由於已列出計劃表,因此這兩週的重點在於Redesign專案前的資料整理,但卻在初期想法上遇到了小瓶頸…另外,也進行了Figma的練習、作品集的修改,這其中還抽空參加了一個為期三天的比賽!

Redesign APP專案 — 面臨的問題
首先,想提前說明一下自己的個性,我傾向於是屬於那種如果沒有一個確切的理由支持我的行動,就難以繼續進行的人。儘管已經設定了Redesign的目標,但總遇到幾個過不去的坎,讓我的進度一度停滯不前:
這些難題包括兩個方面:一、想法的分散;二、對所做之事的可行性的不確定性。
一、想法的分散
因為以往沒有做過太多Redesign專案,所以這次想要有更完善的規劃去進行。
個人認為現在要吸收全部網路的資訊,實在太過複雜了;起初,我也是採用這種方式進行發想,但過了一兩天後,發現自己無法形成實際執行的想法,進展停滯不前。
除了網絡資源外,雖然還有許多講座和相關工作坊等資源可供參考,但如果等到所有知識都學好再開始實際行動,進展將會非常慢。
▶解決方法
因此,決定先透過閱讀和觀察大量的作品集來學習他人的執行方法,為什麼呢?因為我參考的這些作品都是各行各業的設計師公司實際專案!能在其中看到許多實際的流程,也更好聚焦,是一個不錯的參考方向(透過關鍵字可在各平台找到)。
二、如何使Redesign更有效和有價值?
在不斷搜集大量資料的同時,我的腦袋一直有個想法不斷在問我:
這樣做真的是對的嗎?要如何讓做出來的成品是具有價值的呢?
因此在反覆思考的過程中,我找到了一些文章,從中獲得了很多啟發,推薦給大家:
▶解決方法
自己設計的過程中,通常會陷入許多誤區,儘管我們都喜歡看到舊的界面變得更漂亮,但在過去的經驗中,我體會到有時候不去改變某些設計才是最明智的選擇。這可能受到技術限制、產業規範等多種因素的影響,且對於公司來說,暫時不做改變可能是最好的選擇。
透過對大量資料的研究,彙整出以下思路:
- 選擇一個熟悉的或是感同身受的主題
- 理解背後原因:首先,要理解原始設計背後的目的,以及導致這種設計的原因。
- 找出問題點:可以僅改善局部流程,盡可能清晰地描述你觀察到的用戶問題,以及如何改進它們。
- 確認目標:參考這篇文章,你要做Redesign的目的為何?是為了面試,為了提升自己的技能水平?還是為了展示個人的設計能力,或者想要優化現有的UI/UX流程?
- 了解產業:你是否足夠了解這個行業?是否了解內部和外部的限制?對於每位UI設計師來說,了解公司所在行業的背景以及相關限制至關重要。
- 最後,呈現你的結果時,要能夠清晰地解釋,為何你選擇優化特定流程或改善用戶什麼痛點?為何這樣做是有價值的等等。
完成進度
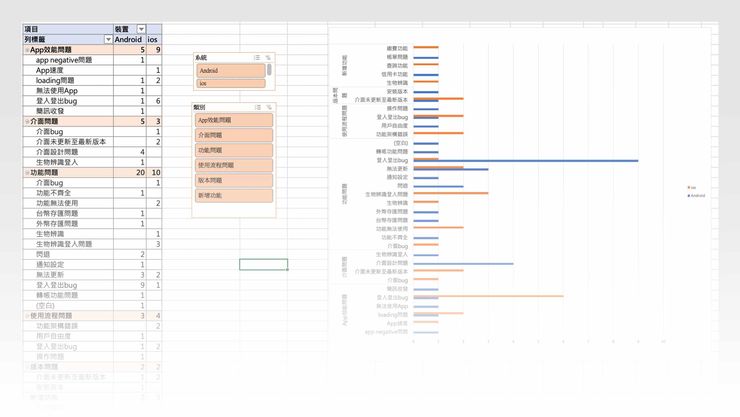
- 完成用戶調查:蒐集了過去一年多的iOS和Android用戶反饋,並使用樞紐分析來觀察主要問題。

透過樞紐分析能清楚知道哪一種問題發生機率最大
- 完成前期設計思考:繪製了價值主張(Value Proposition)地圖,這有助於更深入地思考我的目標用戶,這是我參加比賽時學到的技能,對於前期的概念化非常有幫助。

持續學習
ok,現在到了大家常熟悉的每週一次Figma練習時間(實際上可能不止一次)。
總結|回顧
本週的主要工作是開始實施我計劃的項目。
在開始用戶評論分析之前,就如上述,我花了一些時間思考為什麼要進行這個專案,並去找尋方法解釋或解決它。
以及,在我思緒變得混亂時,我會以羅列清楚自己該如何進行的方式,把自己腦袋裡有的想法全部打(寫)出來,寫完之後,就可以開始進行歸納,透過梳理,即可加快聚焦與決策判斷。
此外,我在這兩週還參加了一個活動,事後回想,是一個難得的體驗,儘管過程有些辛苦,但也獲得了一些啟發。
那麼下次見。
- - - - - - - - - - - - - -
我的Behance |Medium
- - - - - - - - - - - - - -
感謝你的閱讀及支持,任何問題都歡迎來信交流|[email protected]






















