有些人經常會慨嘆,成年人的世界很複雜。上班族要在大企業裡面求存,當中的人事、架構、系統、流程,就只會愈見複雜。無論你是在人資部門、專案管理、風管合規、資訊科技等部門工作,也總有機會在會議或是簡報中,介紹公司裡面複雜的組織圖、流程圖或是系統圖。處理複雜架構的時候,要兼顧展現與闡述,觀眾見樹也要見林,怎麼樣做才可以做好平衡呢?採取一頁式的簡報是適合的做法嗎?
先來一個廣告時間,要是你想學習簡報或是視覺化設計,但喜歡看圖多於看文字,可以追蹤我的專頁,一口式內容,適合通勤時學習之用。
就像把家裡都打掃整理好一樣,把一些複雜的流程和概念,整理好並視覺化地表達出來,會令人有一種莫名的滿足感;要是在整理的時候,能夠把整個架構都裝進一頁紙或是投映片的時候,當中所要求的排版、邏輯和美學技巧,更不是每一個人能夠做到,我們大概都遇見過沒有對齊,支線都混亂地交疊在一起的流程圖吧。
然而,如果我們把辛苦做好的一頁式(one-pager)的結構圖運用在簡報過程當中的時候,會遇到以下幾個問題:
文字無可避免被壓縮:投映片或是螢幕的大小是有限的,愈是複雜的流程或是系統設計,就有愈多的節點和層次,結果我們在別無選擇之下,只好不斷地壓縮文字和節點的大小,直到整個架構都能夠裝進去一頁裡面。就算放下留白、層次感的設計考慮不談,過小的文字在簡報中呈現,觀眾看得辛苦的時候也會失去興趣,他們能夠感受到複雜度,也會感激你的整理,但是當你嘗試闡述個別流程的時候,可能已經沒有太多人在聽了;
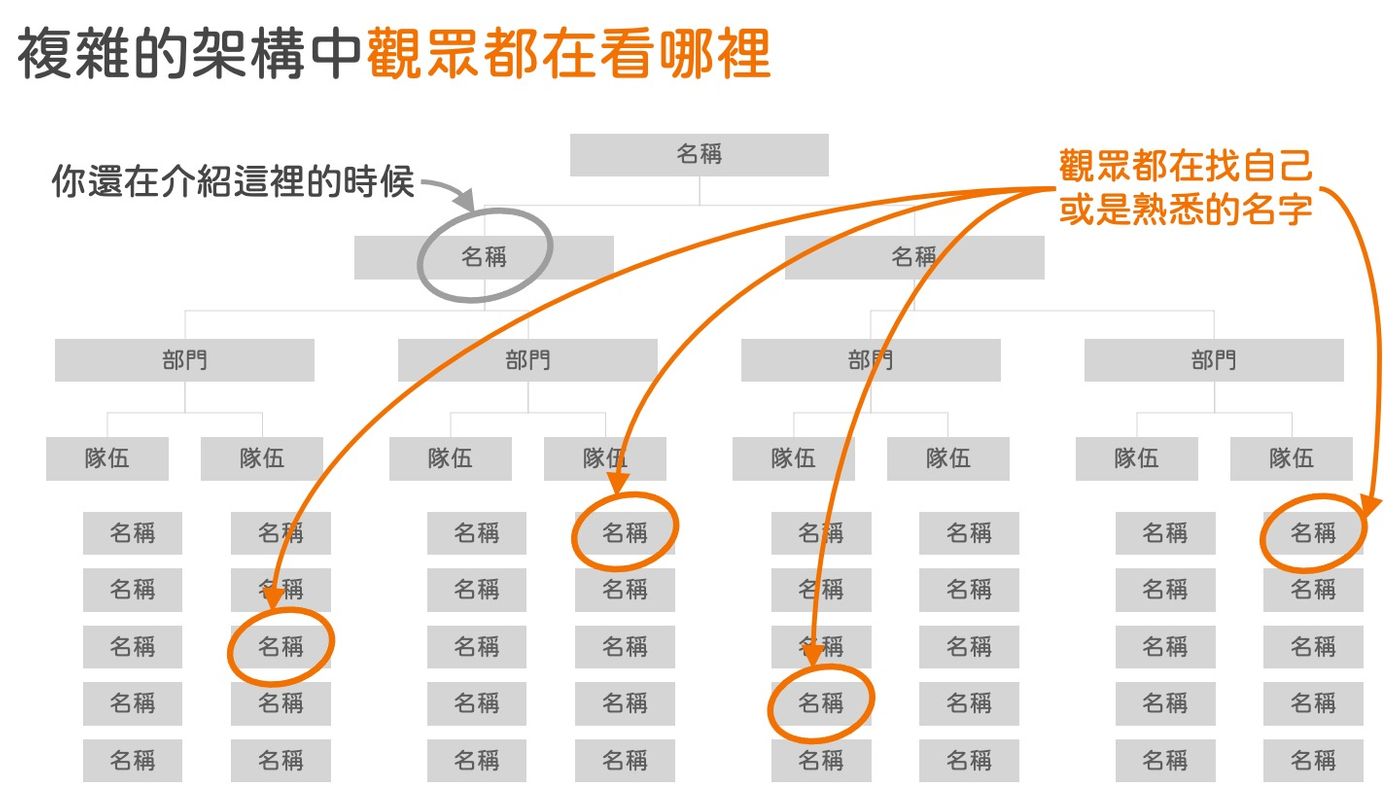
觀眾只看想看的部分:把整個流程或架構都裝在同一張投映片,顯示在螢幕上的時候固然帶來了張力,但是你希望觀眾閱讀和理解內容的動線,往往跟現實有一段距離。例如宣布新的人事架構,你可能想從甲部門說起,然而在投映片顯示的一剎那,觀眾正在看甚麼?先找有沒有自己的名字,然後再看有沒有熟悉的名字,再在內心比較誰升遷了誰調職了, 討論新的名字是否來自總部空降⋯⋯沒錯,觀眾根本沒有注意到你在說甚麼,只是在集體進行一個看誰最快找到變化的遊戲。

觀眾不知道要看甚麼:相反的情況,容易會出現在流程或系統圖上。在人事架構中,部門或是同事的名稱都是容易理解,但是在流程和系統圖當中牽涉了很多簡稱、撮寫,而且未必像人事架構一般有很明顯上下層次的結構,多向發展的箭頭穿插在眾多節點之中,觀眾一下子看在眼裡,增加了距離感之餘,也不知道該從何看起。 現代企業分工都很仔細,觀眾可能只是熟悉當中的一兩個部分,雖然能夠幫助他們看到全貌,但在你開始闡釋之前他們已經迷失或失去興趣了。
針對以上幾點,上班族在設計複雜架構的投映片的時候,可以考慮以下的幾種做法:
把底層資訊先抽離:假設你要簡報的架構有五層,那先準備一張由最高第一層到第四層資訊的投映片。觀眾可以見到接近全部的架構,明白當中的層次,然而剎那間的資訊衝擊可以得以減少,也爭取到更多的投映片面積來乘載大一點的文字。文字大一點不僅可以令觀眾可以看得更舒服,而且亦可以減少簡稱、撮寫的使用,觀眾看過了一次,在簡報的後期我們再動用簡稱的話,他們也不會感到摸不著頭腦。當觀眾領會到大方向的結構後,我們在後續的投映片才把最底層,第五層的資訊慢慢闡述,這樣做不但爭取了更多視覺上的空間,相比起一次過顯示全貌,更能夠在觀眾心裡產生拉力與懸念,令他們有興趣跟隨你的節奏和路線,走過簡報的旅程,
除了架構圖以外,比如說商業邏輯的流程圖,當中會牽涉到不同部門,部門之中亦有不同的工序,那麼與其把整個流程一下子顯示出來,我們可以先讓觀眾對部門的分工有概念,並把工序組合成群組,然後再深入去闡述各個工序的詳情。
仔細度不需要平衡:公司裡面的文件,固然是愈仔細愈好,但是當我們要把內容搬進去簡報的時候,經常會有一個誤解,就是架構的仔細度是需要一致的。例如在系統設計圖的處理上,可以選擇的文件檔案可能有系統概覽,或是系統詳情兩種。為了讓觀眾更易明白,我們自然地會選擇把系統詳情帶進去投映片內。簡報的內容可能是要討論網上理財如何顯示電子月結單的改進,那麼相同系統內其餘的部分,例如是風險管理、身份驗證、財務報表等,觀眾不需要知道詳細的架構或是他們之間的資訊動線,就未必需要如此的仔細度。我們可以把與簡報無關但是彼此相關的系統分類放進群組之中,降低了仔細度的同時,設計上也可以導引觀眾的目光到與簡報主題有關的系統上,解決了文初提及觀眾不知道要看甚麼的問題。

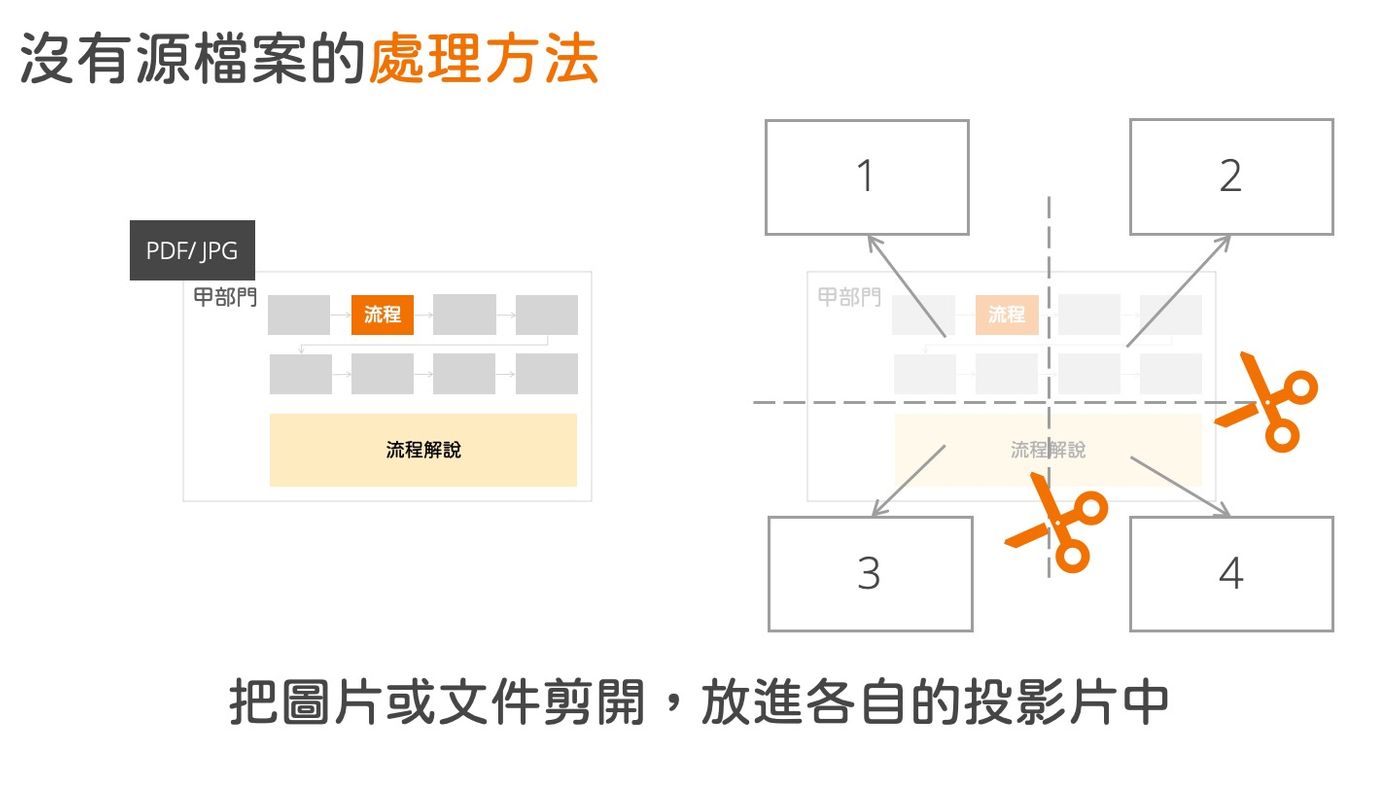
你可能會在想,這樣做未免太理想化了吧,現實生活中,很多公司的架構圖、流程圖、系統圖的原始檔案都已經遺失了,或是繪圖軟件的許可證都已經過期了,就算明白上面提到的方法,也是執行不了的啊。這個時候還有最後一種做法:
文件的切割與圖層:面對架構圖在公司只剩下PDF甚至圖片檔的時候,又不想從頭劃起,可以嘗試把文檔或是圖片放大,並利用釐屏或是切割來把它們分開。在上面流程圖的例子中,若是只剩下圖檔可以使用,先放大圖檔並用「田」字型切割開,就可以得到四個部門各一張圖片;放進去投映片的時候,用簡報軟體的內置功能,調整一下光暗和對比,令圖片上的文字有足夠的反差。至於在上面系統圖的例子中,把原來的圖片檔或是文件檔匯入投映片之後,便可以透過插入大片的形狀,覆蓋與簡報目的不相關的系統,再在形狀上加上它們所屬的用途便可。利用形狀組合及圖層調整,我們可以做到很仔細的覆蓋,不要忘記,在顯示投映片的時候,觀眾看得到的是平面的最後結果,背後的圖層是否複雜或是取巧,他們是不會為意的。

談到這裡,你又可能會問,那麼用心製作的一頁式投映片是否不重要了?非也非也。
一頁式的投映片,只是不適合作為簡報中唯一的內容。我們來回想一下,在博物館或是文創園區逛展覽的時候,很多展覽也會在禮品部售賣展覽的小冊子或是書籍,但大家還是會覺得,慢慢走過展覽的動線,一步步的察看和理解當中的內容,會更享受和容易明白,到最後如果很喜歡這個展覽,就會把書籍都買下來。
一頁式的投映片也如是。在簡報的過程中,它比不上慢慢把布幕揭開的吸引,文字過小或是不相關的內容也會影響到觀眾的專注力,但是當我們將複雜的結構,透過層遞式的簡報充分說明以後,一頁式的投映片,作為簡報時的總結頁,或是作為讓觀眾下載或是帶走的講義,可以使他們在已經了解過一次簡報內容過後能夠再作回想和複習,就能夠在適當的時機發揮到自身的魅力。























