這篇內容,將會以實戰教學的方式,讓各位認識GameMaker中的Sprite。
本篇教學所使用的系統是Windows 10,如果有按鍵相關的說明,會用Windows的系統來解釋。如果你用的是Mac系統,再麻煩自行換成相對應的按鍵。

前置知識
在學習本篇內容之前,最好具備以下的前置知識,以免看不懂這篇教學的內容。
- GameMaker|教學分類指南
- GameMaker|遊戲製作原理|簡易介紹|幼幼班01
- GameMaker|安裝教學|更改語系|幼幼班02
- GameMaker|開啟Project|調整Layout|幼幼班03
- GameMaker|介面導覽|幼幼班04
實戰範例:滑鼠點方塊
從幼幼班05開始,我會一邊講解GameMaker的基礎功能,一邊加入實戰的操作,讓各位能完成這個,看起來蠻無聊的「滑鼠點方塊」遊戲。

實戰範例:滑鼠點方塊
Sprite的簡介
Sprite的中文翻譯是精靈,我目前沒找到其他適合的翻譯,所以我會直接叫他Sprite。
Sprite的用途很簡單,就是用來設計,遊戲中的圖像內容,例如:人物、牆壁、地板、障礙物等等。
Sprite的內容,可以是靜止的「圖片」,也可以是會動的「動畫」,就看開發者要如何去設計他們。
建立新的Sprite
我們先把目光,轉移到右邊的Asset Browser區塊。各位應該能看到,裡面已經建立了,各種名稱的資料夾,這些資料夾在GameMaker裡面,稱為Group。
Group的功能,是讓開發者們,能夠依照自己的需求,來整理資產。只要在Asset Browser的區塊裡,按下滑鼠右鍵,就能找到「Create Group」的功能。
接著,我們要在「Sprites」的這個Group裡面,建立一個新的Sprite。
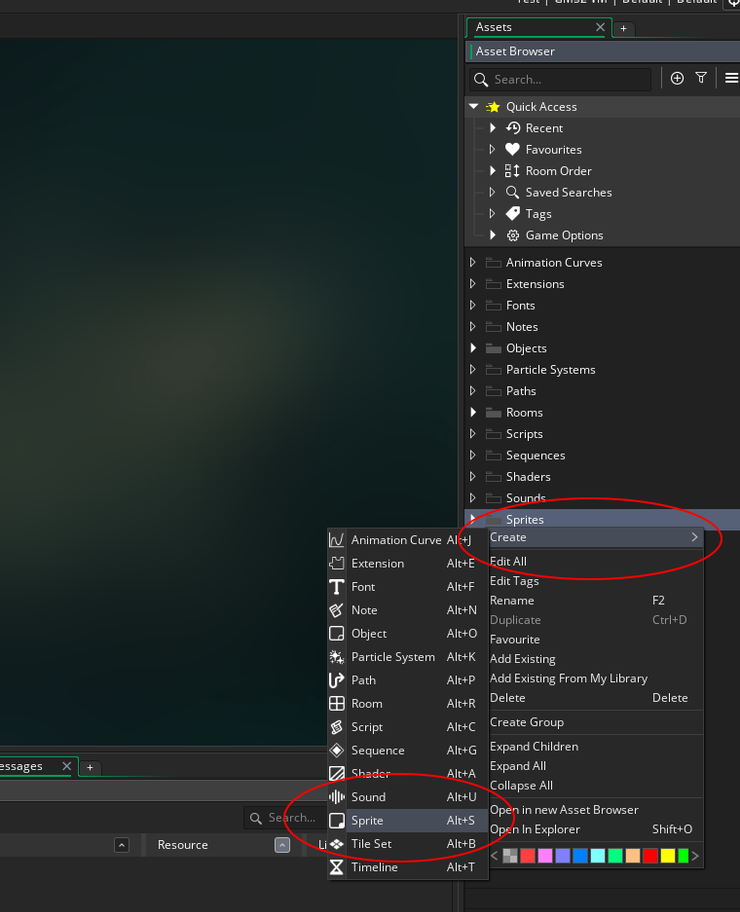
首先,找到「Sprites」這個Group,對他點擊滑鼠右鍵,接著將滑鼠,移動到第一個「Create」的選項上面。
接著就會跳出更多的選項,在「倒數」第三個選項中,我們能找到Sprite。點擊之後,就能建立一個新的Sprite。
備註:上述的流程,也適用於其他類型的資產。

建立Sprite的流程圖
重新命名 & 刪除
用滑鼠雙擊,Asset Browser裡的Sprite,就會在Workspace的畫面中,出現你所選擇的Sprite。此時的Inspector,也會顯示出該Sprite的參數。
如果想要刪除某個Sprite,只要滑鼠點擊Asset Browser裡的Sprite,接著在按下鍵盤中的「Delete」,就能刪除所選擇的Sprite。
如果要重新命名,只要在Workspace或Inspector當中,修改「Name」的參數即可。
備註:上述的流程,也適用於其他類型的資產。
建議的命名方式
以下是資產命名的限制:
- 只能使用0~9、A~Z、a~z,以及底線符號( _ )
- 不能使用0~9作為開頭
- 資產的名字不能重複
在實務的操作上,我們可能會需要,讓兩種不一樣的資產,擁有一樣的名字。最常出現的狀況是Sprite和Object。
例如:現在需要設計一個滾動的石頭,這樣我們需要一個Sprite,來存放石頭的圖片。同時,我們還會需要一個Object,來存放滾動的程式碼。
為了不讓名字重複,我們可能就會用「spr_rock」、「sRock」、「s_rock」,來幫Sprite進行命名。而其他的資產,也會用相同的規則來進行命名。
了解完常見的命名方式後,請各位把剛剛建立的Sprite,改名成「spr_block」。

將名字改成spr_block
編輯圖像
編輯Sprite圖像的方式有兩種:一個載入電腦中的圖片,另一個是用內建的編輯器製作。我們先講,要如何載入電腦中的圖片。
在打開Sprite之後,在左側的控制欄中,有個「Import」的按鈕,點擊之後,就可以選擇想要載入的圖片。
接著,我們用內建的編輯器,來製作實戰範例中,所需要的方塊圖像。

Import的位置
一樣在左側的控制欄中,有個「Edit Image」的按鈕,點擊之後,就會進入內建的編輯器介面。
在編輯器的右側,尋找一個油漆桶的圖案,並點擊選取。接著,在上面一層的色票中,選擇一個你喜歡的顏色,一樣用左鍵來選取。
最後,把滑鼠移動到中間,有灰白相間的方塊上,點擊滑鼠左鍵,就能得到一個單色的方塊圖案。
調整圖像大小
假如你現在的畫面,是停留在內建的圖像編輯器,那麼軟體中間上方偏左的位置,會出現一個「Image」的選項。
在點擊Image之後,會出現下拉選單。在中間偏下的位置,能找到「Resize All Frames」,點擊之後,就能進入調整圖像大小的介面。
如果你是在Workspace的畫面(可以改名字的那個地方),那你能在「Size」的標籤下面,找到一個「有四個箭頭,並組合成正方形」的按鈕。
點擊這個按鈕後,一樣也會進入,調整圖案大小的介面。
改變大小的方式有兩種,分別是:「Scale Image」和「Resize Canvas」。
各位可以把圖像理解成,是由兩種元素組合而成的,分別是畫布,以及圖片。Scale Image是同時改變畫布和圖片的大小,而Resize Canvas則只是改變畫布的大小。
下面這張圖,是我把寬度增加(高度沒變),接著分別用Scale Image和Resize Canvas改變的結果,各位看完之後,應該就能搞懂他們的差別了。
備註:那些灰白相間的區塊,其實就是畫布。因為預設的畫布是透明的,所以才會是這種顏色。
因為實戰範例的需求,我們現在要把這個方塊,縮小成32*32的大小(預設的大小是64*64)。首先,各位先把調整大小的介面叫出來。
接著用滑鼠點擊Scale Image的字體,這樣就能選取到此功能。然後,各位應該能夠看到「Maintain Aspect Ratio」的字體,以及旁邊的勾選符號。
當Maintain Aspect Ratio的功能啟用時,只要我們改變寬度或高度的其中一個參數,另一個參數,就會依照圖像原本的比例,改變成相對應的數值。
但有時候我會覺得,Maintain Aspect Ratio的功能會失靈,因此我都是把他取消掉,然後再自己輸入想要的數值。
最後,找到Width(寬度)和Height(高度)的參數,並把數值更改成32,接著按下左下角的「Apply」按鈕,即可完成方塊大小的修改。

改變方塊大小的流程圖
動畫的概述
這邊只是快速講解,Sprite是如何產生動畫的,並沒有要進行任何的實作。
在Sprite裡面,可以存放多張的圖片,並且讓他們進行循環播放,這樣就能在Sprite裡面,製作出動畫的效果。

Sprite的動畫概念
原點設置
每個Sprite都會有一個原點(Origin),當你的圖像需要翻轉或旋轉的時候,原點的位置就會很重要。
滑鼠雙擊Asset Browser裡的spr_block,讓Workspace顯示出spr_block的編輯畫面。在右上角的位置,就能看到原點的編輯參數。
預設的原點位置,是在圖像的左上角,也就是(0, 0)的位置。右側有個下拉選單,裡面提供了一些預設選項,來讓我們使用。
鎖頭的功能,則是用來決定,要不要鎖住原點的數值。在上鎖的狀態下,是無法進行參數修改的。
除了直接輸入數值之外,在圖像的位置上,也會有一個小小的原點標記,我們也能透過滑鼠拖曳的方式,來設定原點的位置。

原點設定的位置

原點設定對旋轉的影響
在這次的實戰範例中,需要把原點設定在左上角,請各位在熟悉完介面之後,記得要把參數給設定回來。

實戰範例的原點設定
碰撞遮罩的概述
這邊只是快速講解,碰撞遮罩(Collision Mask)的用途,並沒有要進行任何的實作。
在設計遊戲時,常常會需要進行碰撞的偵測,例如:撞到敵人時,角色死亡,或是碰到牆壁時,角色無法繼續前進。
而碰撞遮罩的功能,就是決定物體,是否有進行碰撞的「實際面積位置」。在Sprite左側的控制欄中,能找到Collision Mask的功能,點開之後就能進行設定。
碰撞遮罩是個很重要的功能,但這次的實戰範例,卻不會使用到他,因此這邊就簡單的帶過。如果未來有使用到,會在做比較詳細的說明。

碰撞遮罩的位置
🔔如果內容對你有幫助,可以按個喜歡,這樣就能讓更多人,接觸到這些棒棒的內容🔔
✨祝各位也能開心的做出好遊戲✨















