GameMaker|介面導覽|幼幼班04
這篇內容,將會簡單的介紹Asset Browser、Workspace、Inspector、Code Browser,幫各位做個入門的介面導覽。
本篇教學所使用的系統是Windows 10,如果有按鍵相關的說明,會用Windows的系統來解釋。如果你用的是Mac系統,再麻煩自行換成相對應的按鍵。

前置知識
在學習本篇內容之前,最好具備以下的前置知識,以免看不懂這篇教學的內容。
- GameMaker|教學分類指南
- GameMaker|遊戲製作原理|簡易介紹|幼幼班01
- GameMaker|安裝教學|更改語系|幼幼班02
- GameMaker|開啟Project|調整Layout|幼幼班03
Asset Browser
中文的直譯,是資產瀏覽器,他的用途,是用來管理Project裡面的所有資產。
當你要新增資產,或是尋找某個資產時,就可以到Asset Browser這裡,執行你要的動作。
在預設的Layout畫面裡,Asset Browser會出現在右手邊的區塊裡。

Asset Browser的預設位置
Workspace
中文的直譯,是工作區,他的用途有很多種,例如:用來編輯資產的參數、用來編輯房間的畫面、用來撰寫程式碼。
有些資產在開啟後(例如:Room),會在Workspace裡增加分頁,如果找不到功能的話,可以試著切換Workspace的頁面來尋找。
在預設的Layout畫面裡,Workspace會出現在中間的區塊裡。

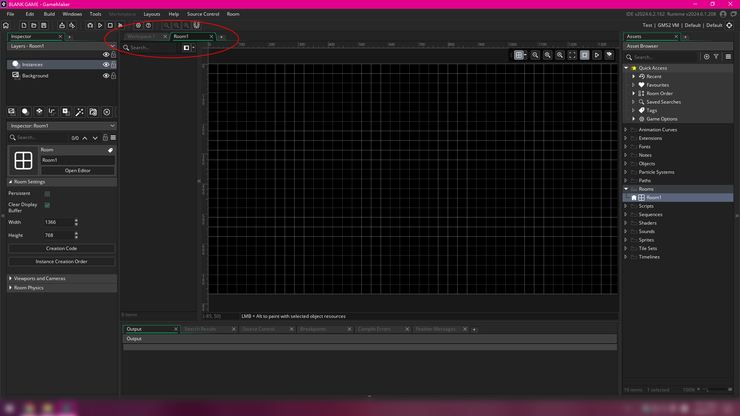
Workspace的預設位置

Workspace的分頁位置
Inspector
中文的直譯,是檢查員,他的用途是編輯資產的參數。
有些資產(例如:Object)的參數,能夠同時在Workspace或Inspector中編輯。但有些資產(例如:Room)的參數,就只能在Inspector中編輯。
在預設的Layout畫面裡,Inspector會出現在左手邊的區塊裡。

Inspector的預設位置
Code Browser
中間下方的區塊,我們暫時稱呼為Code Browser。
在官方的說明書裡,並沒有這個名詞,但在官方的教學影片裡,是用Code Browser來稱呼該區塊的。
這個區塊有很多分頁,每個分頁都是一種工具,他們的用途,主要是當作Debug(除錯)的工具。幼幼班的教學還用不到,大概知道有這些東西就好。

Code Browser的預設位置
🔔如果內容對你有幫助,可以按個喜歡,這樣就能讓更多人,接觸到這些棒棒的內容🔔
✨祝各位也能開心的做出好遊戲✨





















