產品規劃流程時,除了要思考如何優化使用者體驗,也要思考如何減少用戶阻力,讓用戶在最「簡單、快速」的情境下完成任務,這篇想整理我看的到減少用戶阻力的方法。

誰適合看這篇文章?
✔ 對產品經理、產品企劃、產品規劃、產品設計、使用者體驗有興趣的朋友
一、什麼是用戶阻力
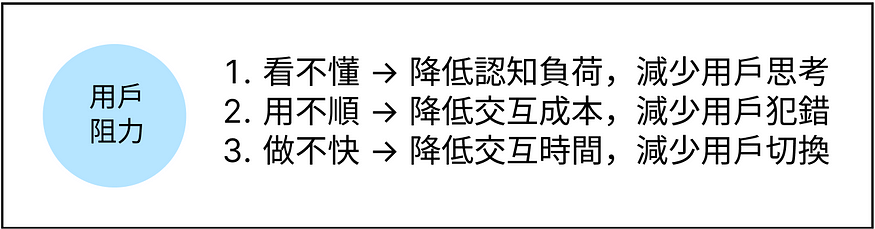
在用戶操作產品時,最常遇到的阻力是:「看不懂、用不順、做不快」。
- 看不懂:不知道欄位要怎麼填、不知道下一步要做什麼。
- 用不順:彈窗太多,導致用戶一直被中斷行為。
- 做不快:頁面切換太多,導致用戶無法一口氣作為一個行為。
- 降低認知負荷:以「置頂功能」來說,一般用戶認知符號是「📌、📍」,因此在設計產品時,就不能使用太獨特的 Icon。
- 降低交互成本:在操作警示或提示上,盡可能減少彈窗,而試著做到輸入即時警示,或用 Placeholder 欄位提示文字,降低使用錯誤。
- 降低交互時間:在同一段使用者路徑,盡可能減少切換、換頁、彈窗等各式會讓操作暫停的流程,讓使用者可以流暢地一口氣到位。

二、減少阻力的實際案例
以下先整理 3 種比較常見的案例:新增「Tip 欄位提示」、新增「Auto Complete 自動完成」、區分「必填和非必填項目」。
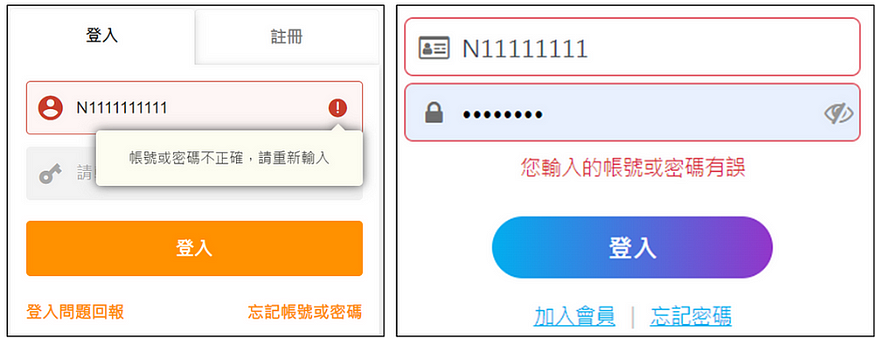
1. 新增「Tip 欄位提示」
欄位提示像是 Placeholder(欄位內提示文字)、Tooltip(工具提示框)、Alert(警示),在使用者輸入前、輸入中,都能有對應的即時提示,不要讓使用者在最後送出時才發現一堆錯誤。
常見的欄位提示像是:
- 個人資料:手機、信箱、姓名
- 登入流程:帳號

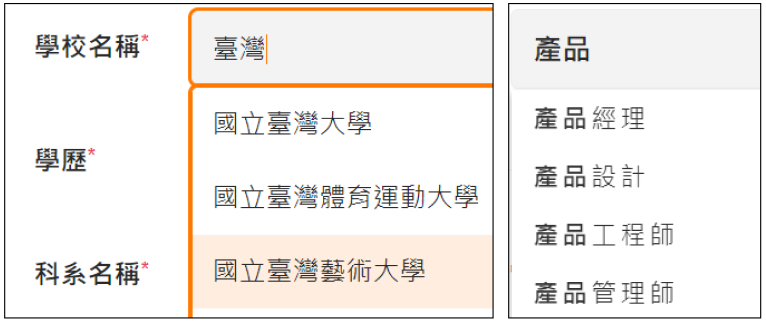
2. 新增「Auto Complete 自動完成」
讓使用者在特定欄位輸入一個部分關鍵字時,就立即提供預設字串(推薦字詞)的下拉式選單,讓使用者可以快速帶入關鍵字。
常見可以新增 Auto Complete 的位置像是:
- 個人資料:學校名稱、科系名稱、職務名稱、公司名稱
- 搜尋框:全站搜尋、選單內搜尋
- 註冊流程:信箱(自動推薦結尾要用 Gmail、Yahoo、Outlook)、會員暱稱(自動推薦不重複的名稱)

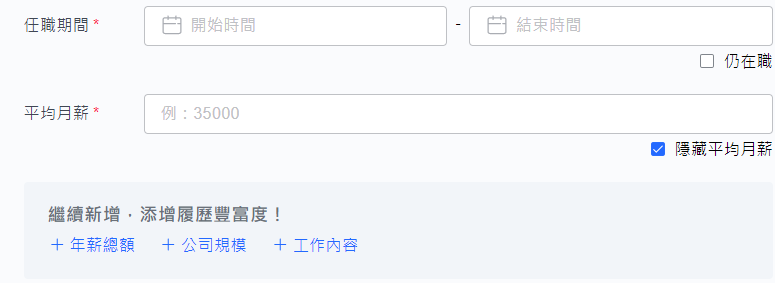
3. 區分「必填和非必填項目」
必填和非必填的用意在於讓使用者知道「最少要填寫的資料欄位」有哪些,因此在資料填寫上,可以試著盡可能將必填項目的順位往前移,同時弱化或隱藏非必填項目。

三、產品設計的思維
在設計上面的機制時,很多時候要拿捏好「提示過多還是過少」這個議題,我自己會思考:
- 最簡短的路徑:如何讓用戶在最短步驟達到我們希望他做的事。
- 一口氣的操作:如何在不頻繁跳出警示的前提下,讓用戶操作正確。
- 使用後的價值:在用戶操作時,告訴他會得到什麼、失去什麼。
四、總結
這篇是紀錄我近期的產品學習心得,如對這系列有興趣,也可以持續觀看:
- 產品數據的北極星指標 vs 反指標|EP19
- 產品願景夠清楚嗎?求職平台的產品定位|EP17
- 產品經理在大公司需要的向上管理|EP16
- 產品企劃的一日工作紀錄|EP15
- 掌握產品經理的學習方式,從職涯方向到產品思維建立|EP14
非常謝謝你的閱讀!上述單純以我的職場生活來整理,未能涵蓋所有案例,
如對內文有任何疑問,都歡迎留言或私訊聯繫。
如果文章有一點啟發或幫助,可以點擊愛心讓我知道 👏
.撰寫於:2023/05/20 (六)
























