一、前言
這篇文章將會講述 Unity Visual Effect Graph 的系統簡介,並且簡單介紹這項系統主線上的四個核心組件。
二、Visual Effect Graph
Unity Visual Effect Graph(VFX Graph)是Unity中的一個強大的視覺效果工具,它允許開發人員創建高度可定制的粒子效果和視覺特效。VFX Graph基於節點圖的編輯器,使你能夠以直觀的方式設計和控制複雜的視覺效果。
1. 粒子特效與圖形特效
我在之前有研究粒子特效,相關影片與內容放置在 Youtube 與 Instergram上面,有興趣可以看看;粒子特效是使用 CPU 運作的特效,而 VFX Graph 是使用 GPU 運作的特效。粒子特效可以用程式碼去控制粒子效果,而 VFX Graph 僅能控制少量粒子特效,它們最值觀的差異在於粒子特效只有幾千個粒子,VFX Graph 屬於百萬數量的粒子特效。
2. 視覺化特效設計
節點式的視覺化編輯方式是 VFX Graph 的一大特色,在特效設計的時候提供實時預覽,能夠即時查看效果的變化,並且能通過調整節點的屬性和連接來進行實時的調整和測試。
我之前不太確定剛打開視窗時的那個黑色面板,但它是一個自定義變速與參數的面板,有很高的靈活性,依照我的 Unity 經驗,這應該是可以用 Script 進行實時控制的變數,它也能拉近 VFX Graph 的編輯器。

3. 主線與支線設計
編輯 VFX Graph 可以分為主線跟支線,也就是從產生粒子特效到最後輸出粒子特效的過程中,你隨時可以插入新的核心組件,並從組件延伸出去形成支線,由架構到執行細節。
主線規定了粒子特效的大方向,例如生命週期與位置;支線負責實行細節與調味,例如波浪轉換、時間曲線等等,雖然我還沒有詳細研究,但我認為在粒子特效(Particle System)中有的功能它應該都有。
三、系統簡介
當你打開 VFX Graph 的系統後,由上而下會有:
產生粒子
(Spawn)
↓
初始化粒子
(Initialize Particle)
↓
更新粒子
(Update Particle)
↓
輸出
(Output Particle Quad)
同時在畫面中,應該會有一個大大黑色面板擋住你的視線,那個是自定義變數面板,你可以設定參數後拖曳到 VFX Graph 中形成參數區塊,不過這功能現在還用不上。
1. 產生粒子(Spawn)

在「Spawn」部分,你可以決定整份粒子特效的一些設定,例如整個粒子特效會間隔幾秒執行一次,並且有著開始跟結束的支線連接點,可以點擊右鍵生成更多區塊(Block),這些區塊我試驗過,看起來都跟整體架構有關。
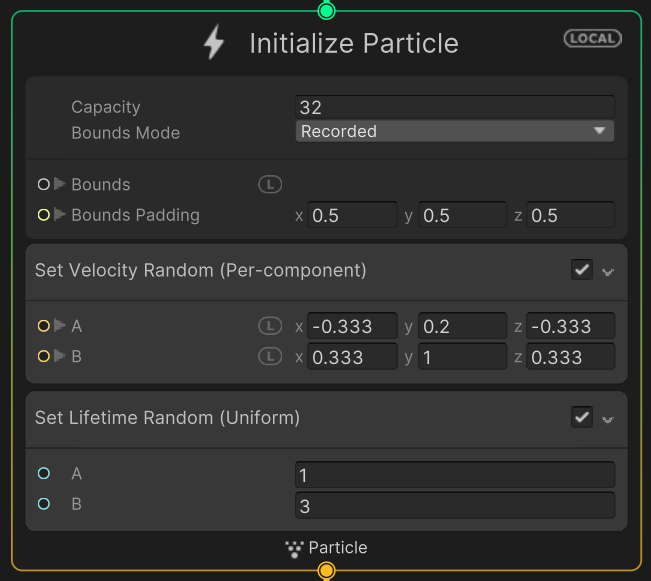
2. 初始化粒子(Initialize Particle)

在初始化階段,這邊大多數都跟設定有關,例如為粒子系統設定初速度或幫他們設定生命週期,你可以看到在每一個區塊(Block)的左邊都有一個帶有顏色的圈圈,這些是支線連接點。
你可以點擊右鍵新增一個區塊,並從支線連接點連接到區塊上,這些區塊有些是單純的數值控制、有些是項目的修飾,無論如何,主線區塊負責規定比較基礎的數值,而支線區塊負責這些數值的加工。
3. 更新粒子(Update Particle)

在更新粒子的階段,可以放一些持續更新的區塊組件,譬如說施力,讓粒子固定往某個方向施力、碰撞體、翻轉等等,讓粒子存在的每一個影格都持續施加某種效果。
4. 輸出(Output Particle Quad)

在輸出階段,通常會對粒子結束有關係,例如隨著生命週期改變顏色或隨著生命週期改變大小,這裡應該跟粒子特效最後的渲染方式相同,可以從後期改變特效的效果。
四、後記
這篇文章是我正式進入暑假的第一篇文章,希望之後可以寫得更好,並寫掌握更多寫作的平台。



















