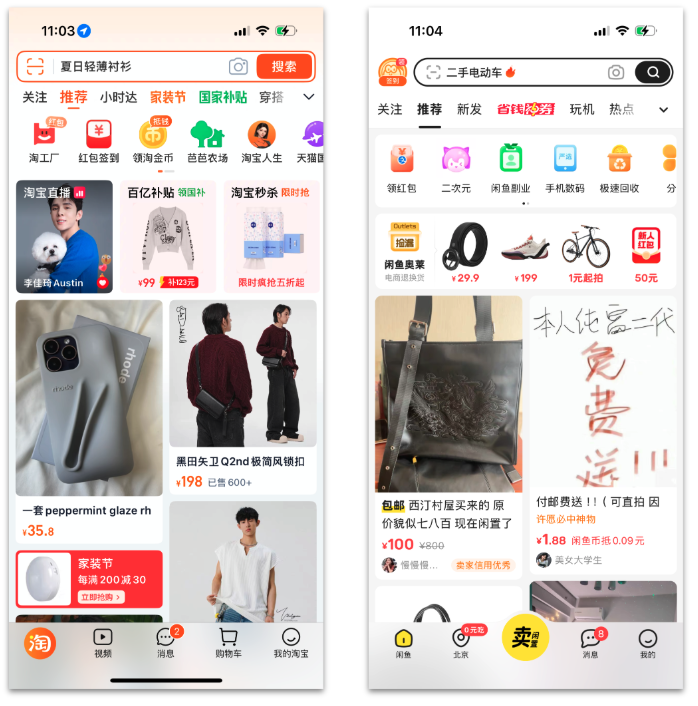
淘寶和閑魚的首頁
靜態的「直播」Icon入口不吸引你,那會動的直播間預覽動畫,總能抓住你的眼球吧?
統一投放的商品促銷你不感興趣,那你存在購物車裡兩個月的托特包剛好在打折,總要看看吧?
根據不同平台的服務場景,這些推薦模組的組合又有些許不同。
我最喜歡的是「閑魚」建議我賣掉手上的iPhone 15,還標價可以賣到5587人民幣,看的我心癢癢。

建議我賣了手機換錢的邪惡閑魚
在舊版的首頁中,當我們往下滑離開first screen,會看到各式各樣拼裝起來的商品模組,通常是一個品牌Banner加上數個商品作為一個單位。
但新版的首頁已經見不到這樣子的設計,取而代之的是大面積的信息流(Feed)。

左:momo首頁往下滑 / 右:蝦皮首頁往下滑
信息流呈現的方式有很多種,可以是LINE TODAY的新聞列表,也可以是小紅書式的雙排圖片流,而各家電商不約而同得選擇了後者(也可能是互抄啦),雙排信息流也是電商最有效展示多種類內容的方式,不只會看到商品卡片,還可能出現優惠券、品牌推薦和影音等類型的卡片。
不過明明有這麼多種類的卡片,卻不顯得雜亂,因為新模組刻意降低了彩度,也採用整齊劃一的方格設計,突出卡片內容本身,而不讓視覺設計搶過商品的風采。
現在的首頁充滿了各式各樣的推薦模組,主打推薦推到用戶的心坎上。可是用戶真的會買單嗎?這就得看平台的演算法有多懂用戶了。
至此,那個被講到爛的「千人千面」,才終於在電商行業開始有點眉目了。
蝦皮的新版首頁設計,看似減少了人工營運的版位、弱化了平台的主導性,讓整體更專注在服務使用者。但換個角度想,這樣的改動仍然是為了服務平台本身。
畢竟,電商是一個高度利潤導向的產品。用戶為什麼打開電商App?
為了買東西。
而當平台成功地滿足了用戶的使用需求,結果會怎麼樣呢?
用戶買了更多商品、下了更多單,帶來更高的利潤。

























